jquery如何实现点击增加样式,点击移除样式
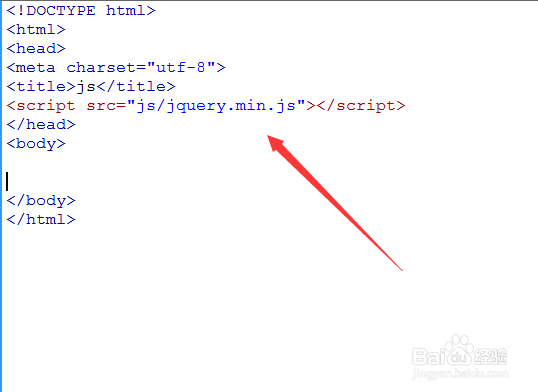
1、新建一个html文件,命名为test.html,同时加载jquery.min.js文件,用于讲解jquery如何实现点击增加样式,点击移除样式。
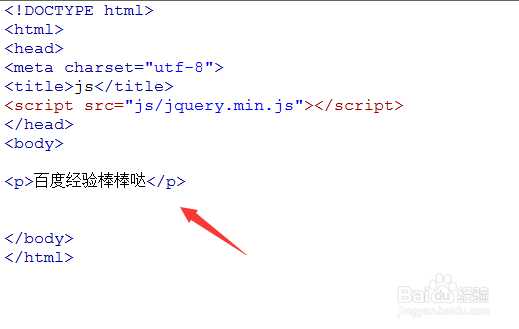
2、在test.html文件内,使用p标签创建一行文字,用于点击按钮时,更改其样式进行显示。
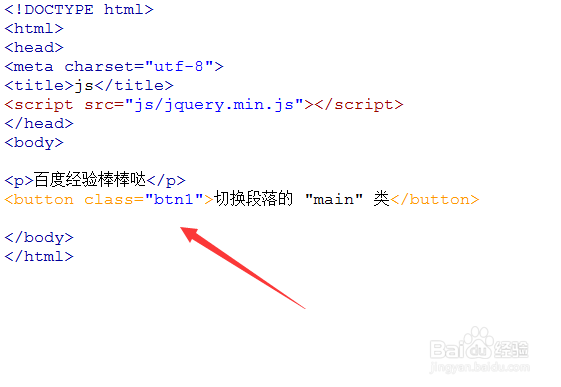
3、在test.html文件内,使用button标签创建一个按钮,设置其class属性为btn1,用于下面对其绑定点击事件。
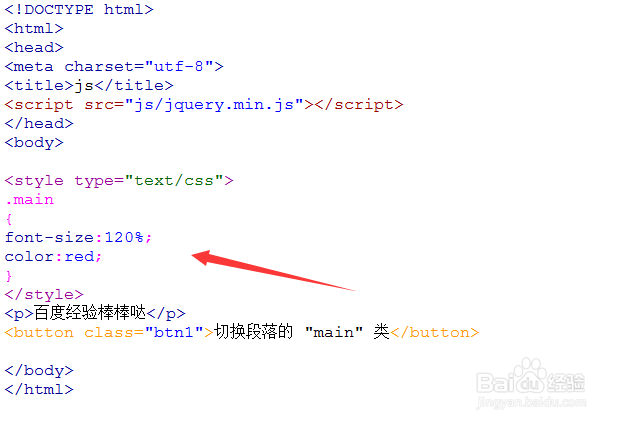
4、在test.html文件内,使用css定义一个main类名的样式,设置其样式为文字大小为原来的样式的120%,字体颜色为红色。
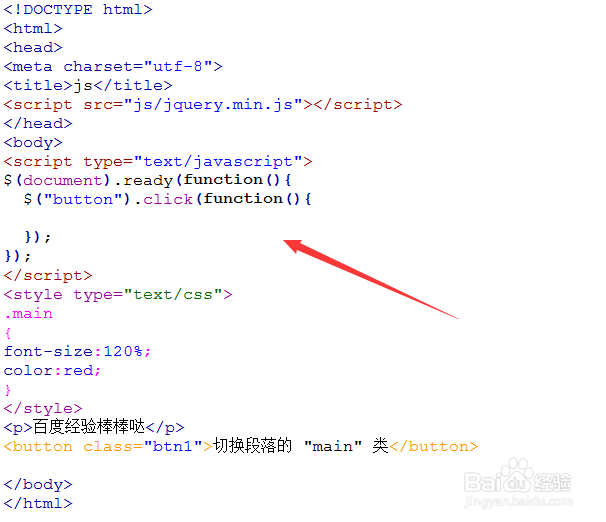
5、在test.html文件内,使用jquery给button按钮绑定点击事件,代码如下:
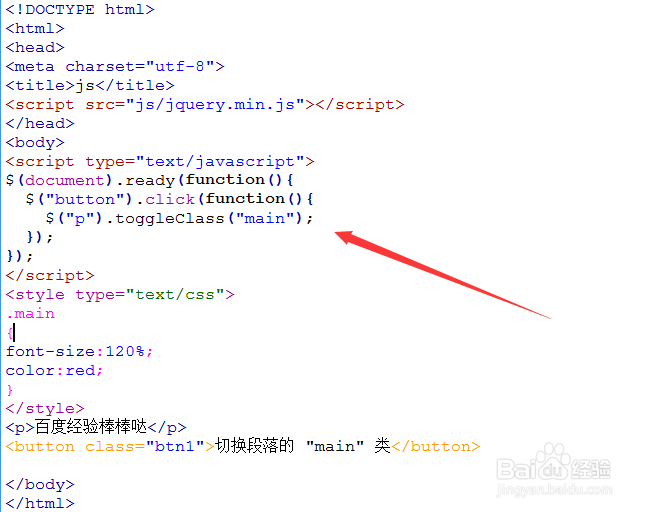
6、在test.html文件内,使用toggleClass()方法给p标签文字添加类样式倦虺赳式,当点击按钮时,给p标签文字增加main样式,再次点击按钮时移除p标签的main样式。
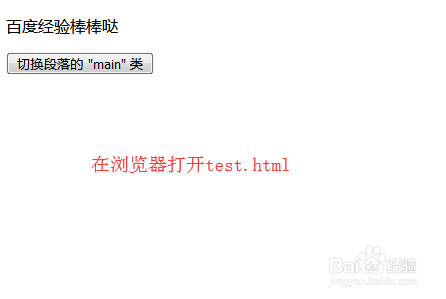
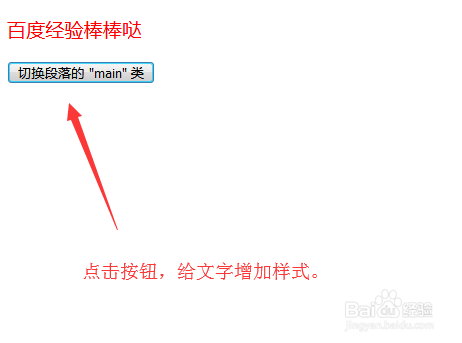
7、在浏览器打开test.html文件,点击测试实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:68
阅读量:88
阅读量:55
阅读量:72