如何解决discuz网站中的错位问题
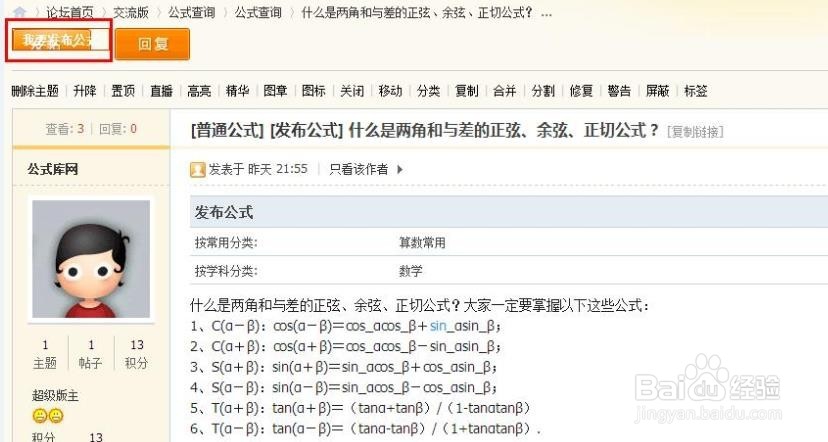
1、准备一个具有【审查元素】功能的浏览器,这个百度一下就可以了,它的作用就是辅助我们最快找到问题点。我们今天解决如下图的错版问题:
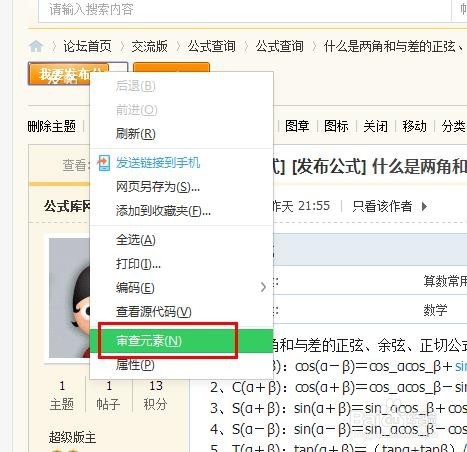
2、到错版处,点击鼠标右键,选择【审查元素】,会弹出代码查看的窗口。
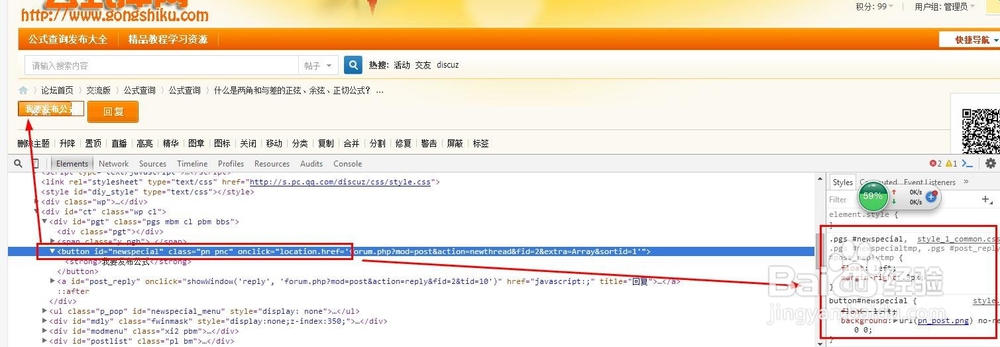
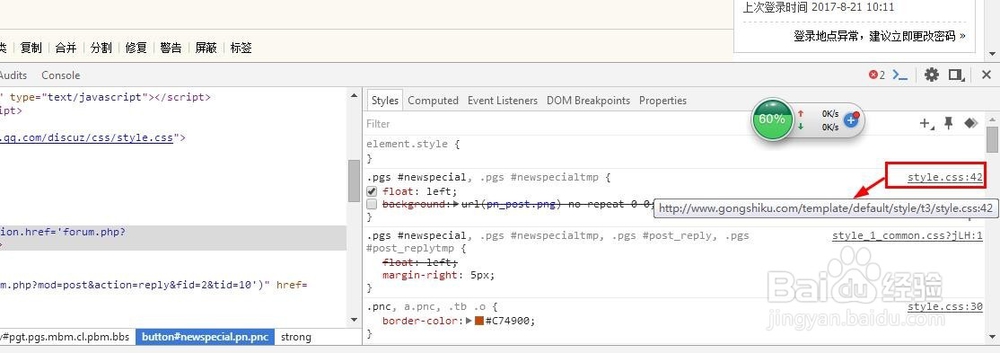
3、用鼠标左键选中相关的代码行,如果选对了,这时错版处会变色,通过查看与错版处相关的文亨蚂擤缚字,来选中最终代码,在选的过程中,右侧的CSS代码框也会不断发生变化。如下图,我已经找到了问题代码:
4、这一步我们要通过操作觊皱筠桡CSS代码,来查找原因,我们可以先试着将代码前面的对勾取消或者勾上,然后看错版处是否有变化;也可以试着改变一下代码中的宽度,看错版处是不是正常了。图示中,我们可以看到,我勾掉background选项后,问题解决了,这就说明这里的代码是有问题的。
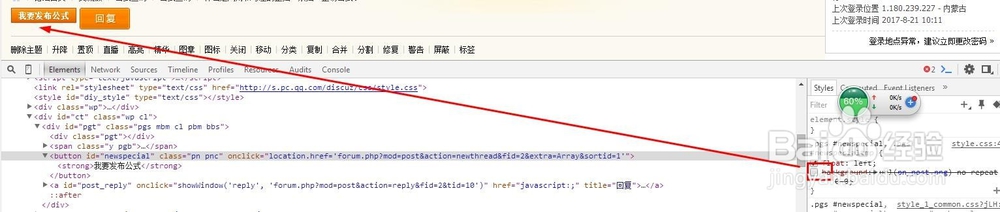
5、接下来要查找问题位置了,也就是去网站哪里修改,这时我们要在出问题的CSS代码处向上找,这时把鼠标放在图示位置,我们看到一个链接,这个就是要修改的文件了。
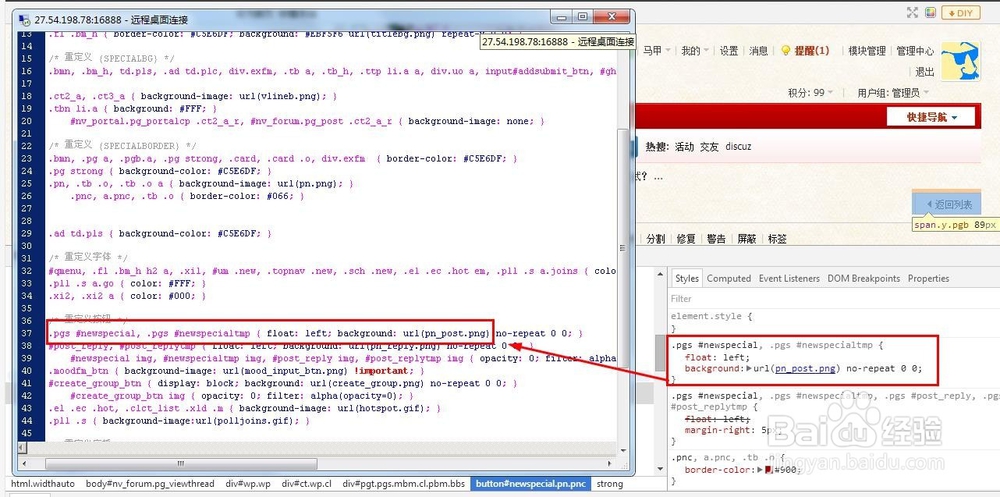
6、根据上面的链接,我们进入网站后台找到这个文件,然后打开Dreamweaver软件,对代码处进行修改。图示,是我们对代码的对应展示,这说明我们发现问题处是正确的。
7、修改完成后,再回到有问题的页面,刷新一下,大功告成,问题没有了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:93
阅读量:48
阅读量:84
阅读量:36