如何用css使鼠标经过时图片变大
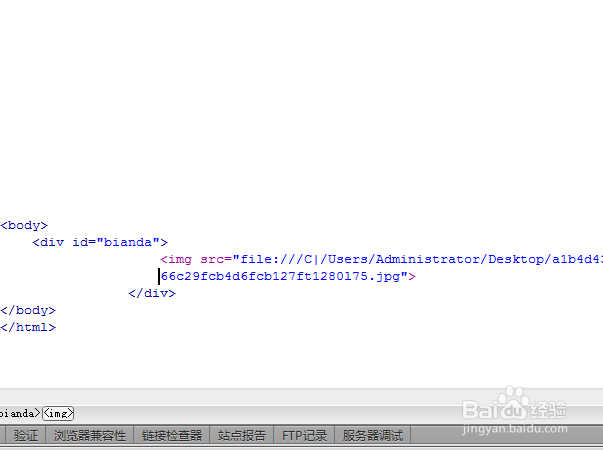
1、首先把内容写好了,代码为<div id="bianda"> <img src="file:///C|/Users/Ad罪焐芡拂ministrator/Desktop/a1b4d43b0329af 66c29fcb4d6fcb127ft1280l75.jpg"> </div>
2、写入css样式,为#bianda { float: right;}#bianda img { width: 210px; height: 210px; padding: 20px;}#bianda img:hover { width: 250px; height: 250px; padding: 0;}
3、我们看下最后的结果
4、如果变为有外框的效果呢<style>#bianda { float: right;}#biand锾攒揉敫a img { width: 210px; height: 210px; padding: 20px;}#bianda img:hover { width: 250px; height: 250px; padding: 0; border:3px solid #F00;}</style>
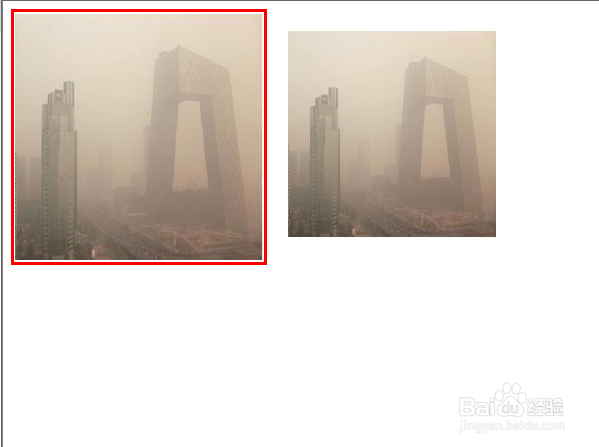
5、最后的结果为:
6、我们还可以做几张图片的,代码和结果分别为:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:64
阅读量:39
阅读量:67
阅读量:23