如何制作页面加载动画
1、我们首先要去网站下载AE软件,建议大家去安装最新版本的AE软件,可以通过浏览器搜索下载,或者也可以查看之前的文章去下载AE软件的最新版本,还有详细的安装教程以及破解方法。
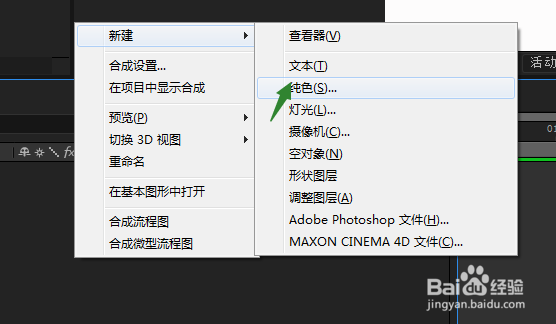
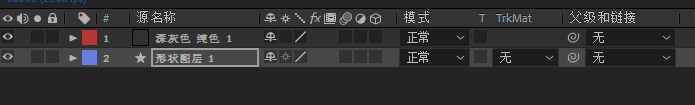
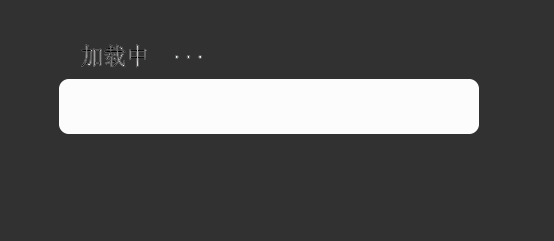
2、首先,新建一个合成,背景取白色,接下来,再新建一个固态层,也就是纯色层,颜色取深灰色。然后选择矩形工具,选中固态层,使用圆角矩形工具画一层蒙版。图层属性方向选择反转。
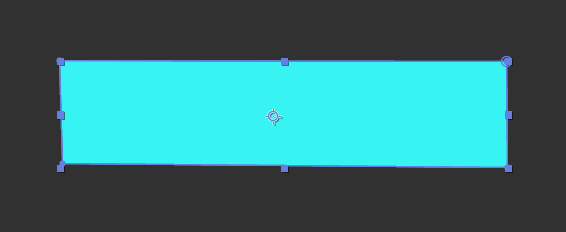
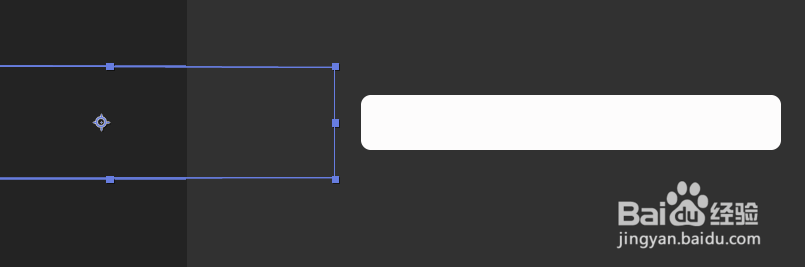
3、然后切换到钢笔工具,在不选中任何图层的情况下,来画一个方形的形状,大小保证可以完全覆盖住下面的圆角矩形就可以了。然后把图层位置移到下方。
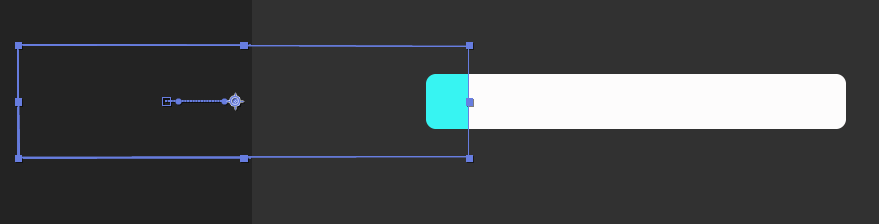
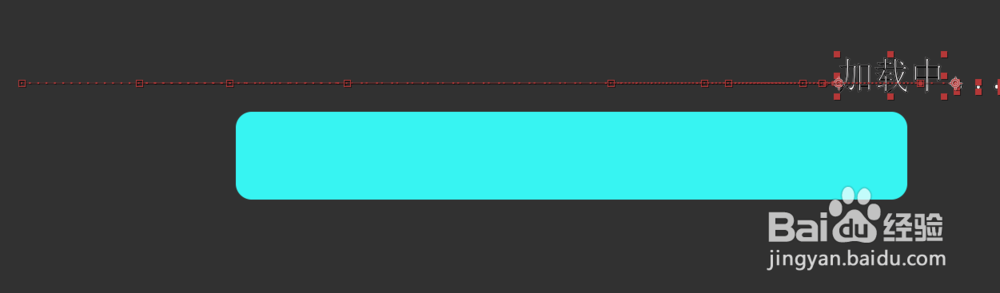
4、选中形状图层,P键打患束锍瓜开位置属性,时间轴来到0秒的位置,把这个形状移出到画面外,并打上关键帧,时间往后移,来到1秒的位置,用选择工具按住Shift键,把这个形状往外瘦霪池熘拖出来一点点。外置发生了改变,自动创建了关键帧。
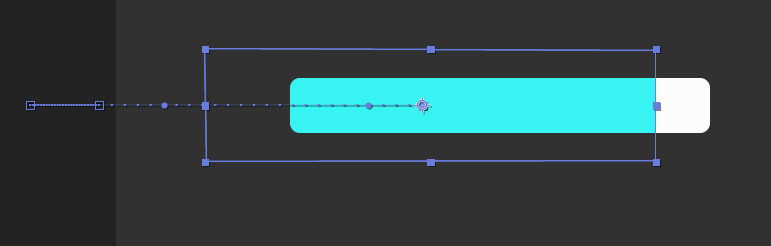
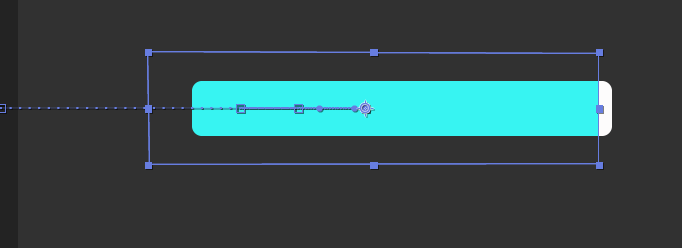
5、时间再往后来到2秒的位置,继续将这个形状往外再拖一段距离,接着分别在3秒、4秒的位置,更改形状的位置,最好是三秒四秒移动的距离长度不要一样长,这样就形成了一个简单的页面加载动画效果了。
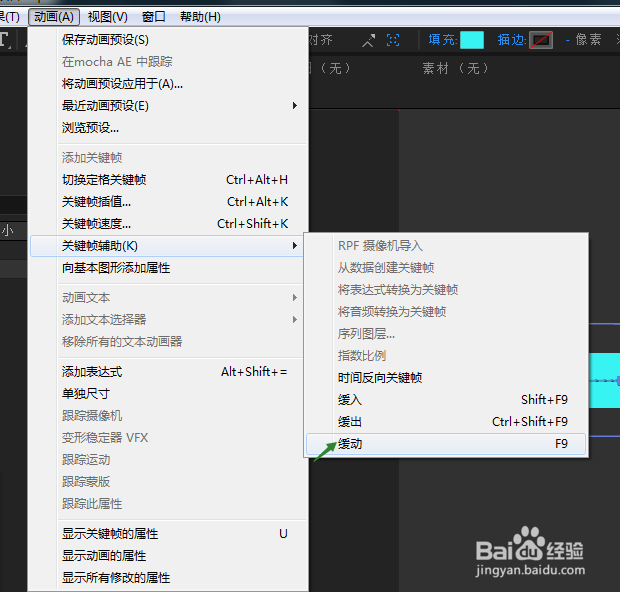
6、然后选中所有关键帧,执行动画菜单中的关键帧复制里面的柔缓曲线,来做一些修饰,快捷键是F9。
7、为了效果更加的切合,我们还可以在上面添加文字“加载中”,用同样的方式,在它们的位置属性上打上关键帧,让它们可以和进度条保持同样的运动状态。方法跟进度条是一样的。
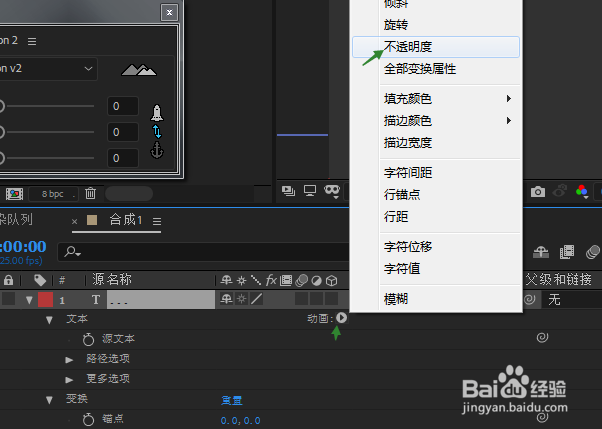
8、关键帧添加完毕,同样的给文字加载也制作关召堡厥熠键帧缓动效果,最后三个点的图层添加一个加载的效果,展开图层,在运动里找到不透明度,找到范围选择器,在0秒的位置把透明度的值改为0,开始的值设置为0,并打上关键帧,来到1秒的位置修改为100%,然后Ctrl+C复制这两个关键帧,后面2-5秒的时间,粘贴关键帧。这样整个页面加载的动画就制作完成了。