css两张图片重叠显示
1、移动端开发中,部分产品会显示一个已售罄。这其实是两张图片叠加在一起产生的效果。
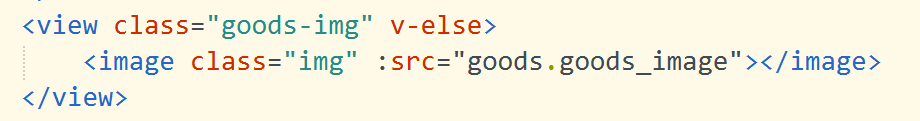
2、在后端传值的时候,会有一个值表示库存。库存大于0的时候,图片会正常显示,当库存等于0的时候,则显示一个已售罄。就需要使用v-if来对这两种情况进行判断。
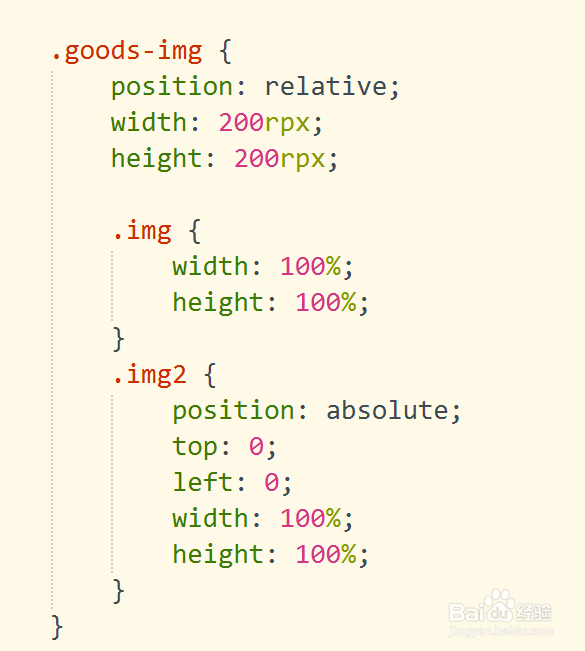
3、叠加的效果是需要在图片的最外层组件中加一个相对定位:position: relative;给需要叠加的图片加一个绝对定位:position: absolute;然后让需要叠加的图片top值为0,left值也为0,就可以让两张照片完全重叠了。
4、主图为被叠加的图片,已售罄为要叠加的图片。最后,记得给被叠加的图片加一个透明度,即opacity: 0.5;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:27
阅读量:58
阅读量:31
阅读量:92