JS开发,document.getElementByID报错
1、先看下我们的HTML代码,很简单的两个控件,一个输入框和一个按钮控件。
2、我们的JS代码也很简单的,就是调用document的getElementByID方法来获取HTML里的dom,输入框元素,通过ID来获取,然后得到其value值,即输入框里的值,用alert方法弹出来。
3、一直以为这是很简单的代码,没多留意,直接运行页面。点击上面的按钮。
4、点击后,却发现没能正常得到结果,反而在控制台里看到了一个报错信息:TypeError: document.getElementByID is not a functiongetElementByID不是一个有效的方法?
5、仔细一看,原来是我们把getElementById方法写成getElementByID了,原来没很大的差错,但是把ById写成了大写的ByID了,我们的JS代码是区分大小写的,没写对当然会运行不了了。
6、重新修正后,我们再运行页面,点击按钮,可以看到现在页面上已经没有报错信息了。
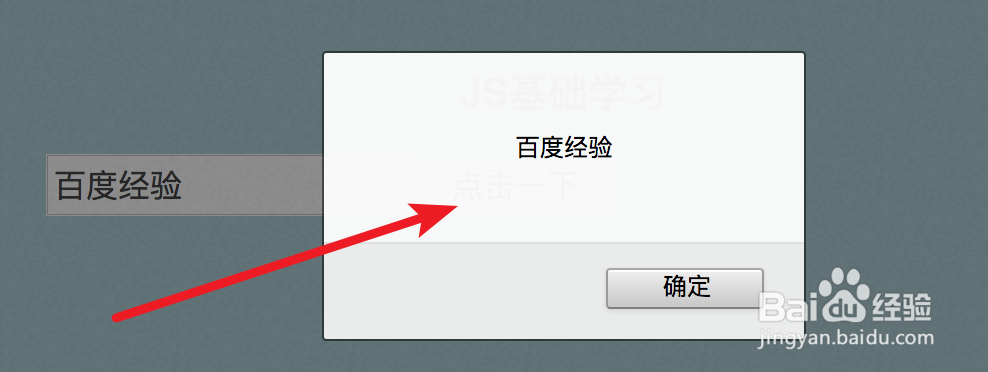
7、页面上的弹出窗口信息也是正确的,修改输入框的输入,再次点击按钮,也能得到正确的信息了。
8、其实对于初学者,我们需要非常细心的写代码。另外可以使用一些IDE工具,即集成开发工具,在这些工具里, 我们点击对象的点号后,就可以得到这些对象支持的方法了,点击选择方法,可以避免输入上的错误,又可以看到这些对象有支持哪些方法。(通过百度搜索JS开发工具就可以得到很多了,选择自己喜欢的就行了)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:40
阅读量:96
阅读量:81
阅读量:80