手机网页原生代码开发教程
1、手机网页和电脑网页开发工具和形式基本都是一样的,用html,css,js,难点在于手机屏幕大小的适配。
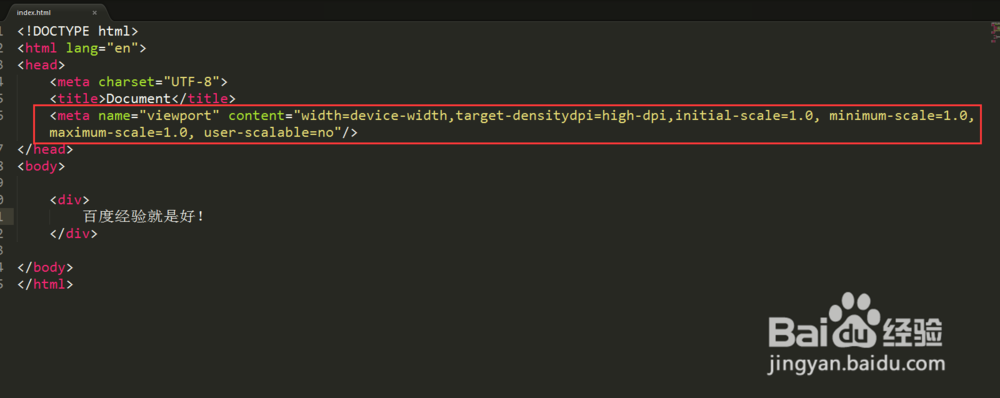
2、我们首先在html文件里面加一行适配的代码,意思是手机访问按照1:1的比例在手机端显示。
3、我们来运行一下,看一看这行代码的效果。<meta name="viewport" content="wi颊俄岿髭dth=device-width,target-densitydpi=high-dpi,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
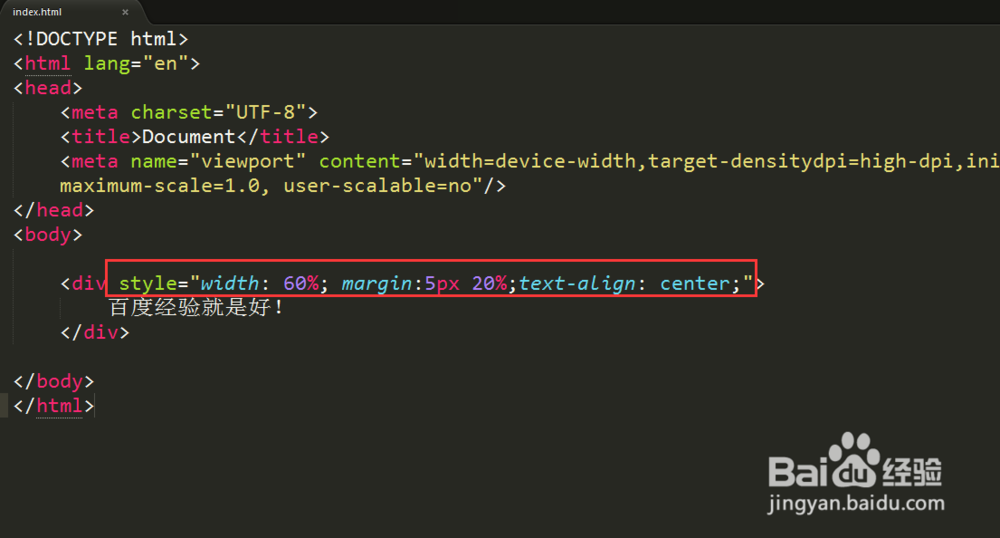
4、手机网页设置左右距离的时候最好用百分比,上下距离用px,如下图。如果左右用px的话,计算不好会出现DIV位置跑偏。
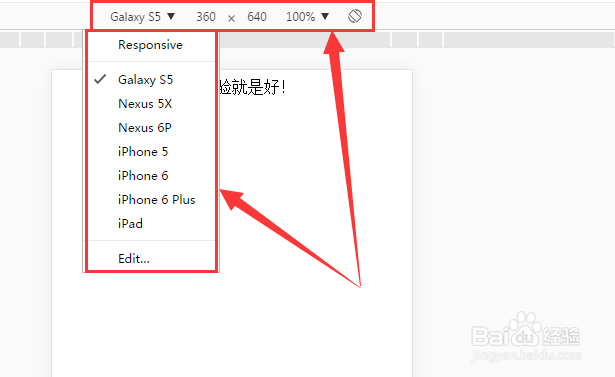
5、开发调试的时候我经常用的是,百度,谷歌和QQ浏览器,进入浏览器后,按F12,就变成了手机预览模式,还可以调节各种型号。
6、js这一块如果用原生代艨位雅剖码可能比较麻烦一些,不过大神就喜欢,如果你是新手,建议用jQuery Mobile,这是一个移动端的框架。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:48
阅读量:79
阅读量:38
阅读量:52