如何利用CSS3属性clip对文字内容进行剪切
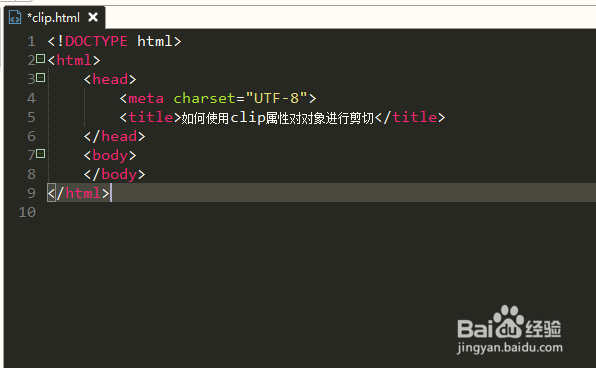
1、第一步,在HBuilder工具里新建一个界面,设置页面名称clip.html,如下图所示:
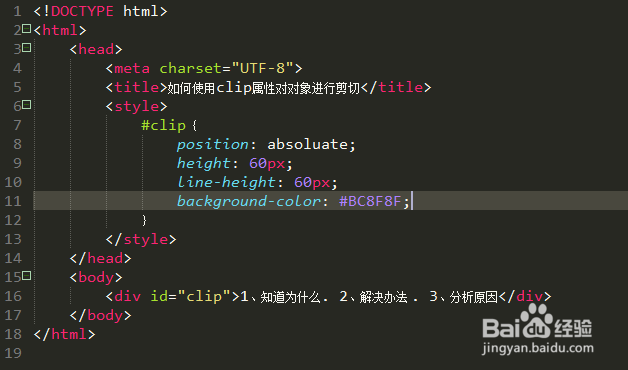
2、第二步,然后在<body></body>插入一个div标签元素,并在div中添加文字内容,如下图所示:
3、第三步,给div标签元素设置position属性值为absolute,高度和行高为60px,背景色为#BC8F8F,如下图所示:
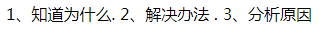
4、第四步,保存代码并预览该界面,查看界面效果,发现文字全部显示,如下图所示:
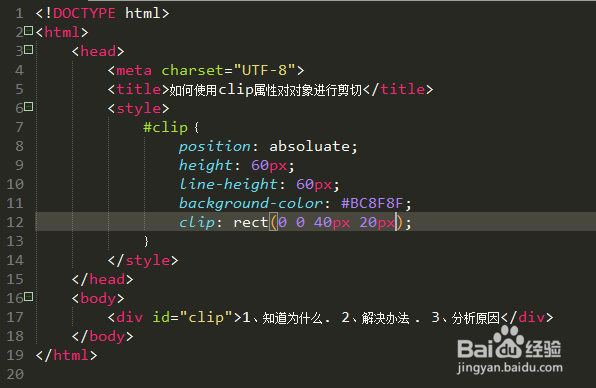
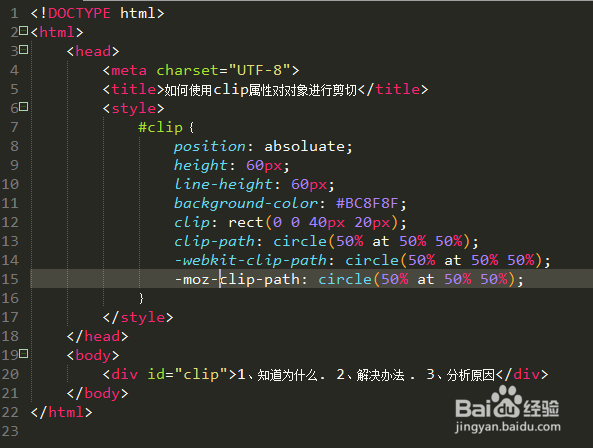
5、第五步,给div标签元素添加clip,分别设置这个属性的四个值,如下图所示:
6、第六步,保存代码并预览该静态界面,再次添加clip-path属性,查看页面效果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:33
阅读量:92
阅读量:43
阅读量:25