js实现字符串转化为对象(两种方式)
javascript开发过程中,经常会遇到字符串转化为对象的操作。比如url传参时"name=jack&age=20&love=lily"转化为对象。可以用两种方法转化,简单的for循环转化,或者利用正则表达式转化。测试直接使用浏览器控制台。
工具/原料
文本编辑器,浏览器
for循环方式转化
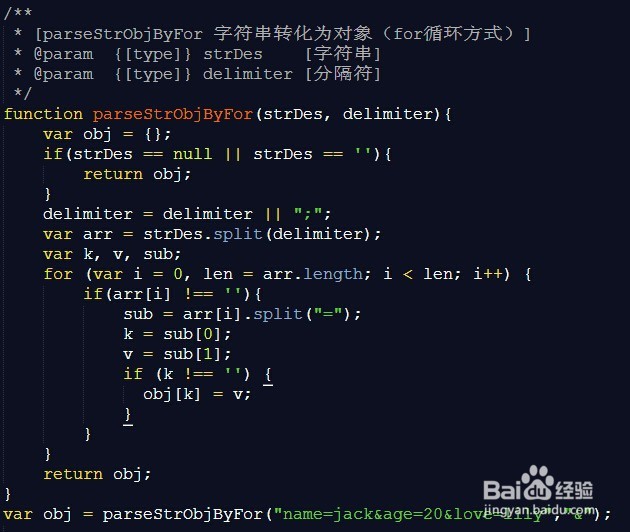
1、//for循环方式/*** [parseStrObjByFor 字符串转化为对象(for循环方式犬匮渝扮)]* @param {[type]} strDes [字符串]* @param {[type]} delimiter [分隔符]*/function parseStrObjByFor(strDes, delimiter){ var obj = {}; if(strDes == null || strDes == ''){ return obj; } delimiter = delimiter || ";"; var arr = strDes.split(delimiter); var k, v, sub; for (var i = 0, len = arr.length; i < len; i++) { if(arr[i] !== ''){ sub = arr[i].split("="); k = sub[0]; v = sub[1]; if (k !== '') { obj[k] = v; } } } return obj;}var obj = parseStrObjByFor("name=jack&age=20&love=lily","&");
2、谷歌浏览器控制台运行代码,并查看结果。
正则表达式实现
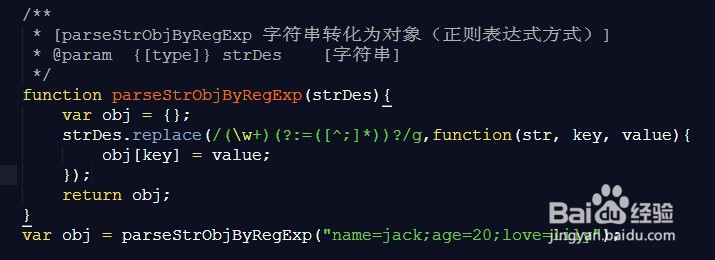
1、/*** [parseStrObjByRegExp 字符串转化为对象(正则表达式方式)]* @par锾攒揉敫am {[type]} strDes [字符串]*/function parseStrObjByRegExp(strDes){ var obj = {}; strDes.replace(/(\w+)(?:=([^;]*))?/g,function(str, key, value){ obj[key] = value; }); return obj;}var obj = parseStrObjByRegExp("name=jack;age=20;love=lily");
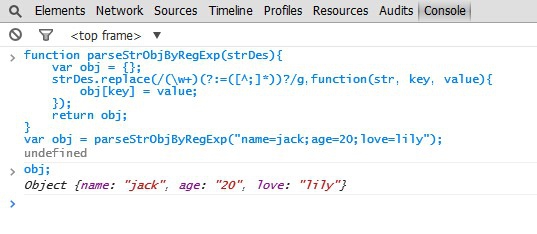
2、谷歌浏览器控制台运行代码,并查看结果。
3、利用正则表达式方式实现,代码量尤其简单。