VSCODE使用CSS Peek快速查看CSS定义
1、打开VSCODE编辑器,点击左侧菜单最下方的四方形的菜单按钮。在打开的扩展程序市场内搜索CSS Peek。
2、在CSS Peek详细页面点击【Install】按钮安装扩展程序。
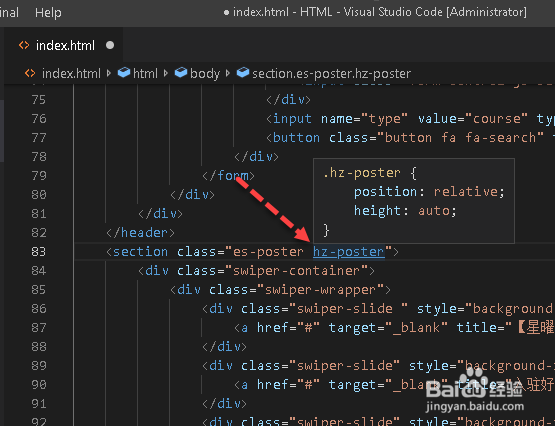
3、安装完成后打开HTML文件,按住CTRL键同时移到鼠标到要查看样式的类上就可以看到该类的定义了。
4、跳转到样式倦虺赳式的定义,按住CTRL键同时点击样式类的名称或者在类的名称上按F12键即可跳转到样式的定义。CSS Peek在开前端开发过程中节省了好多查找样式的时间,真的方便极了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:71
阅读量:76
阅读量:25
阅读量:87