CSS在网页中的应用
1、打开adobe dreamweaver软件,不是最新版本也可以。打开后,点击文件-新建,双击“文档类型”里面第一个“HTML”,会出现有代码的页面。
2、输入以下代码,注意不是在body里面输入,直接在head下面输入即可。&盟敢势袂lt;style>*{padding: 0;罪焐芡拂margin: 0;}#paperBox{width: 400px;border: 1px #CCC solid;margin: auto;background-image: url(images/flowers.jpg);background-repeat: no-repeat;background-position: center bottom;padding-bottom: 110px;}#paperBox h1{text-align: center;background-color: indianred;padding: 13px;font-family: kaiti;font-size: 25px;margin: 10px;color: brown;}#paperBox ul{margin: 20px;margin-left: 60px;list-style-type: none;padding: 10px;}#paperBox li{background-image: url(images/flower.jpg);background-repeat: no-repeat;padding-left: 30px;margin-bottom: 15px;margin-top: 15px;}#paperBox a{color: darkgrey;text-decoration: none;font-size: 15px;}/*#paperBox a:link{}#paperBox a:visited{}*/#paperBox a:hover{color: chocolate;text-decoration: underline;}</style>
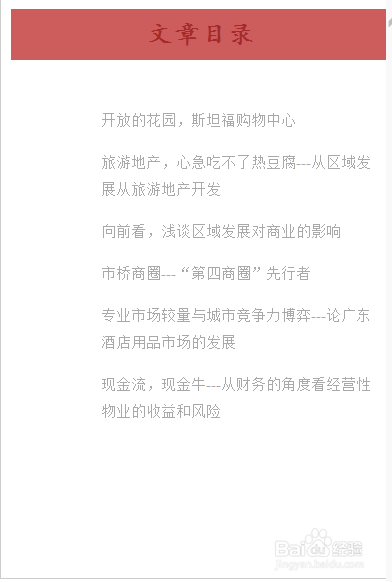
3、在body里写入一个盒子,此过程用id链接。代码如下:<div id="paperBox"><h1>文章目录</h1><ul><li><a href="#">开放的花园,斯坦福购物中心</a></li><li><a href="">旅游地产,心急吃不了热豆腐---从区域发展从旅游地产开发</a></li><li><a href="">向前看,浅谈区域发展对商业的影响</a></li><li><a href="">市桥商圈---“第四商圈”先行者</a></li><li><a href="">专业市场较量与城市竞争力博弈---论广东酒店用品市场的发展</a></li><li><a href="">现金流,现金牛---从财务的角度看经营性物业的收益和风险</a></li></ul></div>结果如图:
4、在这个过程中需要创建一个文件夹,把页面里的图片放进去。否则就会不显示图片
5、全部的代码如下:&盟敢势袂lt;!doctype html><html><head><meta charset="utf-8"><title>paperbox</title></head><style>*{padding: 0;margin: 0;}#paperBox{width: 400px;border: 1px #CCC solid;margin: auto;background-image: url(images/flowers.jpg);background-repeat: no-repeat;background-position: center bottom;padding-bottom: 110px;}#paperBox h1{text-align: center;background-color: indianred;padding: 13px;font-family: kaiti;font-size: 25px;margin: 10px;color: brown;}#paperBox ul{margin: 20px;margin-left: 60px;list-style-type: none;padding: 10px;}#paperBox li{background-image: url(images/flower.jpg);background-repeat: no-repeat;padding-left: 30px;margin-bottom: 15px;margin-top: 15px;}#paperBox a{color: darkgrey;text-decoration: none;font-size: 15px;}/*#paperBox a:link{}#paperBox a:visited{}*/#paperBox a:hover{color: chocolate;text-decoration: underline;}</style><body><div id="paperBox"><h1>文章目录</h1><ul><li><a href="#">开放的花园,斯坦福购物中心</a></li><li><a href="">旅游地产,心急吃不了热豆腐---从区域发展从旅游地产开发</a></li><li><a href="">向前看,浅谈区域发展对商业的影响</a></li><li><a href="">市桥商圈---“第四商圈”先行者</a></li><li><a href="">专业市场较量与城市竞争力博弈---论广东酒店用品市场的发展</a></li><li><a href="">现金流,现金牛---从财务的角度看经营性物业的收益和风险</a></li></ul></div></body></html>
6、创建的放图片的文件夹要与创建的这个页面放在同一个文档位置。
7、最终显示的页面结果如图: