Qt安卓之QML SwipeView制作简易图片浏览器
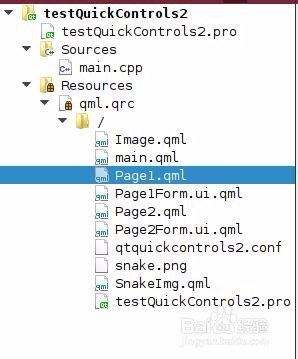
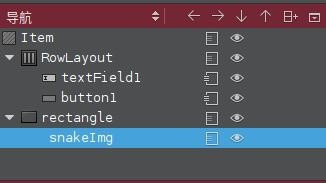
1、首先我们创建一个SwipeView(滑动窗口)项目,我这里沿用上一个项目来继续做。如下图,项目结构里面我增加了一个page2的界面和图片。
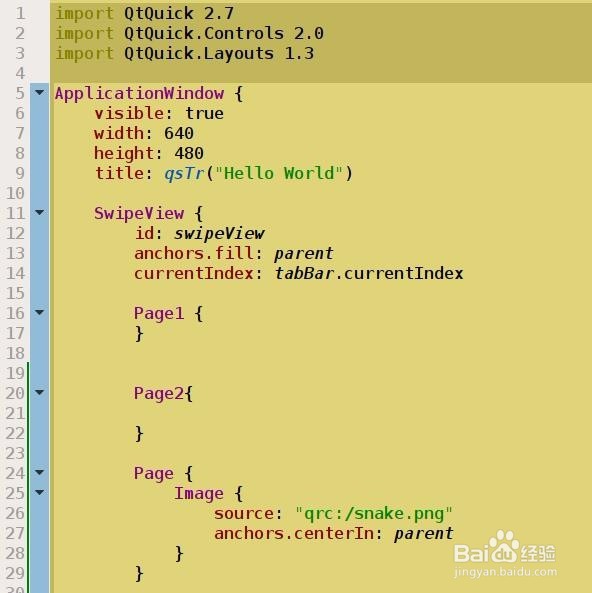
2、这里由于SwipeV坡纠课柩iew本身就是在ApplicationWindow中展示的,所以我们就在main.qml中进行添瑕铆幌约加代码就可以了。我们在原来的基础上增加了一个Page组件,在其中放置了一个图片。Page1和Page2在其自身的qml文件中添加组件即可,这连个文件为了省事,我直接复制一样内容了。
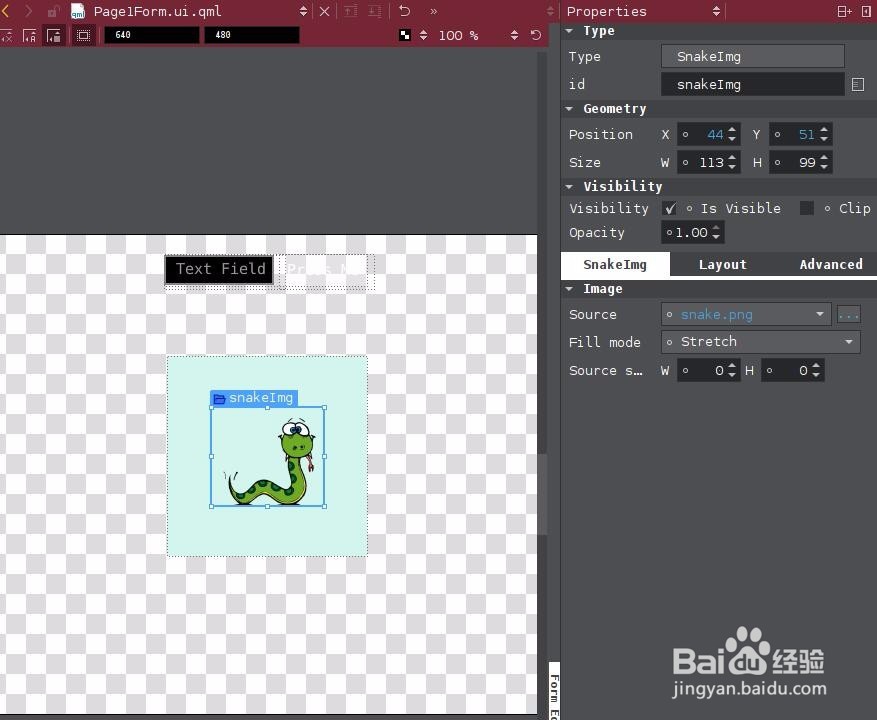
3、我们把图片添加到现有的qml.qrc资源里即可,然后双击Page1Form.ui.qml打开界面设计器,如下图,把图片拉到一个Rectangle中去。调整好位置。
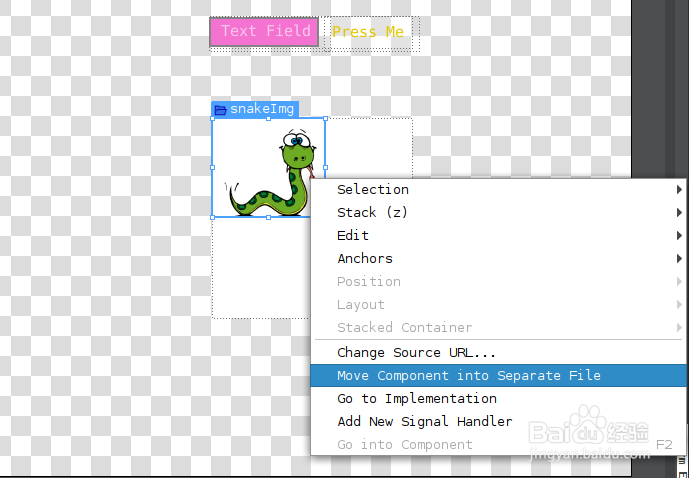
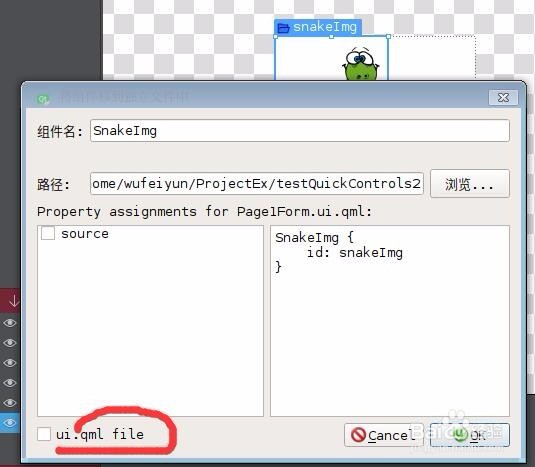
4、然后我们把图片导出到单独的qml文件中,这样方便以后的编辑。如下图。这里注意去勾选下面的生成ui.qml。
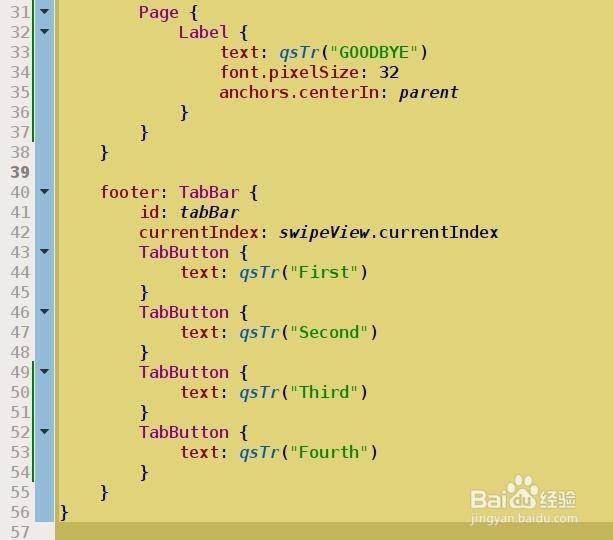
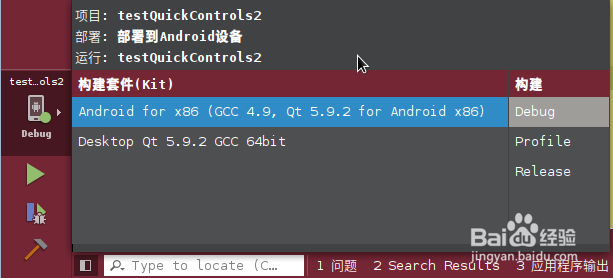
5、最后我们在ApplicationWindow的底部footer属性中添加另外连个TabButton用来切换界面用的。当然这里其实也可以去掉,用鼠标滑动切换界面也是可以的。如下图。然后我们选择安卓进行编译。
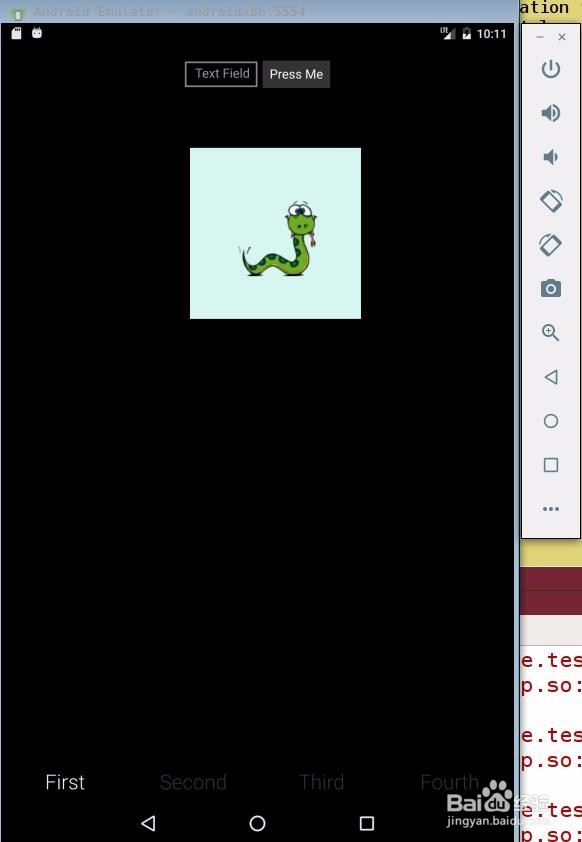
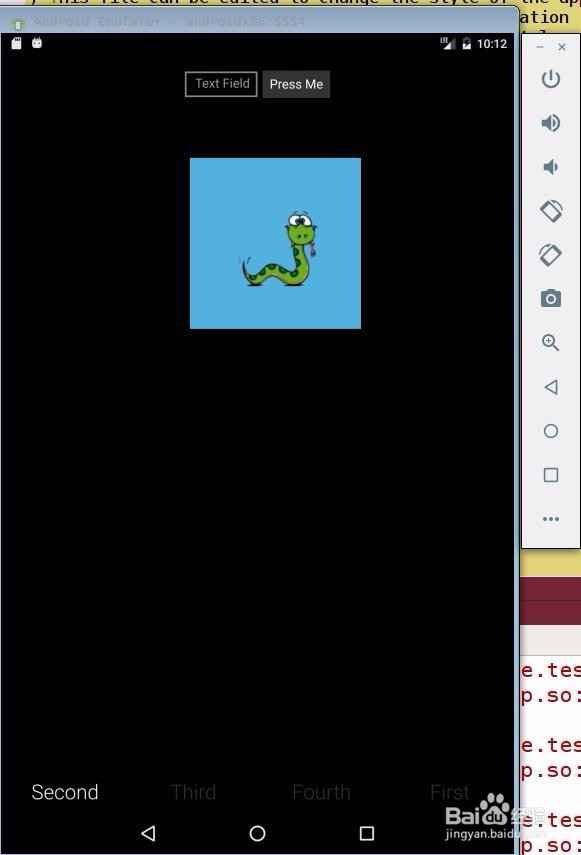
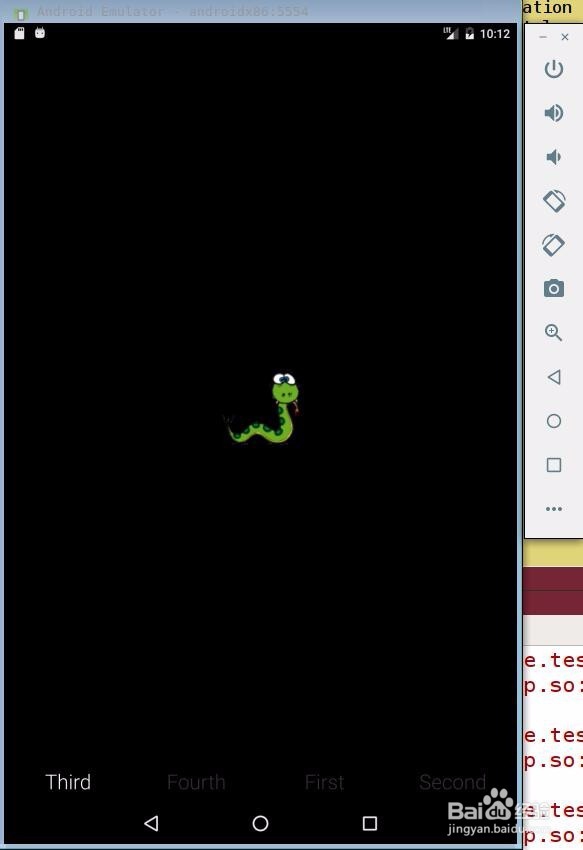
6、最终效果如下,点击切换图片按钮,或者在界面上滑动鼠标,就可以进行图片的切换了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:31
阅读量:57
阅读量:90
阅读量:31