css中使用border-radius画圆
1、首先在编辑器里新建一个test.html,用来学习css中使用border-radius画圆
2、在body区域里,新建一个class为radius的div
3、在css标签中,给radius写上基础属性:宽200px,高200px,居中显示,敛财醣沁并且给div一个大小为1px,颜色为黑色的实线
4、在浏览器中打开test页面,看一下现在的效果
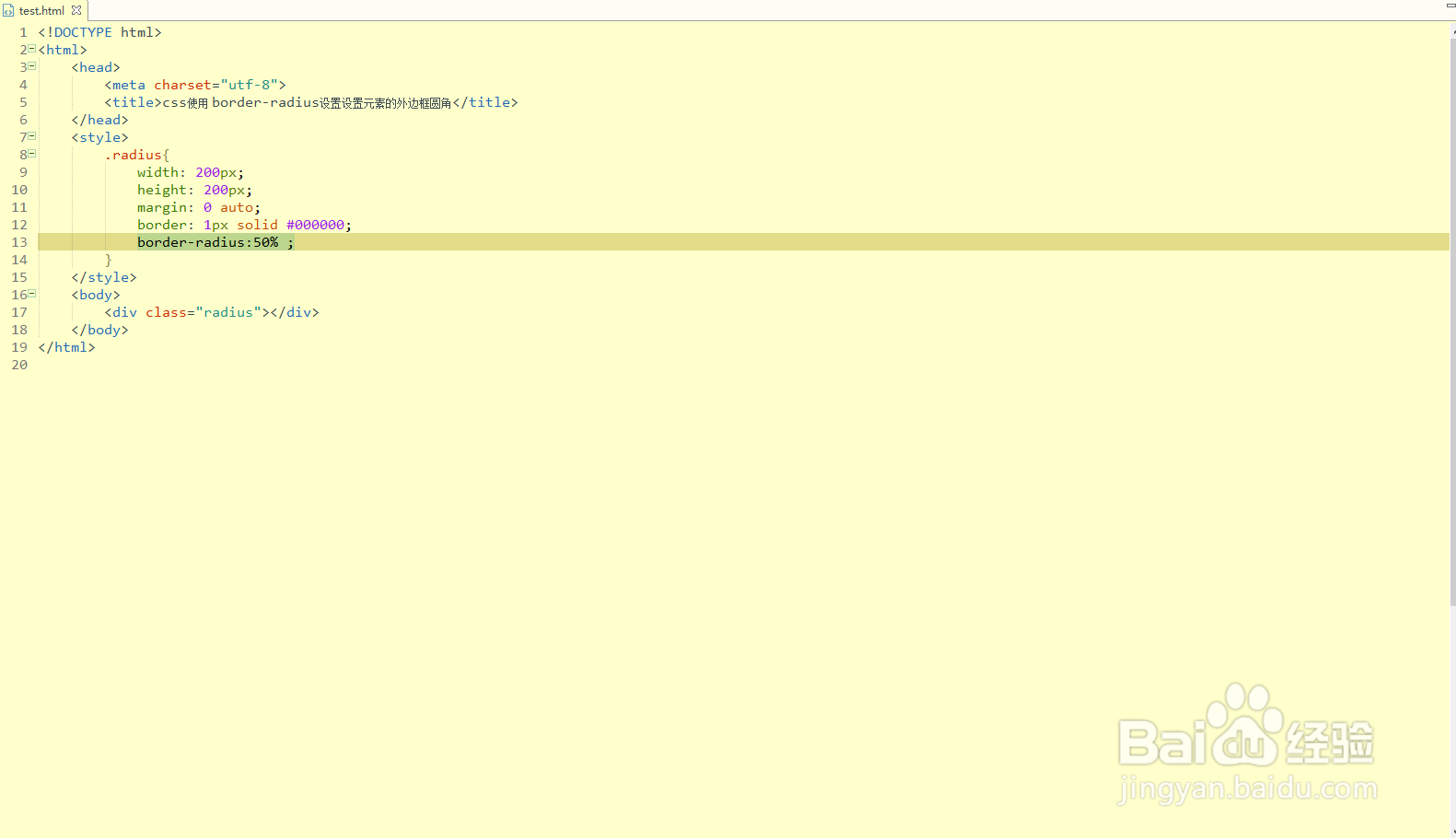
5、回到编辑器,在radius的样式里,写上border-radius:50%
6、在浏览器中打开test页面,看一下最终效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:87
阅读量:58
阅读量:77
阅读量:20