js如何创建输入框并将输入的内容显示在页面中
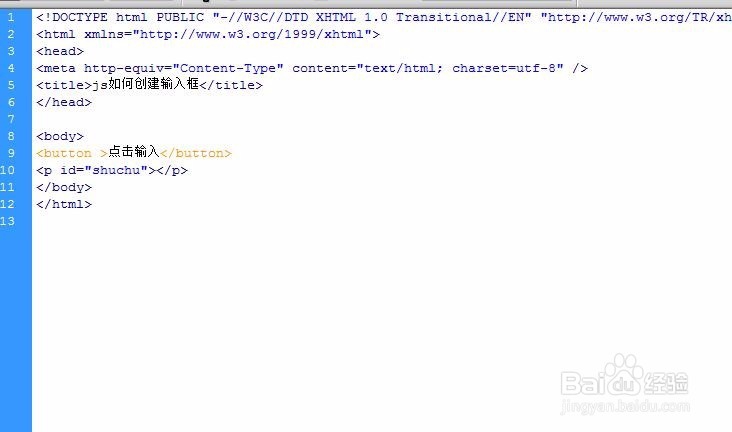
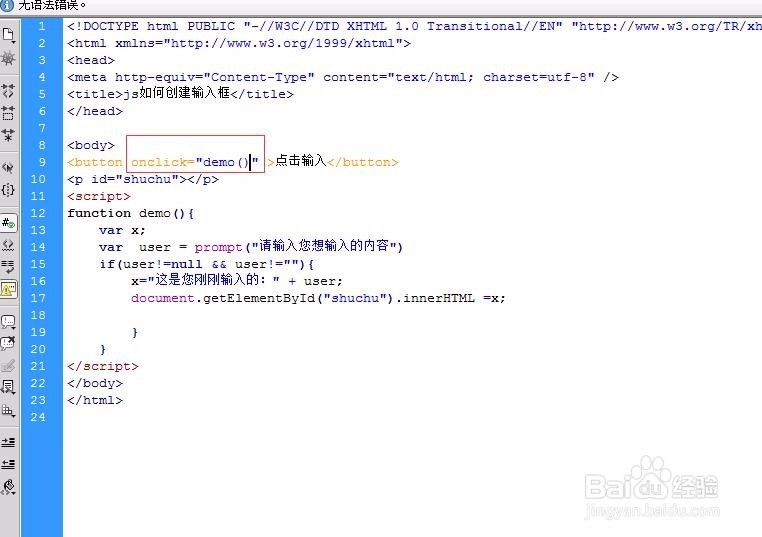
1、新建html文件,创建按钮和输出内容的区域p
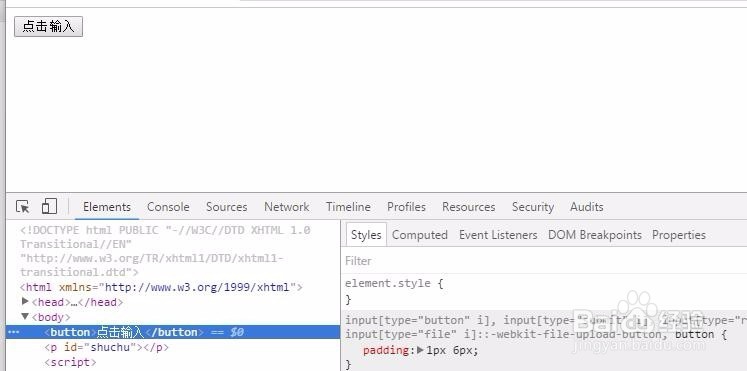
2、预览效果如图,只有一个点击按钮
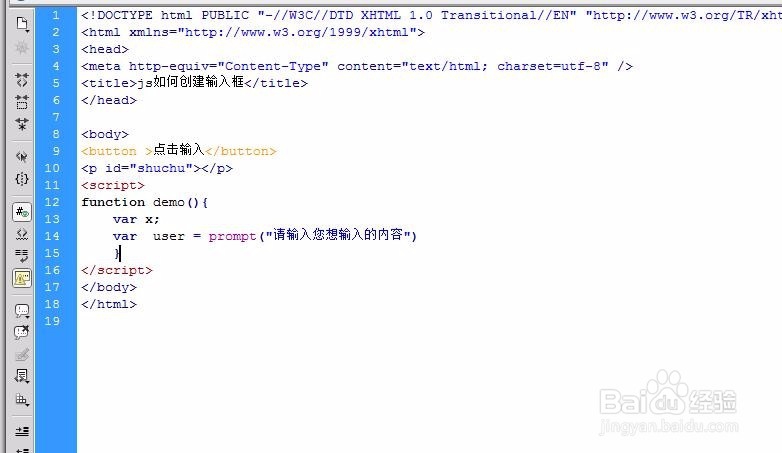
3、创建js脚本,定义函数,在函数里面定义变量和输入框
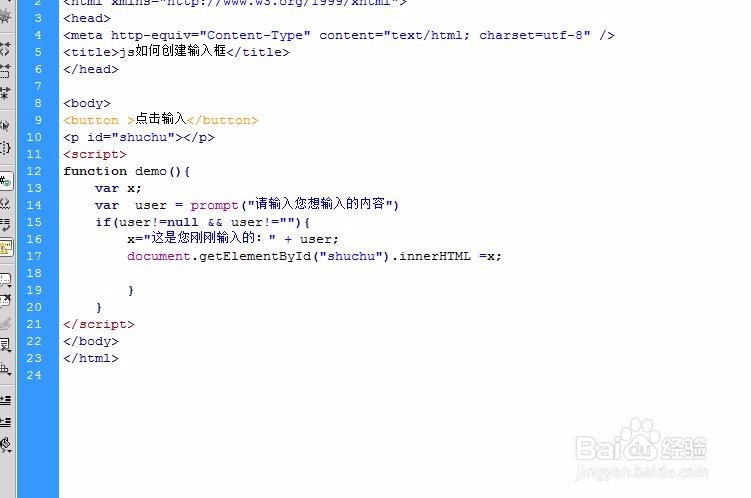
4、对输入框进行判断不能为空
5、定义要输出的内容
6、定义要输出的内容的位置是在id=“shuchu”的p标签中输出
7、这里别忘了,把刚刚的js函数引入到按钮的点击事件中
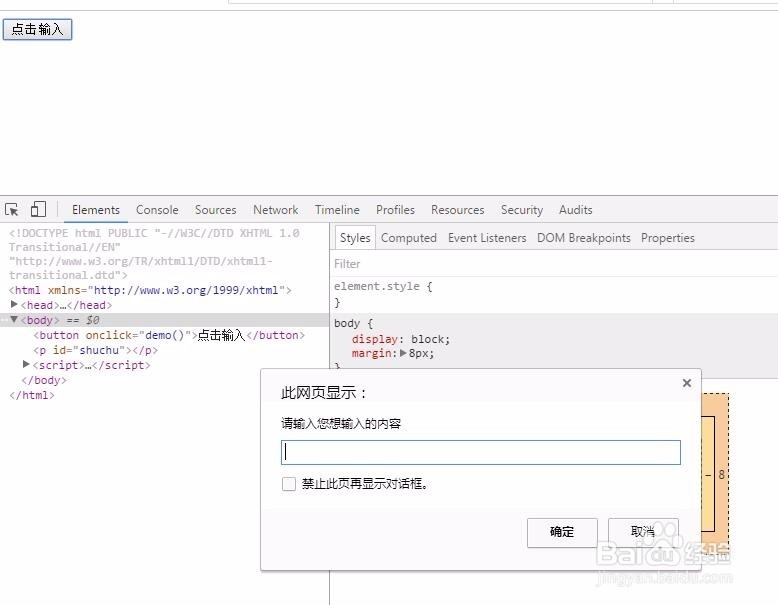
8、现在预览效果,点击按钮出现输入框
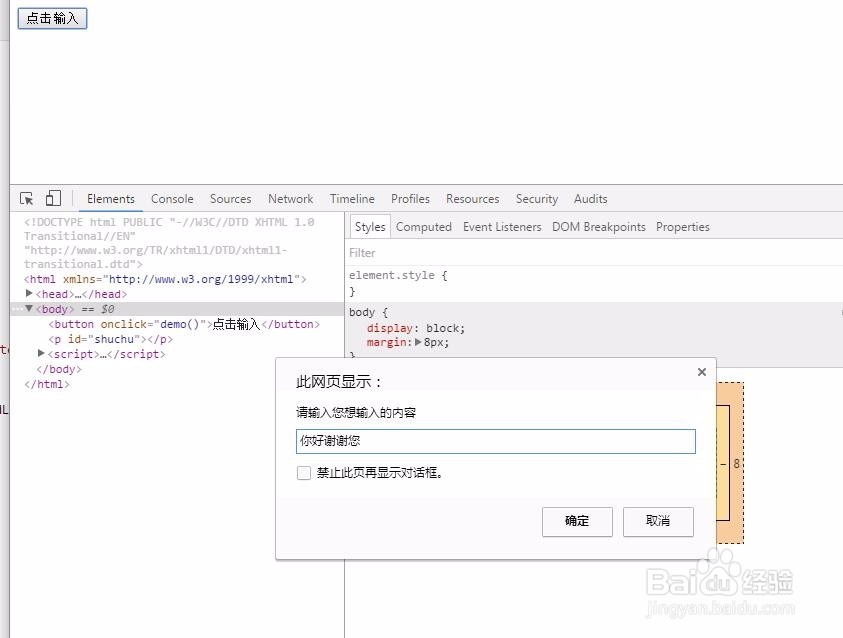
9、在输入框内输入内容,然后点击确定
10、刚刚输入的内容就显示在页面中
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:77
阅读量:60
阅读量:52
阅读量:20