html+css3+jQuery带底部返回顶部按钮代码
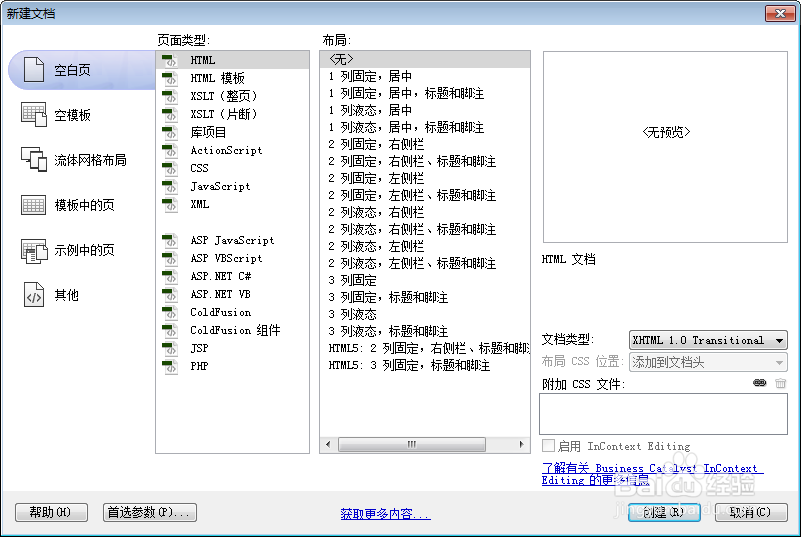
1、新建html文档。

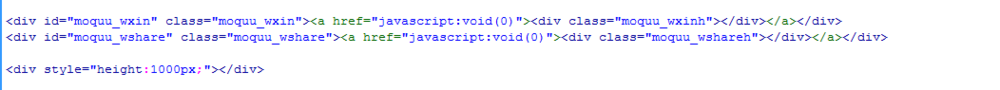
2、书写hmtl代码。
<div id="moquu_wxin" class="moquu_wxin"><a href="javascript:void(0)"><div class="moquu_wxinh"></div></a></div>
<div id="moquu_wshare" class="moquu_wshare"><a href="javascript:void(0)"><div class="moquu_wshareh"></div></a></div>
<div style="height:1000px;"></div>

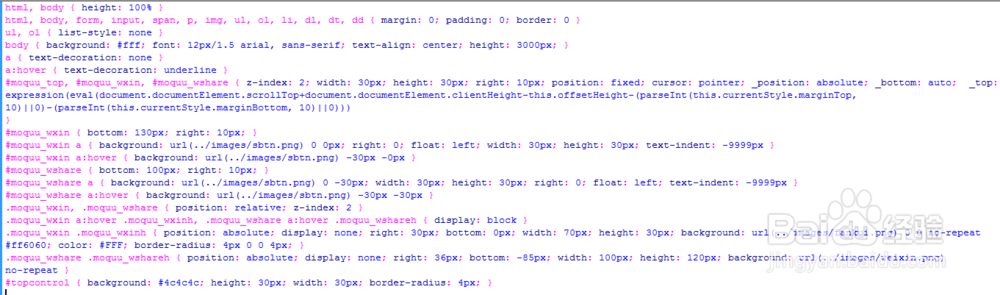
3、书写css代码。
html, body { height: 100% }
html, body, form, input, span, p, img, ul, ol, li, dl, dt, dd { margin: 0; padding: 0; border: 0 }
ul, ol { list-style: none }
body { background: #fff; font: 12px/1.5 arial, sans-serif; text-align: center; height: 3000px; }
a { text-decoration: none }
a:hover { text-decoration: underline }
#moquu_top, #moquu_wxin, #moquu_wshare { z-index: 2; width: 30px; height: 30px; right: 10px; position: fixed; cursor: pointer; _position: absolute; _bottom: auto; _top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop, 10)||0)-(parseInt(this.currentStyle.marginBottom, 10)||0)))
}
#moquu_wxin { bottom: 130px; right: 10px; }
#moquu_wxin a { background: url(../images/sbtn.png) 0 0px; right: 0; float: left; width: 30px; height: 30px; text-indent: -9999px }
#moquu_wxin a:hover { background: url(../images/sbtn.png) -30px -0px }
#moquu_wshare { bottom: 100px; right: 10px; }
#moquu_wshare a { background: url(../images/sbtn.png) 0 -30px; width: 30px; height: 30px; right: 0; float: left; text-indent: -9999px }
#moquu_wshare a:hover { background: url(../images/sbtn.png) -30px -30px }
.moquu_wxin, .moquu_wshare { position: relative; z-index: 2 }
.moquu_wxin a:hover .moquu_wxinh, .moquu_wshare a:hover .moquu_wshareh { display: block }
.moquu_wxin .moquu_wxinh { position: absolute; display: none; right: 30px; bottom: 0px; width: 70px; height: 30px; background: url(../images/fankui.png) 0 0 no-repeat #ff6060; color: #FFF; border-radius: 4px 0 0 4px; }
.moquu_wshare .moquu_wshareh { position: absolute; display: none; right: 36px; bottom: -85px; width: 100px; height: 120px; background: url(../images/weixin.png) no-repeat }
#topcontrol { background: #4c4c4c; height: 30px; width: 30px; border-radius: 4px; }

4、书写js代码。并引用<script src="js/jquery.js" ></script>
<script>
var scrolltotop={
setting:{
startline:100, //起始行
scrollto:0, //滚动到指定位置
scrollduration:400, //滚动过渡时间
fadeduration:[500,100] //淡出淡现消失
},
controlHTML:'<img src="images/top.png" style="width:30px; height:30px; border:0;" />', //返回顶部按钮
controlattrs:{offsetx:10,offsety:10},//返回按钮固定位置
anchorkeyword:"#top",
state:{
isvisible:false,
shouldvisible:false
},scrollup:function(){
if(!this.cssfixedsupport){
this.$control.css({opacity:0});
}
var dest=isNaN(this.setting.scrollto)?this.setting.scrollto:parseInt(this.setting.scrollto);
if(typeof dest=="string"&&jQuery("#"+dest).length==1){
dest=jQuery("#"+dest).offset().top;
}else{
dest=0;
}
this.$body.animate({scrollTop:dest},this.setting.scrollduration);
},keepfixed:function(){
var $window=jQuery(window);
var controlx=$window.scrollLeft()+$window.width()-this.$control.width()-this.controlattrs.offsetx;
var controly=$window.scrollTop()+$window.height()-this.$control.height()-this.controlattrs.offsety;
this.$control.css({left:controlx+"px",top:controly+"px"});
},togglecontrol:function(){
var scrolltop=jQuery(window).scrollTop();
if(!this.cssfixedsupport){
this.keepfixed();
}
this.state.shouldvisible=(scrolltop>=this.setting.startline)?true:false;
if(this.state.shouldvisible&&!this.state.isvisible){
this.$control.stop().animate({opacity:1},this.setting.fadeduration[0]);
this.state.isvisible=true;
}else{
if(this.state.shouldvisible==false&&this.state.isvisible){
this.$control.stop().animate({opacity:0},this.setting.fadeduration[1]);
this.state.isvisible=false;
}
}
},init:function(){
jQuery(document).ready(function($){
var mainobj=scrolltotop;
var iebrws=document.all;
mainobj.cssfixedsupport=!iebrws||iebrws&&document.compatMode=="CSS1Compat"&&window.XMLHttpRequest;
mainobj.$body=(window.opera)?(document.compatMode=="CSS1Compat"?$("html"):$("body")):$("html,body");
mainobj.$control=$('<div id="topcontrol" >'+mainobj.controlHTML+"</div>").css({position:mainobj.cssfixedsupport?"fixed":"absolute",bottom:mainobj.controlattrs.offsety,right:mainobj.controlattrs.offsetx,opacity:0,cursor:"pointer"}).attr({title:"返回顶部"}).click(function(){mainobj.scrollup();return false;}).appendTo("body");if(document.all&&!window.XMLHttpRequest&&mainobj.$control.text()!=""){mainobj.$control.css({width:mainobj.$control.width()});}mainobj.togglecontrol();
$('a[href="'+mainobj.anchorkeyword+'"]').click(function(){mainobj.scrollup();return false;});
$(window).bind("scroll resize",function(e){mainobj.togglecontrol();});
});
}
};
scrolltotop.init();
</script>
5、整体代码结构。

6、查看效果。