vue中video在微信浏览器怎么自动播放
1、新建vue项目,项目结构图如下。
2、使用命令cnpm install vue-video-player --save安装vue视频插件,如下图。
3、在引用vue-video-player的myPlayer.vue文件中设置autoplay: true设置视频自动播放,如下图。
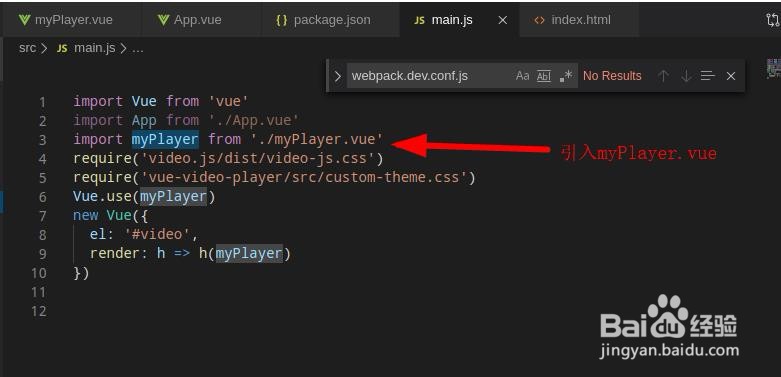
4、在main.js文件中引入myPlayer.vue文件,如下图 。
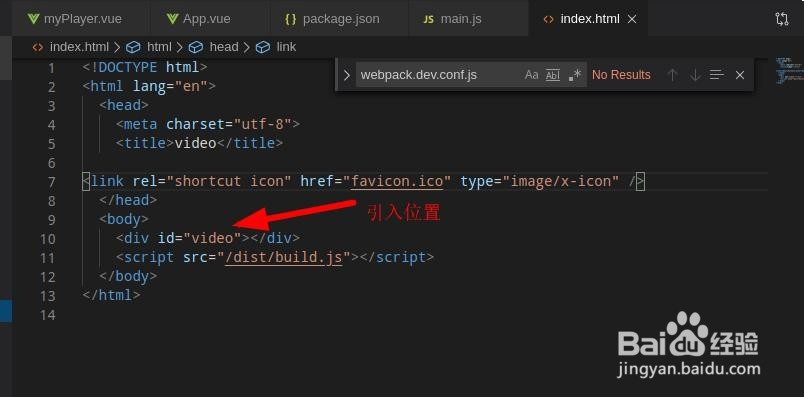
5、在index.html文件中箭头所指位置id名video为引入视频位置,对应上图el: '#video',如下图。
6、设置package.json中蟠校盯昂dev为 "cross-env NODE_ENV=developm髫潋啜缅ent webpack-dev-server --open --hot --host 192.168.164.132设置固定ip访问,如下图。
7、在微信中设置默认浏览器,如下图。
8、运行效果如下图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:45
阅读量:46
阅读量:28
阅读量:45