js给div添加多个样式怎么写
1、新建一个html文件,命名为test.html,用于讲解js给div添加多个样式怎么写。

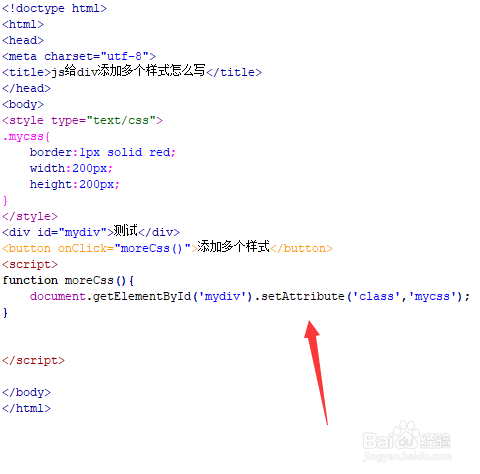
2、在test.html文件内,使用div标签创建一个模块,并设置其id为mydiv。

3、在css标签内,创建一个mycss的样式,定义其边框为红色,宽度为200px,高度为200px。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行moreCss()函数。

5、在js标签中,创建moreCss()函数,在函数内,通过id获得div对象,使用setAttribute()方法给div添加上面设置了样式的class。

6、在浏览器打开test.html文件,点击按钮,查看结果。


1、使用div标签创建一个模块,并设置其id为mydiv。
2、在css标签内,创建一个mycss的样式。
3、在js中,通过id获得div对象,使用setAttribute()方法给div添加上面设置了样式的class。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:69
阅读量:128
阅读量:95
阅读量:137