CSS中如何将列表居中
1、新建一个html文件,命名为test.html,用于讲解CSS中如何将列表居中。
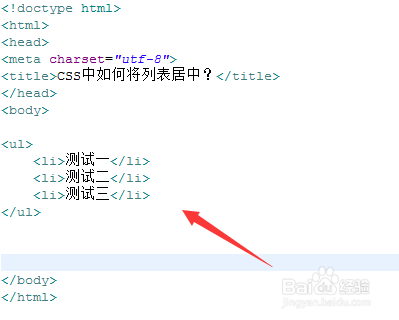
2、在test.html文件内,使用ul标签创建一个列表,用于测试。
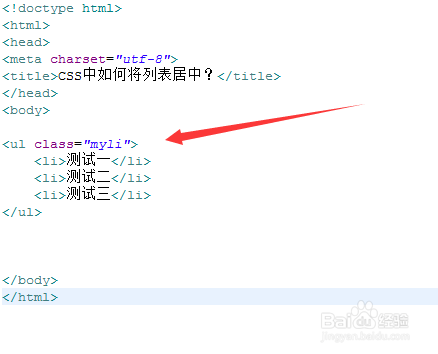
3、在test.html文件内,给ul标签添加一个class属性,用于下面样式的设置。
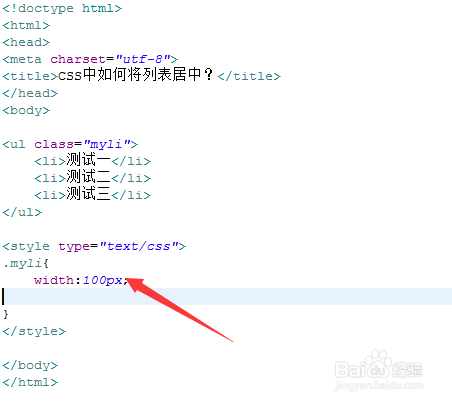
4、在css标签内,通过class设置ul的宽度为100px,这个是设置居中的前提。
5、在css标签内,再将margin属性设置为"0 auto",实现列表的居中。
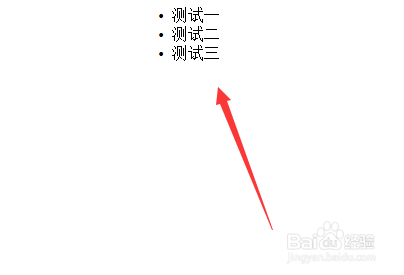
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。