css position absolute脱离了文档流解决方法
1、通过快捷方式打开HBuilderX工具,新建一个Web项目ES6
2、在项目中的page文件夹中,新建一个HTML5页面position.html
3、在<body></body>中,插入几个div标签,分为上中下布局
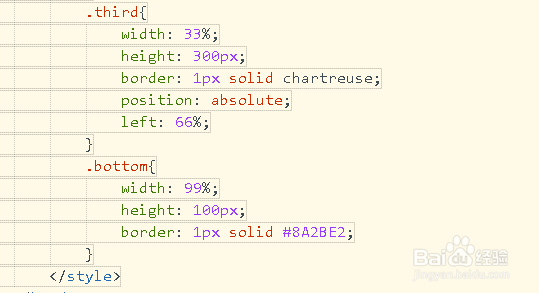
4、接着添加一个style标签,并在标签内设置几个div的样式属性,注意宽度
5、保存代码并打开浏览器预览,结果发现底部的div和中部的div重叠了
6、返回到HBuilderX编辑器,修改bottom中的样式属性,添加top和position属性
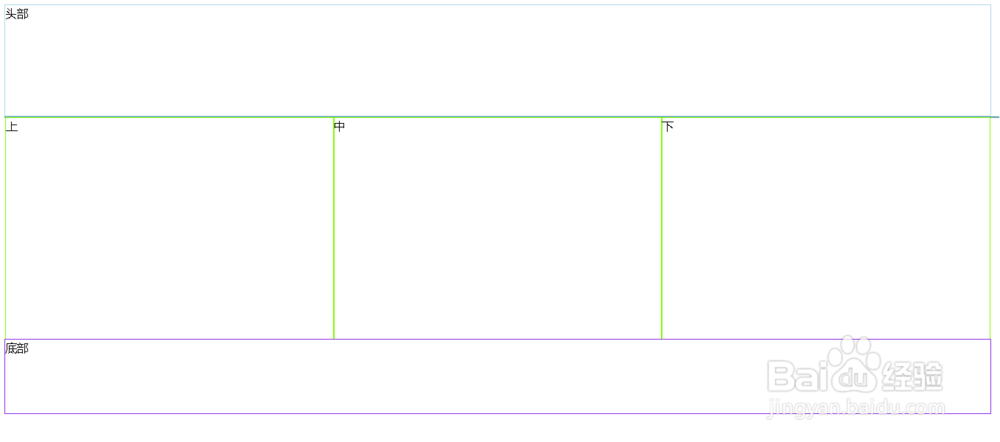
7、再次保存代码并预览效果,可以发现分为头部、中部和底部,没有重叠的部分
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:79
阅读量:70
阅读量:26
阅读量:70