淘宝中的自定义模板加入模板代码后如何实现全屏
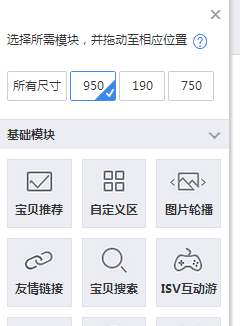
1、打开淘宝,进入店铺装修界面,添加950px的自定义模板。
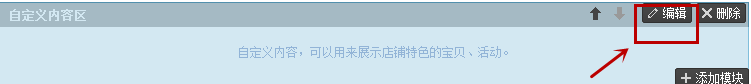
2、在自定义模板的右侧点击”编辑“
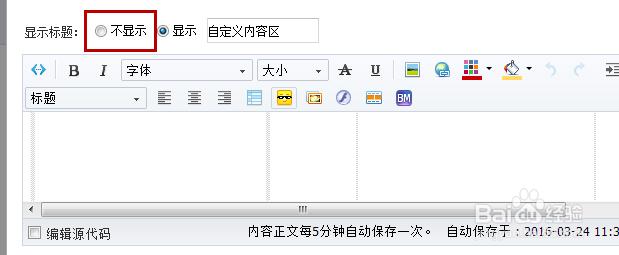
3、在”显示标题里“选择”不显示“
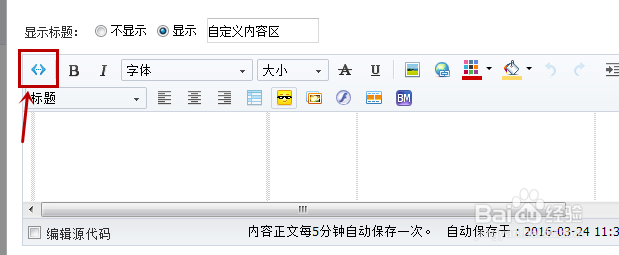
4、然后点击下图中的”源码“图标,进入源码编辑
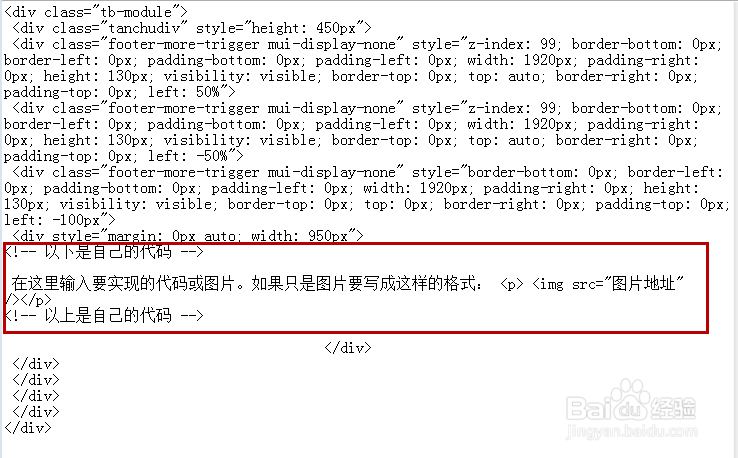
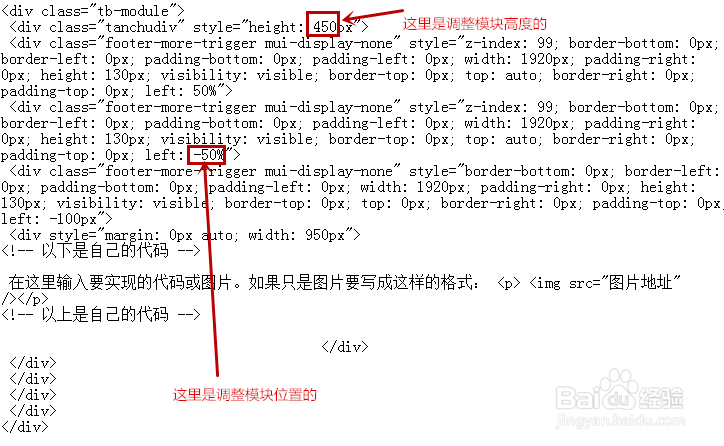
5、首先放入一个全骂蹭爽廓屏的模块代码,下面是我在网上找的一个1920px的全屏代码,大家全部复制然后黏贴到源码编辑框里。<div c造婷用痃lass="tb-module"><div class="tanchudiv" style="height: 450px"><div class="footer-more-trigger mui-display-none" style="z-index: 99; border-bottom: 0px; border-left: 0px; padding-bottom: 0px; padding-left: 0px; width: 1920px; padding-right: 0px; height: 130px; visibility: visible; border-top: 0px; top: auto; border-right: 0px; padding-top: 0px; left: 50%"><div class="footer-more-trigger mui-display-none" style="z-index: 99; border-bottom: 0px; border-left: 0px; padding-bottom: 0px; padding-left: 0px; width: 1920px; padding-right: 0px; height: 130px; visibility: visible; border-top: 0px; top: auto; border-right: 0px; padding-top: 0px; left: -50%"><div class="footer-more-trigger mui-display-none" style="border-bottom: 0px; border-left: 0px; padding-bottom: 0px; padding-left: 0px; width: 1920px; padding-right: 0px; height: 130px; visibility: visible; border-top: 0px; top: 0px; border-right: 0px; padding-top: 0px; left: -100px"><div style="margin: 0px auto; width: 950px"><!-- 以下是自己的代码 -->在这里输入要实现的代码或图片。如果只是图片要写成这样的格式: <p> <img src="图片地址" /></p><!-- 以上是自己的代码 --> </div></div></div></div></div></div>
6、然后再复制我们在网上找的或者是自己制作的模板代码粘贴到下图我画出来的位置里,或者是一张海报的话,照着下面红框里的做法进行就可以了。
7、粘贴完成后,再次点击”源码“图标,可看到我们的模板效果图。
8、最后点击”确定“,完成。
9、在这里要注意的是,制作好自定义模板后发现模板位置不居中,或者是想移到其他位置的话,可以再次进入此模板编辑源码,下面我标出来的地方就是调整高度和调整位置的地方,根据个人的需求进行编辑即可。