如何解决标签文字内容超出范围或截取提示显示全
1、双击打开HBuilder工具,新建HTML5页面,然后打开页面
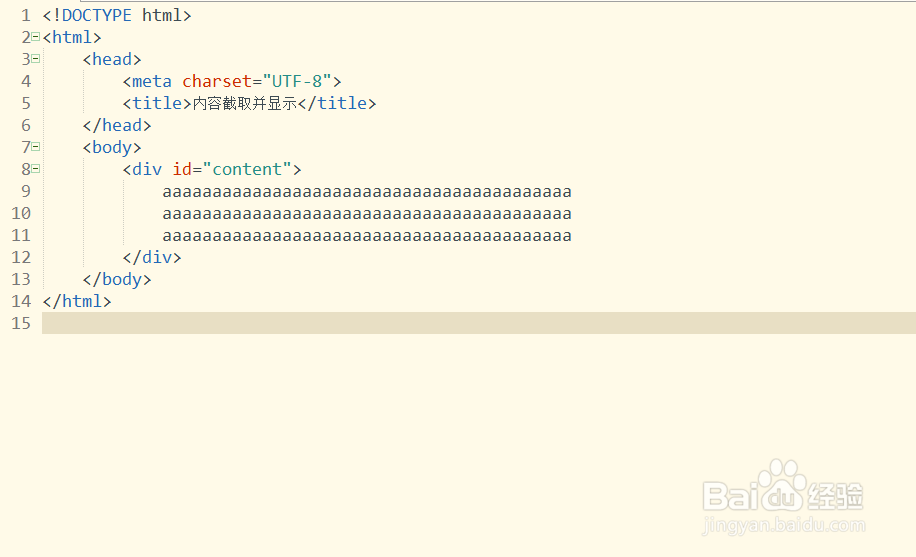
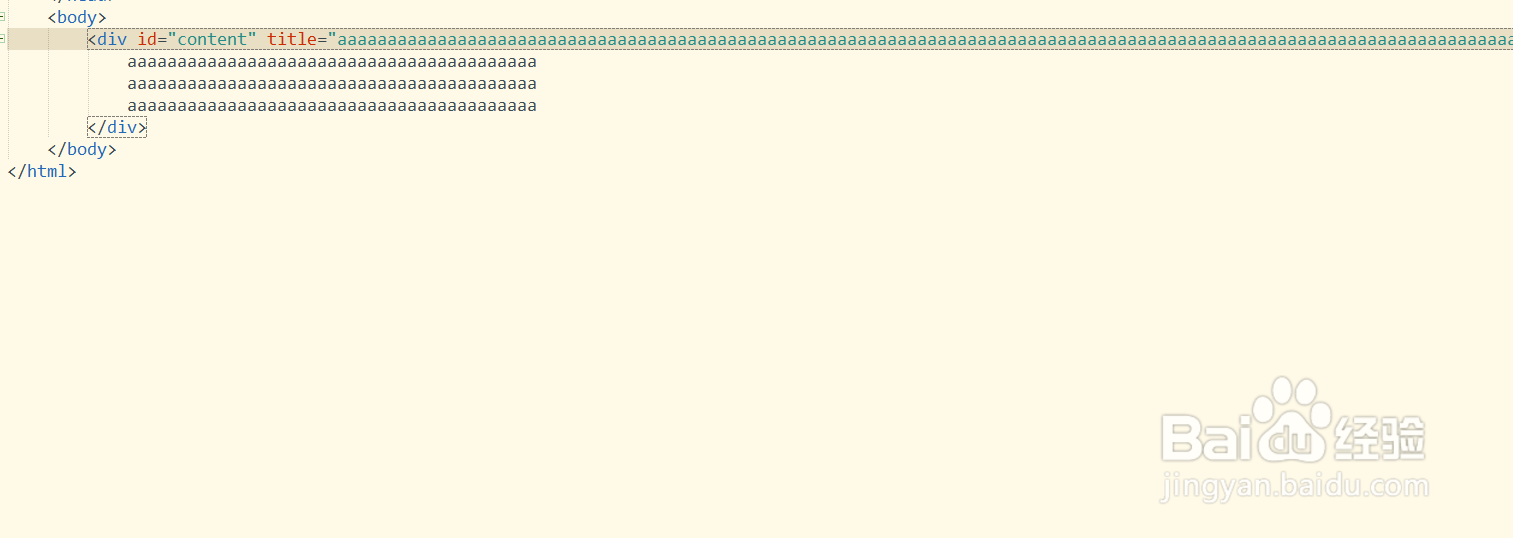
2、在<body></body>标签中,插入一个div标签,设醅呓择锗置id属性;添加足够长的文字内容
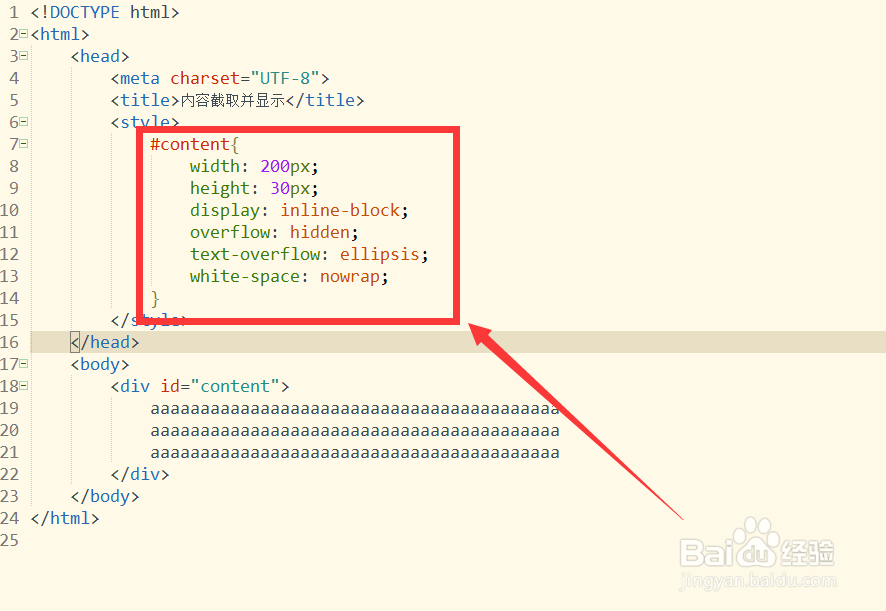
3、利用ID选择器设置div标签宽度和高度,然后设置文字内容不换行
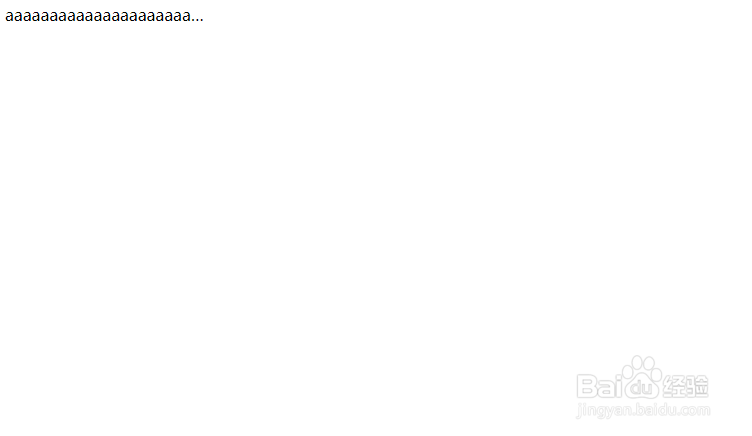
4、保存代码并运行页面文件,打开浏览器查看效果,实现了文字内容截取和不换行,但是显示不全
5、在div标签添加一个title属性,将div标签文字内容拷贝到title中
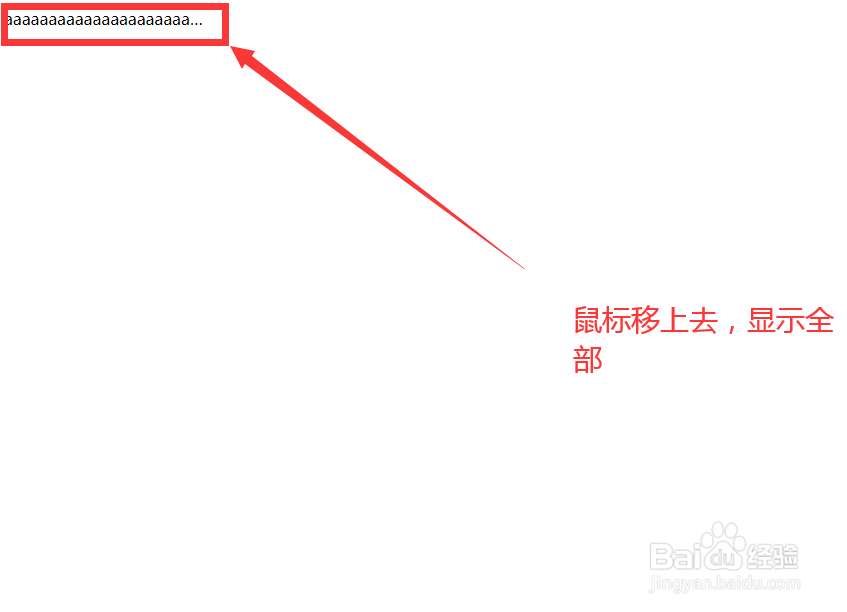
6、然后保存代码,刷新浏览器,将鼠标移到文字内容上,可以看到一个悬浮的文字
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:95
阅读量:23
阅读量:46
阅读量:56