HBuilderX设置div标签分栏显示
1、第一步,打开HBuilderX工具,创建web项目,然后新建文件
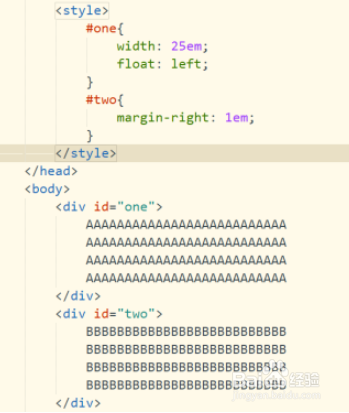
2、第二步,在标签中,插入三个div标签,分别设置不同的内容
3、第三步,利用one和two ID选择器,设置对应的样式属性
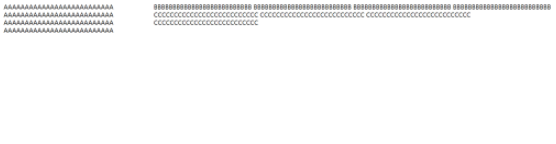
4、第四步,保存代码并运行页面文件,打开浏览器,查看界面效果
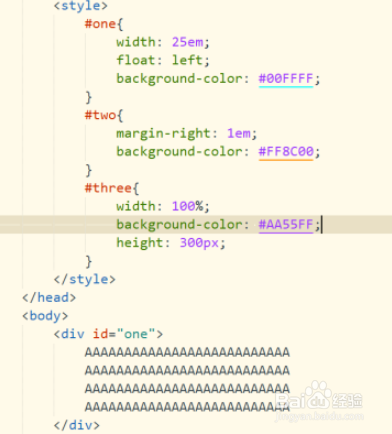
5、第五步,再次添加设置第三个div标签的样式,分别添加background-color属性
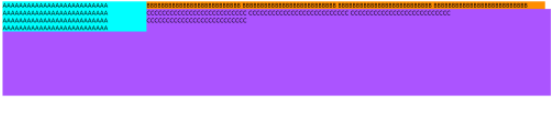
6、第六步,再次保存代码并刷新浏览器,可以看到界面出现了分栏
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:55
阅读量:53
阅读量:65
阅读量:40