微信小程序条件判断学习示例
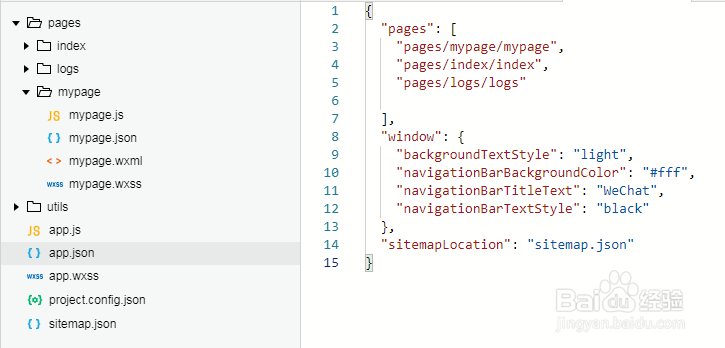
1、打开小程序开发工具,在项目中新建mypage文件夹,在文件夹下新建page名为mypage,并将次page在app.json中设成第一页面
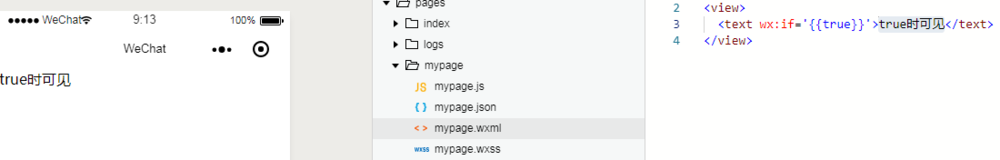
2、在mypage.wxml文件,添加代码如下:<view><text wx:if='{{true}}'>true时可见</text></view>编译运行程序,因为wx:if='{{true}}'所以能看到内容
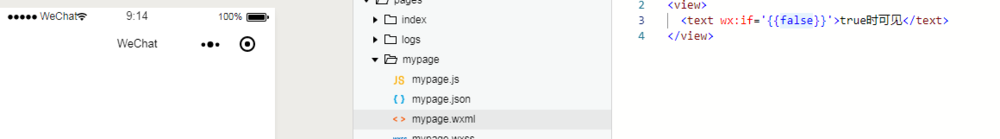
3、在mypage.wxml文件,修改代码如下:<view><text wx:if='{{false}}'>true时可见</text></view>编译运行程序,因为wx:if='{{false}}'所以不能看到内容
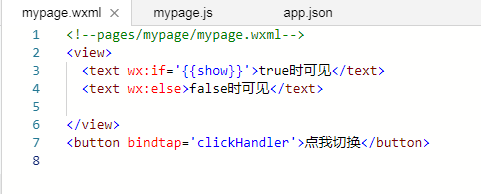
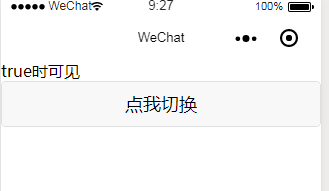
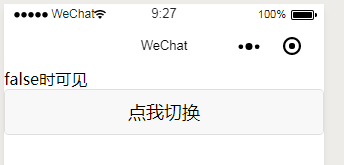
4、通过数据绑定形式,设置可见性,增加一个button按钮用来切换显示,mypage.wxml代码如下:<view><text wx:if='{{show}魈胺闹臣}'>true时可见</text><text wx:else>false时可见</text></view><button bindtap='clickHandler'>点我切换</button>
5、在mypage.js文件绑定数据,代码如下:data: {show:"true",},
6、在mypage.js文件绑定按钮点击事件,更改data中show的值,代码如下:c盟敢势袂lickHandler:function烫喇霰嘴(){var isShow = this.data.show;this.setData({show:!isShow})}也可以简写:this.setData({show:!this.data.show})但是不能用this.show直接获取值,这也和vue不同
7、编译运行代码,点击按钮就可以切换显示了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:92
阅读量:83
阅读量:91
阅读量:42