如何使用vue.js中的filter选项过滤字符串的符号
1、第一步,双击打开HBuilderX编辑工具,新建静态页面并插入一个vue.js,修改title标签内容,如下图所示:
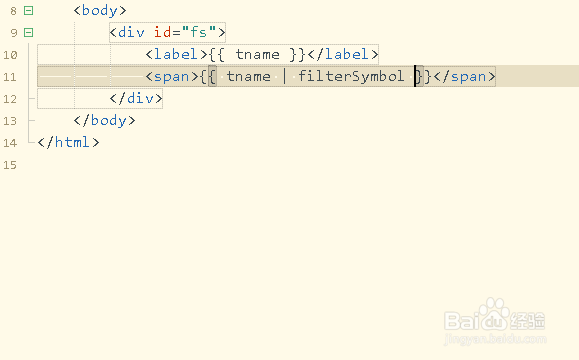
2、第二步,在对应的主体标签中,插入一个div设置id属性值为fs,并在div标签中插入一个label和span,如下图所示:
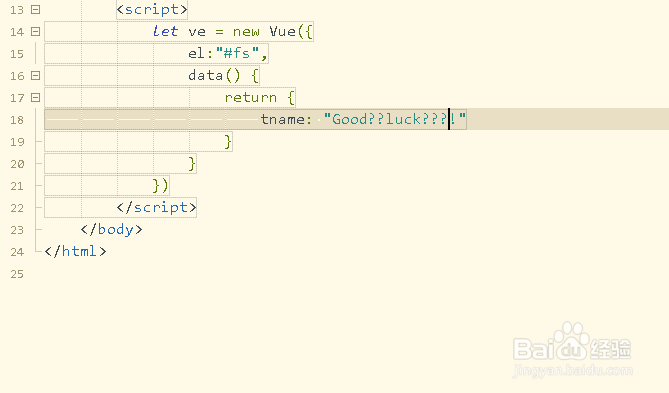
3、第三步,在<script></script>标签中,进行vue实例化对象,给tname进行赋值,如下图所示:
4、第四步,在data方法下面,添加一个filters,定义过滤器filterSymbol,调用replace方法过滤?,如下图所示:
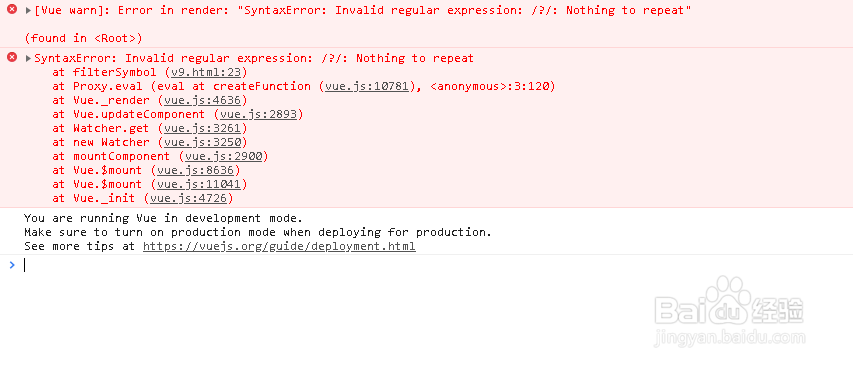
5、第五步,保存代码并打开浏览器预览效果,结果控制台打印出来错误,如下图所示:
6、第六步,返回编辑器工具,将?修改为#符号,然后再次保存查看效果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。