html表格如何加边框,设置字与表格之间边距居中
讲解html,xhtml中table标签下border,cellspacing,cellpadding属性,实现表格的加边框,如何设置字间边距,居中显示
操作演示
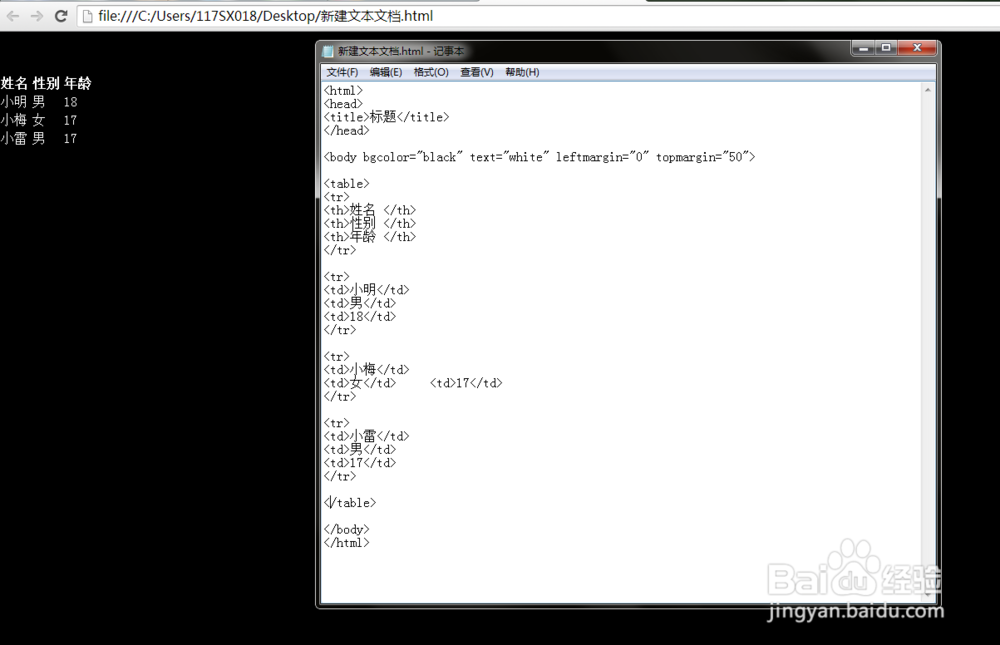
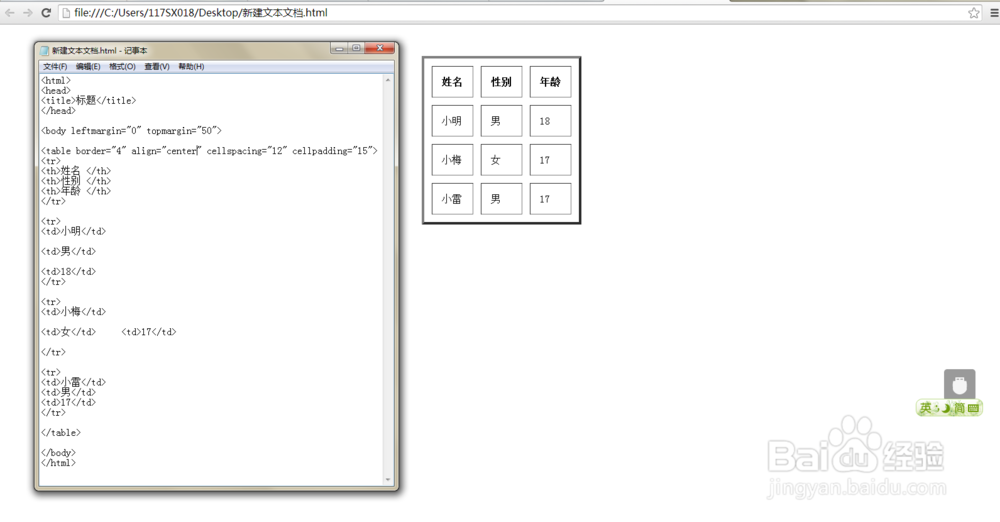
1、我们先写一个最基本的表格,网站背景改成黑色,表格的字会显示为白色
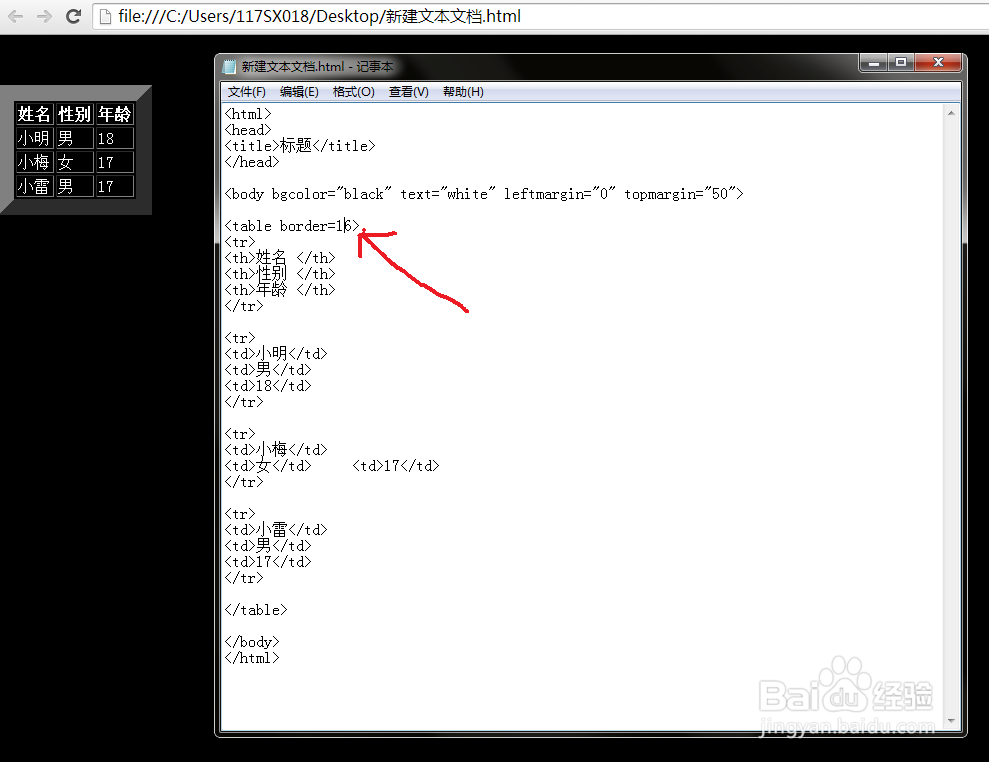
2、然后我们为表格加上边框,使之看起来更像表格,在此演示border为6和16的样子
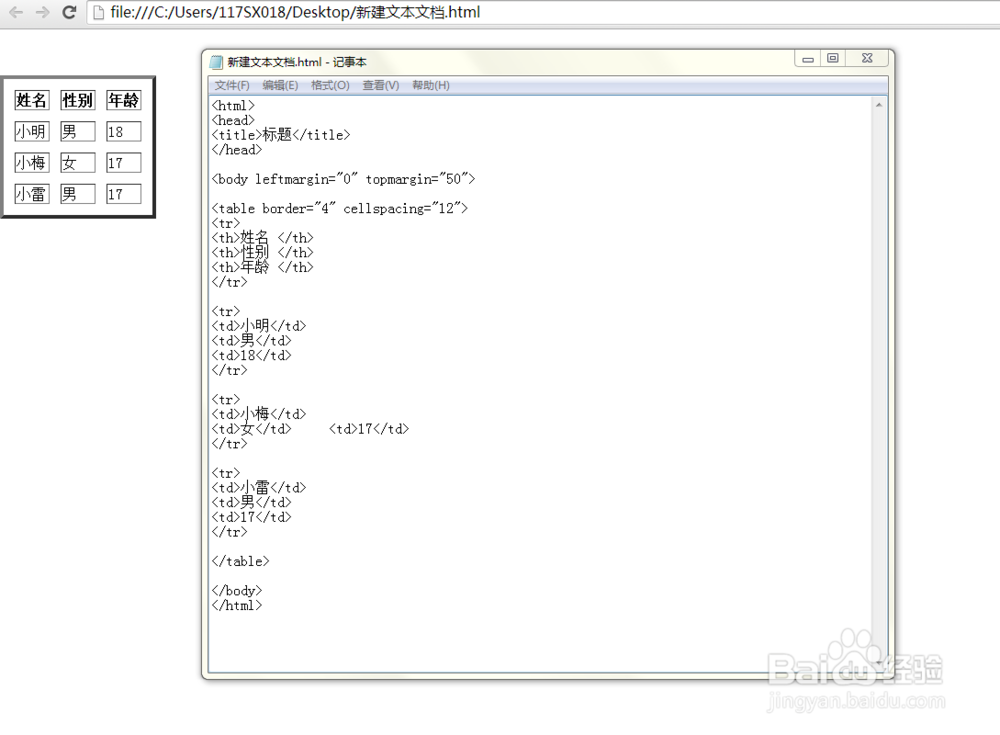
3、接着我们为table标签加上cellspacing属性,使得存储格框线的宽度变大。
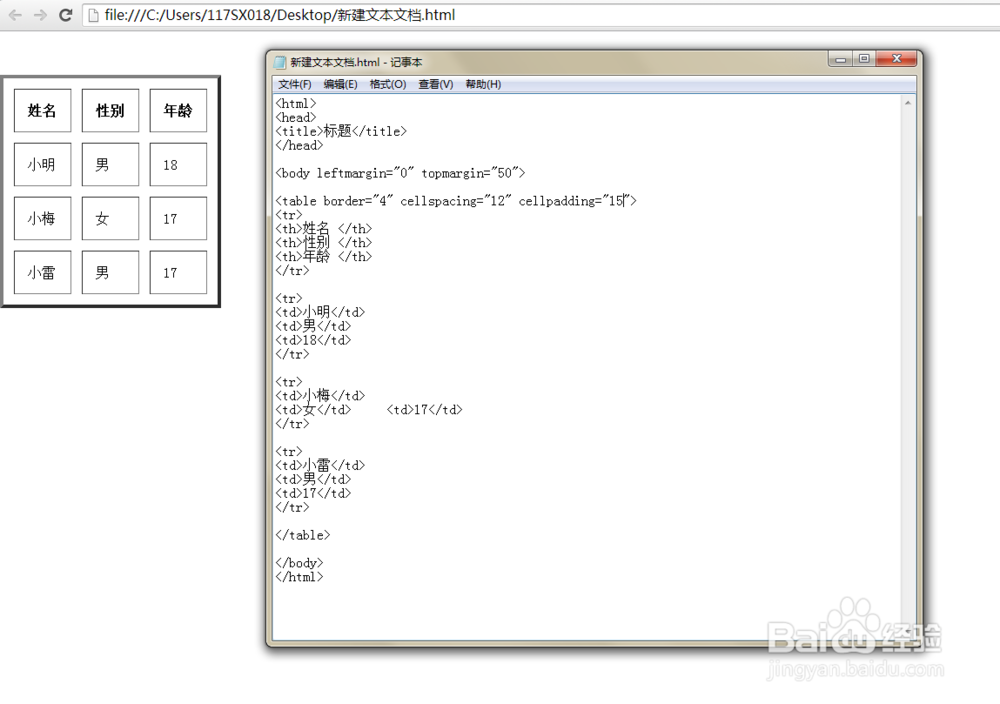
4、如果要改变字与表格之间的间距,即要设置table下的cellpadding属性。
5、如果要使表格居左,居右,居中。只要设置table下的align属性。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:91
阅读量:64
阅读量:24
阅读量:27