vue内联样式如何加变量
1、首先创建一个页面目录,如下图所示

2、然后将vue的库文件引入js中,如下图所示

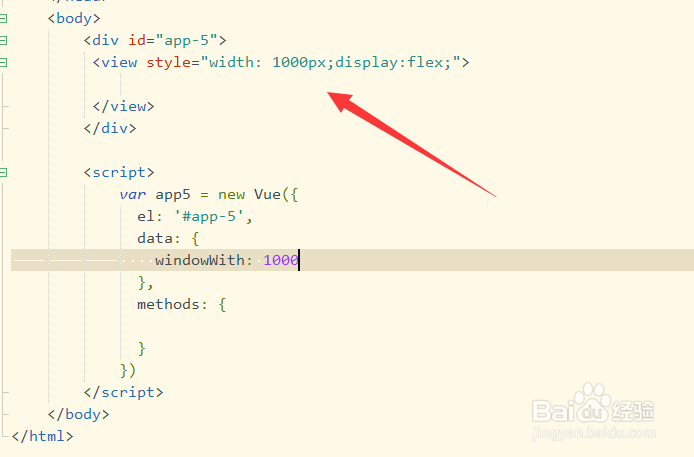
3、接下来如果style内联样式中没有变量直接正常写就OK,如下图所示

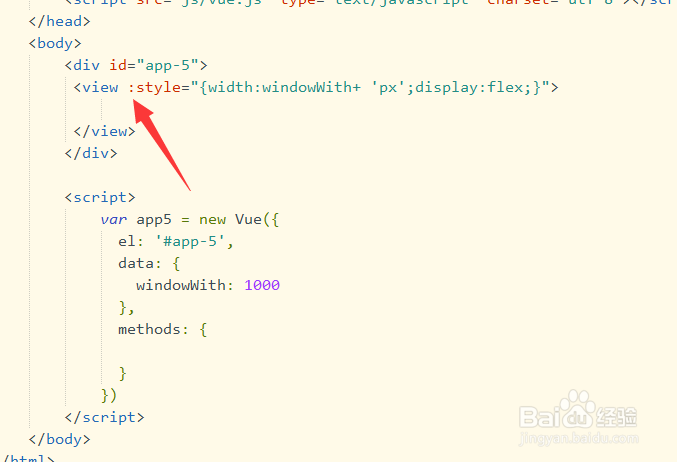
4、而如果有变量的话需要在style前面加上冒号,如下图所示

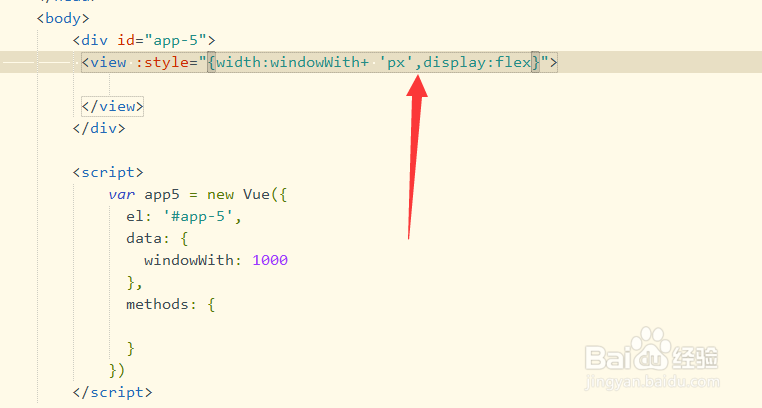
5、接着直接将style里面加大括号,样式之间用逗号分隔,如下图所示

6、最后如果有的样式有横线分割则注意用引号引起来,如下图所示

1、1,创建一个页面目录
2,将vue的库文件引入js中
3,如果style内联样式中没有变量直接正常写就OK
4,如果有变量的话需要在style前面加上冒号
5,直接将style里面加大括号,样式之间用逗号分隔
6,如果有的样式有横线分割则注意用引号引起来
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:179
阅读量:192
阅读量:153
阅读量:142
阅读量:182