css如何设置内容不随浏览器滚动而滚动
1、打开一个html代码页面,创建一个含有很多内容div标签,和一个含有几个字的span标签。如图
2、使用css设置span标签内容固定在右上角位置。如图
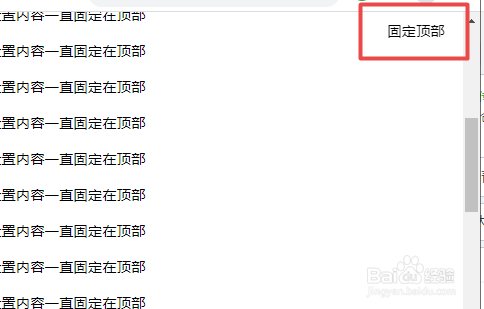
3、保存html代码后使用浏览器打开,向下滑动滚动条即可看到span标签的位置没有发生变化。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:54
阅读量:45
阅读量:56
阅读量:62