怎么让CSS样式互不干扰?
1、新建一个html文件,命名为test.html,用于讲解怎么让CSS样式互不干扰。
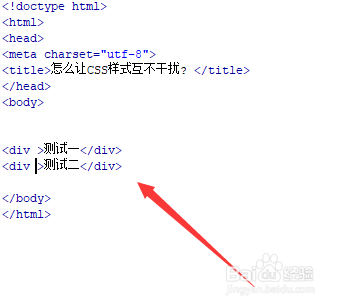
2、在test.html文件内,使用div标签创建两个模块,分别是测试一,测试二。
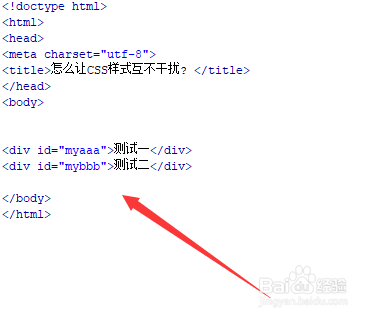
3、在test.html文件内,分别给两个div标签添加id属性,分别设置为myaaa,mybbb。
4、在css标签内,统一设置div的样式,定义div的宽度、高度为100px,外边距为10px,向左对齐。
5、在css标签内,再通过id分别单独设置div的样式,将id为myaaa的div的背痔辏哔刂景颜色设置为红色,将id为mybbb的div的背景颜色设置为黄色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:47
阅读量:47
阅读量:26
阅读量:47