jq怎样实现下拉菜单
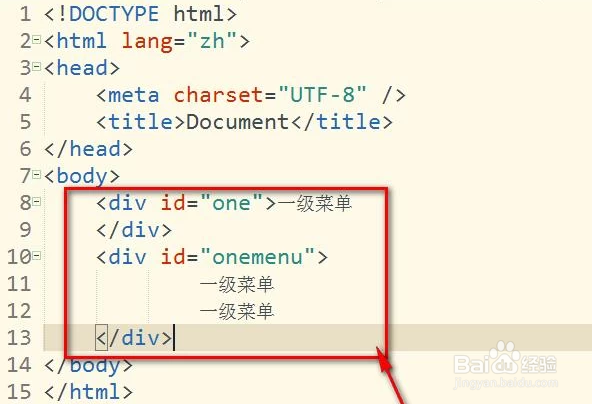
1、首先,在hbuilder里面书写两个div标签,并且给它们各取一个id名称,这里我就分别设置它们的id名称为one和onemenu。
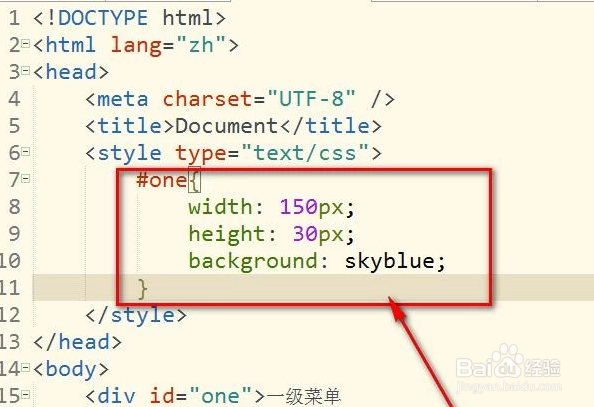
2、接着我们设置id为one的css样式,这里我就设置成天蓝色。
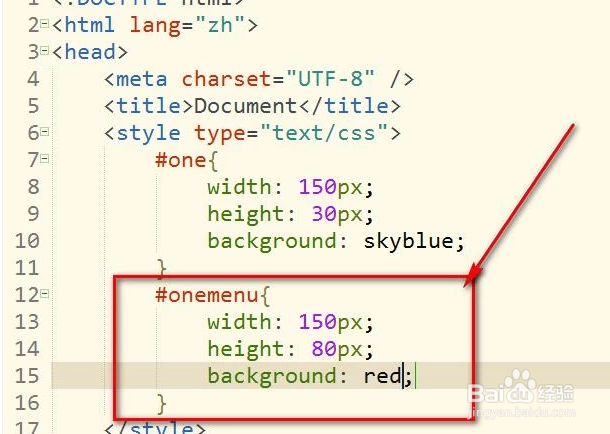
3、之后,我们再来设置onemenu的css样式,为了区别开来,我设置它为红色。
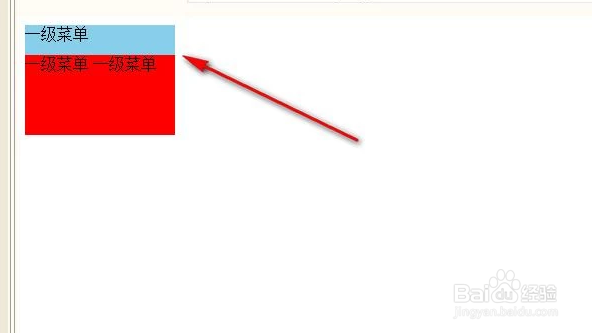
4、之后,我们来预览一下效果,可以看到,有天蓝色和红色两部分,接着我们要做的就是鼠标点击蓝色部分的,红色部分的会往上折叠,而再次点击蓝色部分,红色部分就会往下移动。
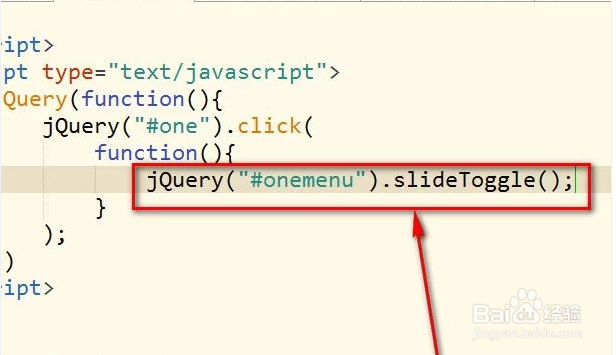
5、接着使用jQuery方法来给one所在的div绑定一个click事件。
6、然后给click绑定一个匿名函数。
7、然后在匿名函数里面写上方法,jQuery现在我来解释一下这条语句,jQuery釉涑杵抑表示获取到id为onemenu的div元素,当触发事件时,元素就会调用slideToggle方法。
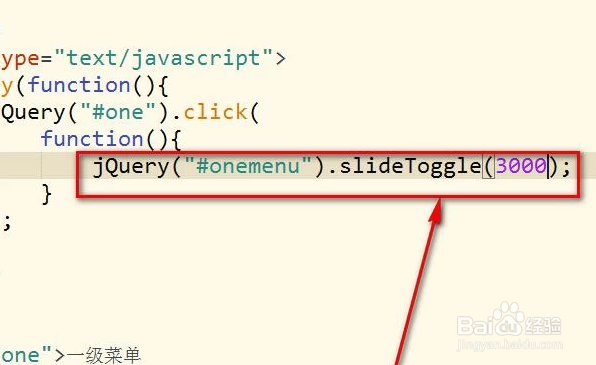
8、slideToggle可以设置时间,这里我就设置成3000毫秒,相当于3秒。
9、这样,当我们点击蓝色憧钏荭拜部分时,红色部分就会慢慢上滑隐藏,而再次点击时就会慢慢下滑显示。这里因为是静态图片所以无法看到滑动效果,大家可以练习看看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:54
阅读量:96
阅读量:40
阅读量:56