SVG中如何运用路径文本
1、先用软件准备一个HTML5的文档,如下图所示,注意编码是utf-8
2、然后我们在HTML文档中添加svg标签,宽高定义100%,如下图所示
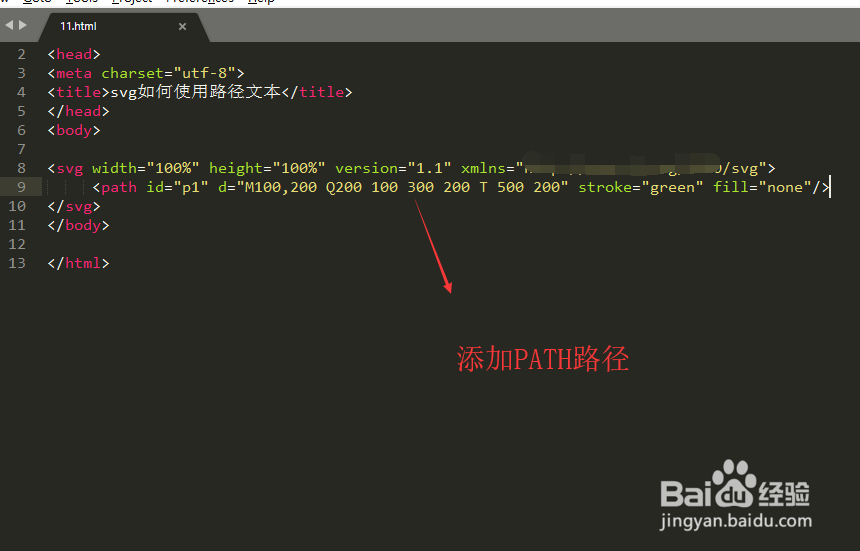
3、接下来我们在svg标签中定义一个路径,给路径设置好颜色,如下图所示
4、运行程序以后我们就会在页面中看到如下图所示的曲线路径
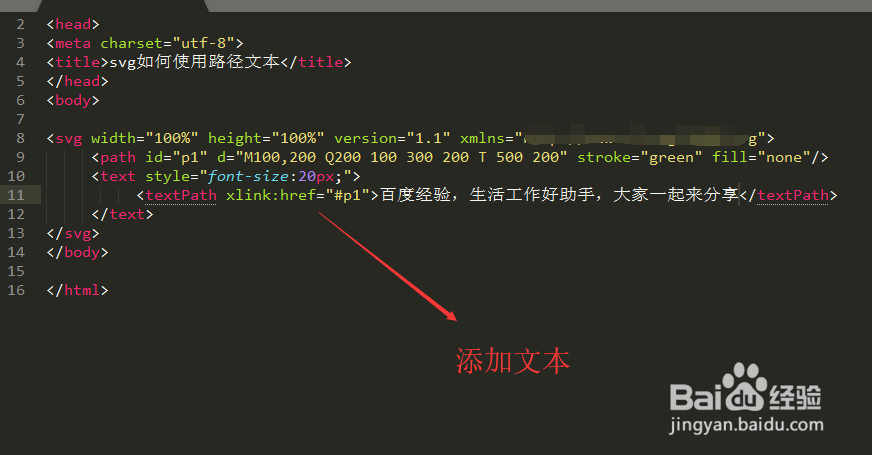
5、接下来我们就在路径下面定义一个文本内容,如下图所示,文本要包括在textPath标签里面
6、运行页面以后,你就会看到文本已经沿着路径进行弯曲的显示了,如下图所示
7、综上所述,在SVG中定义路径文本主要是path标签和textPath的结合使用,是不是很简单啊
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:24
阅读量:65
阅读量:36
阅读量:42