如何设置Element的Message显示关闭图标
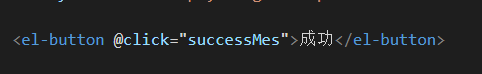
1、打开一个vue文件,添加一个含有内容的el-button标签,然后添加一个点击事件。如图
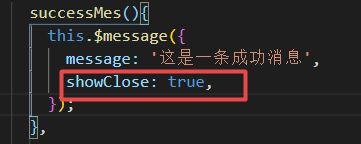
2、设置点击按钮时调用message方法,然后在改方法里面添加 showClose:true,用于设置显示关闭按钮。如图
3、保存vue文件后使用浏览器打开,然后点击按钮即可看到信息提示框后面显示关闭图标。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:32
阅读量:29
阅读量:84
阅读量:77