webstorm如何自动新建vue模板
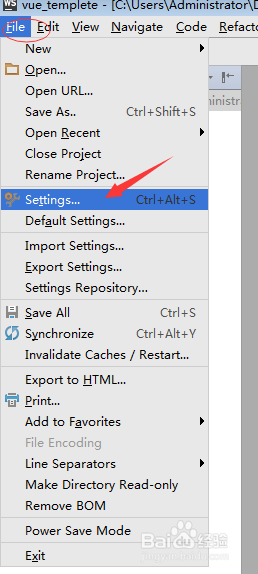
1、首先打开webstrom软件在File菜单栏找到设置,如下图所示
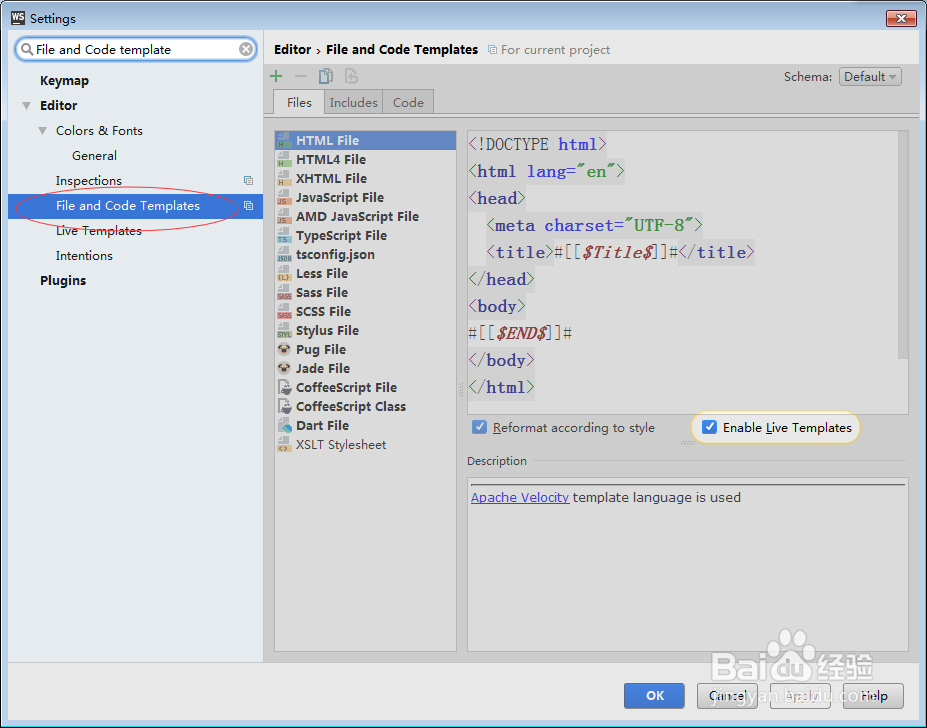
2、打开设置面板找到File and Code template面板,新建一个文件格式。
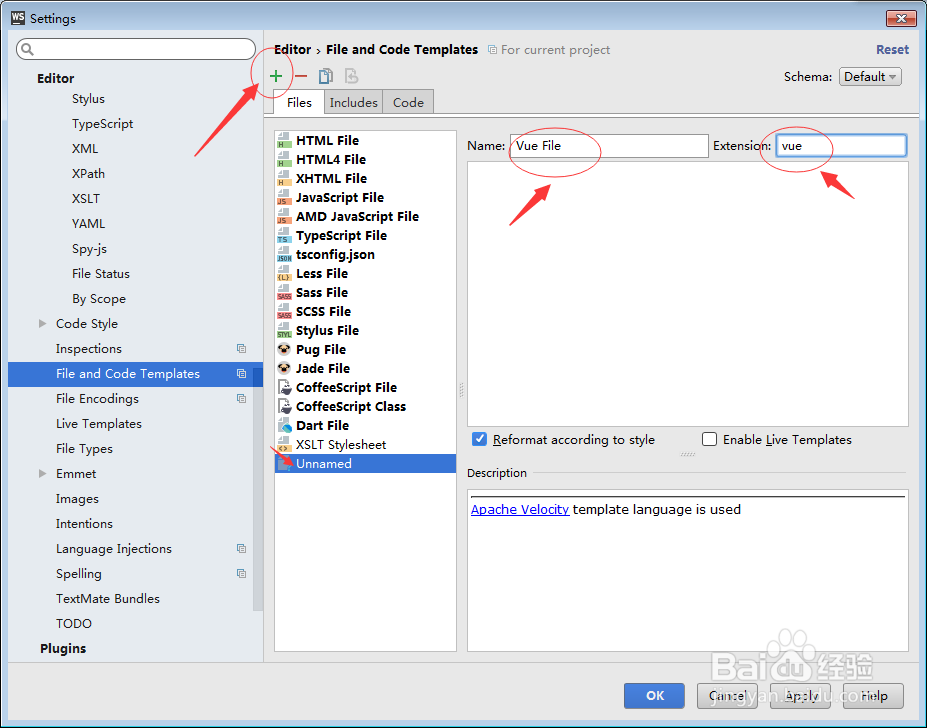
3、在File and Code template面板的左上角找到加号新建,然后文件Name和文件Extension分别命名为Vue File和vue,如下所示
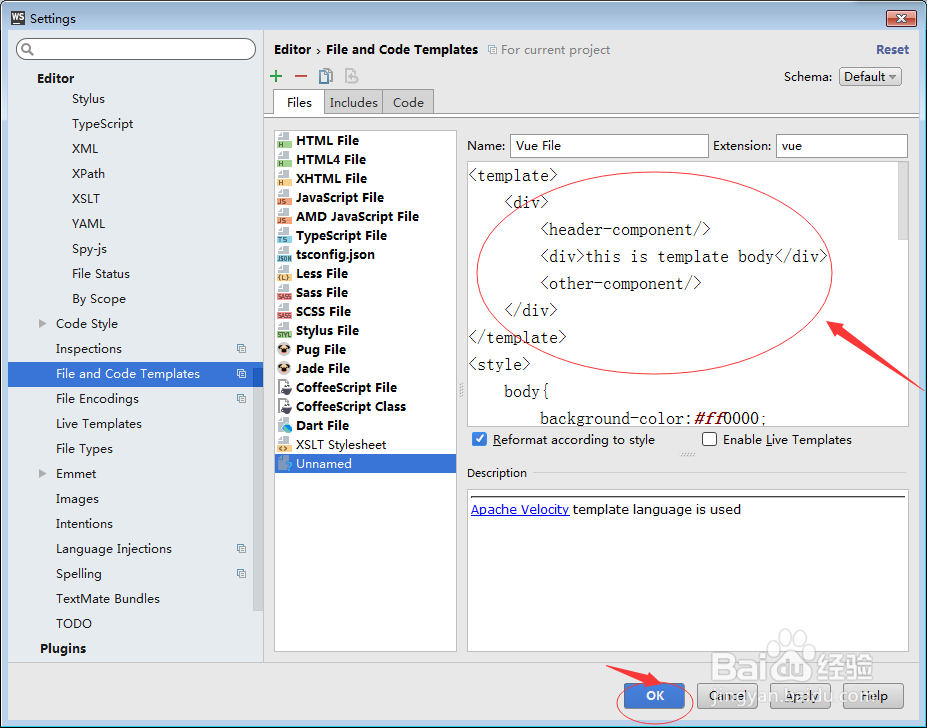
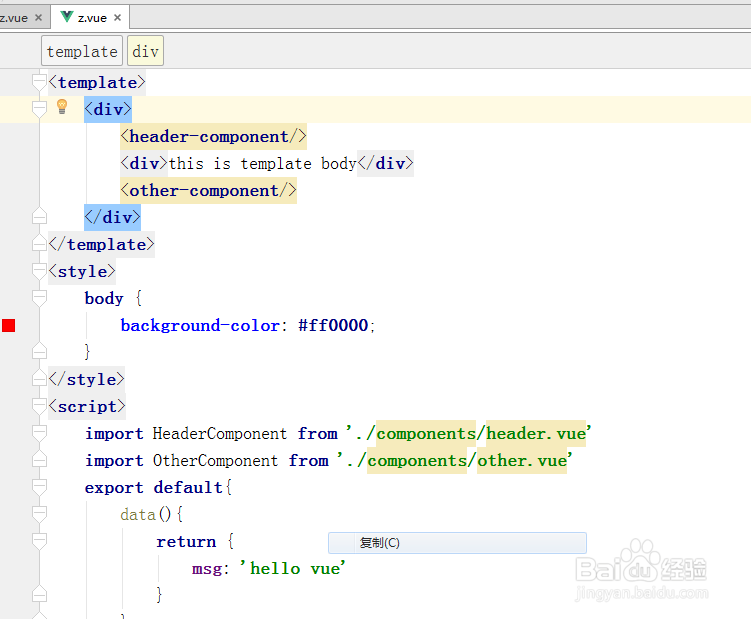
4、然后在新建的文件模板内容区添加模板内容如下,然后点击ok保存设置。<template><div><header-component/><div>thisistemplatebody</div><other-component/></div></template><style>body{background-color:#ff0000;}</style><script>importHeaderComponentfrom'./components/header.vue'importOtherComponentfrom'./components/other.vue'exportdefault{data(){return{msg:'hellovue'}},components:{'other-component':OtherComponent,HeaderComponent,}}</script>
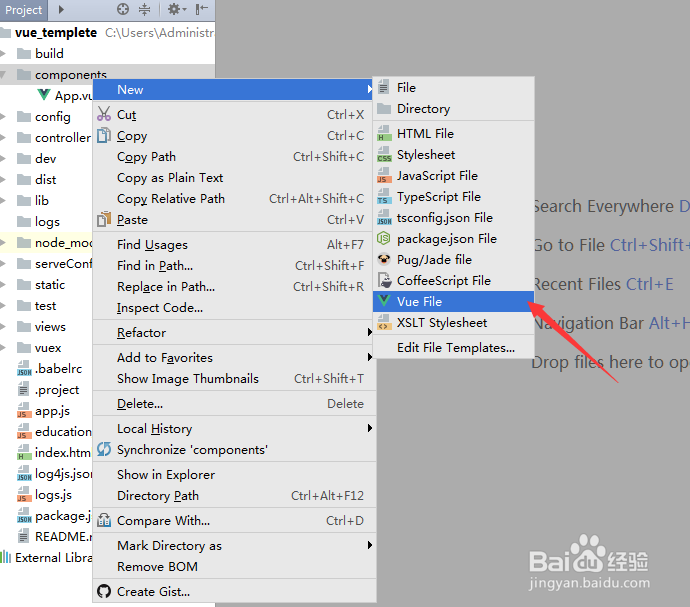
5、然后选中任意文件夹按鼠标右键找到新建文件New,既可以看到有了vue文件模板。
6、通过new新建一个vue文件并给新建文件起名,然后就可以得到一个新的vue文件,而且含有的模板就是刚设置的模板。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:96
阅读量:71
阅读量:39
阅读量:62