HTML教程第十四课 预排版标记
1、新建14.html,如图所示:
2、给新建的html文件,定义一个html5标准声明,如图所示:
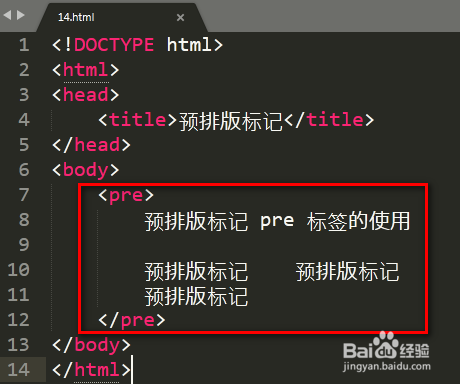
3、输入html网页的结构,如图所示:
4、预排版标记(pre)的作用:原样输出,如图所示:
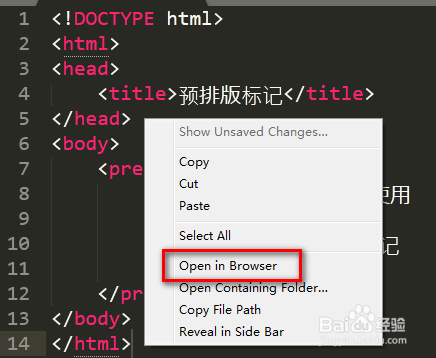
5、右键 --> 选中 Open in Browser,如图所示:
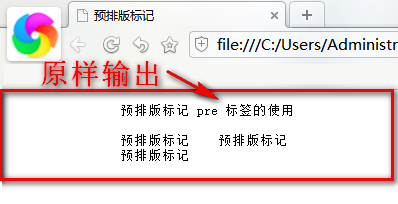
6、查看网页运行效果,如图所示:
7、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:49
阅读量:24
阅读量:51
阅读量:44