AS3基础教程-第43课-mp3播放器(8)
1、将42.fla文件复制一份,重命名为43.fla,用flashCS6打开它
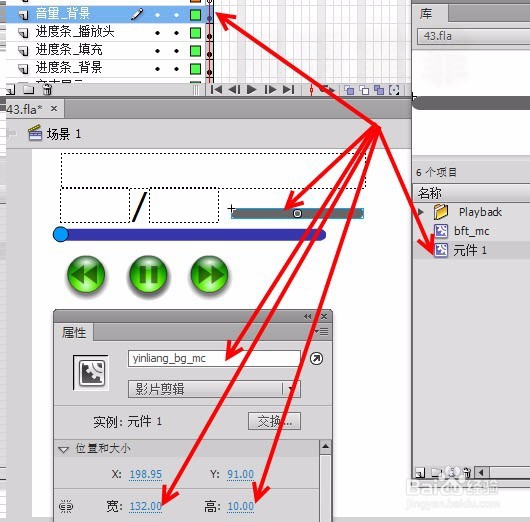
2、首先,需要绘制这个音量调节按钮,它是由一个圆形和一个长条构成。新建一个图层,命名为 音量_背景为了偷懒,我们可以将库面板内已经绘制好的 元件1 直接拖到舞台上,然后适当的缩短一下其长度并在属性面板内设定其实例名为yinliang_bg_mc
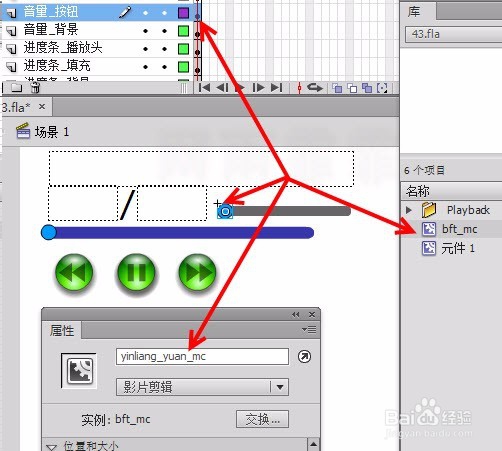
3、接下来,绘制音量调节按钮。为了偷懒,可以使用库内的bft_mc新建一个图层,命名为 音量_按钮将库内的bft_mc直接拖到舞台上,然后在属性面板内设置实例名为yinliang_yuan_mc
4、代码部分,因为需要实现拖动的效果,故此,先补充这一块的内容如下:开始拖动的代码是startDrag()有两个参数,第一个参数是布尔值,true表示以对象的中心被鼠标位置锁定,不管鼠标是否按下。 false表示只有鼠标点击它时对象才会跟着移动,默认值为 false第二个参数是 一个矩形范围,用于约束拖动的范围,对象被拖动时不能超出这个范围,默认为 null ,意味着没有约束。
5、矩形范围的代码:new Rectangle(a,b,c,d)共有四个参数,分别对应x坐标,y坐标,宽度,高度这四个参数定义了这个矩形的范围。想象一下,有一个宽度是c、高度是d的矩形,该矩形的位置在(a,b)【使用数学课上的坐标写法】处举例:new Rectangle(50,80,200,100)意思是,在舞台上的(50,80)【使用数学课上的坐标写法】位置处,有一个宽度是200、高度是100的矩形
6、停止拖动的代码是stopDrag()该方法没有参数
7、关于声音的音量修改,SoundChannel 对象有个 soundTransform 属性,它是 SoundTransform 的类实例。要改变音量,先创建 SoundTransform 对象,对其赋值,再赋给 SoundChannel 的 soundTransform 属性,下面的例子设置音量为 50% :
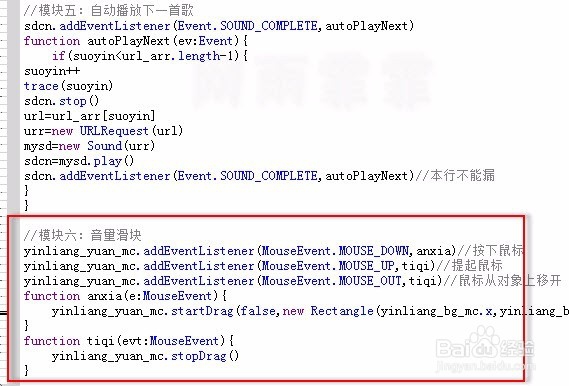
8、现在进入代码模块,首先,在所有的代码的最后面新增代码如下:测试影片,发现已经可以支持拖动它
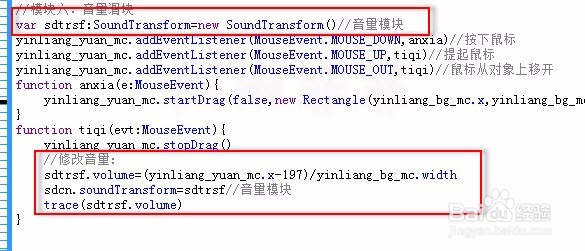
9、然后,添加修改音量的代码,这部分代码需要用到soundTransform 属性,故需先定义一个soundTransform最后,在tiqi响应函数内添加代码如下代码中的197乃是yinliang_yuan_mc的初始坐标。为了让初始的声音音量最大,我们需要将yinliang_yuan_mc放置到最右侧