css设置背景渐变
1、打开html开发工具,新建一个html文件。如图
2、在html代码页面创建一个<div>并给这个标签添加一个类如:linear。如图代码:<div class="linear"></div>
3、为类设置样式。在<title>后面创建一个<style>标签,然后在这个标签里面设置linear类的高、渐变(linear-gradient)的样式。演示中设置的渐变黑白渐变。如图:代码:<style type="text/css"> .linear{ background-image: linear-gradient(to top, #fff,#000); height: 300px; } </style>
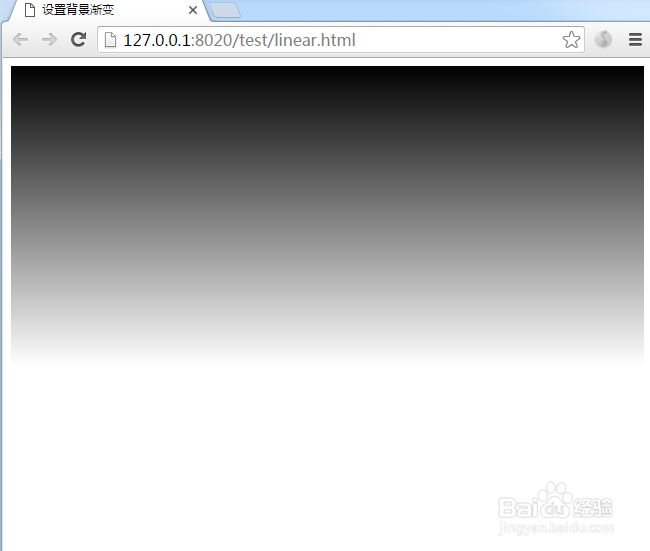
4、保存好html文件后使用浏览器查看效果。
5、所有代码。可以直接复制所有代码到新建的html文件保存后使用浏览器打开即可看到效果。所有代码:<!DOCTYPE html><ht罪焐芡拂ml> <head> <meta charset="UTF-8"> <title>设置背景渐变</title> <style type="text/css"> .linear{ background-image: linear-gradient(to top, #fff,#000); height: 300px; } </style> </head> <body> <div class="linear"></div> </body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:65
阅读量:56
阅读量:49
阅读量:66