vue兄弟组件如何通信
1、打开HBuilderX开发工具,新建js文件,输入文件名称,然后点击创建按钮
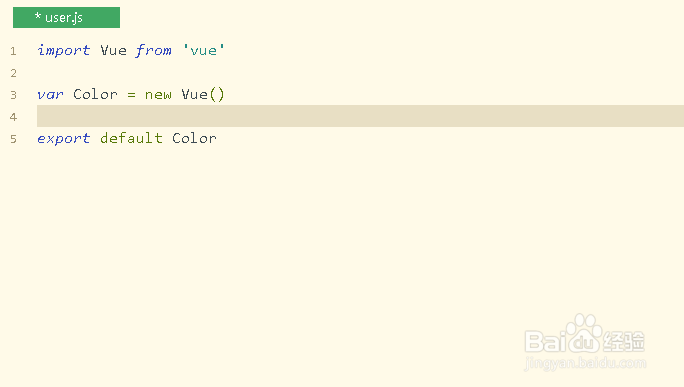
2、在新建的user.js文件,导入vue并实例化对象Color,并将Color导出
3、接着在src的组件文件夹下,新建一个Student.vue组件
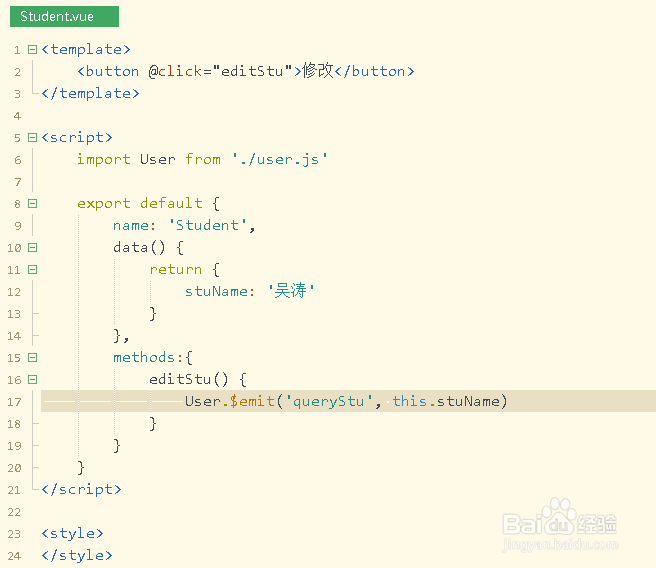
4、在Student.vue文件中,导入user.js,并插入一个按钮;添加data对拇峨镅贪象,设置stuName初始值,并添加按钮事件方法
5、使用相同的方法,创建vue组件Teacher.vue文件,作为兄弟组件
6、打开Teacher.vue文件,在template标签插入div和label,并绑定stuName;接着在mounted中,使用User.$on绑定queryStu,获取值并进行赋值
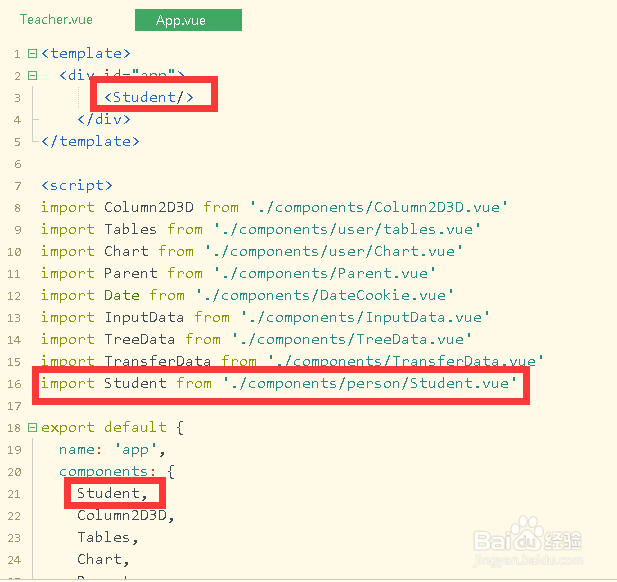
7、打开App.vue文件,将Student盲褓梆尺组件导入,并在components添加这个组件;运行项目,并打开浏览器查看结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:32
阅读量:93
阅读量:70
阅读量:44