container中tab control的用法
labview中tab control功能其实很强大,只是很少见到太多人使用。真的是语言在于人来发现, 才知道有多美。
工具/原料
labview2011
一:添加相关模块
1、打开前面板,依次点击:modern——containers——tab control;将其拖动到前面板。
2、此时可以看到有两个page可以来回切换,当然我们可以继续选择添加page;
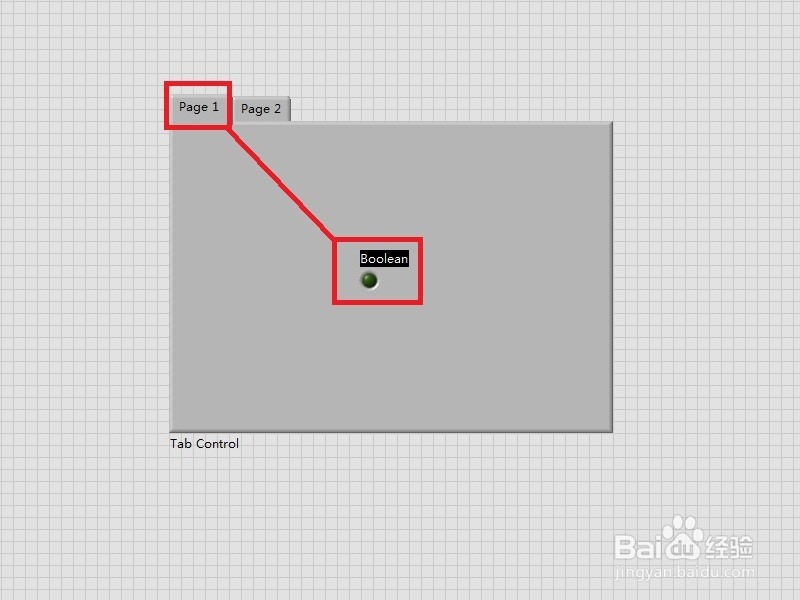
3、为了明显解释本经验,我们在page1添加一个指示灯;在page2中添加一个显示数值控件;注:此时可以看到两个page上的控件互不遮挡。
二:后面板添加模块和连线
1、此时在后面板我们依次点击:programming——structures——case structure;将其拖动到后面板;
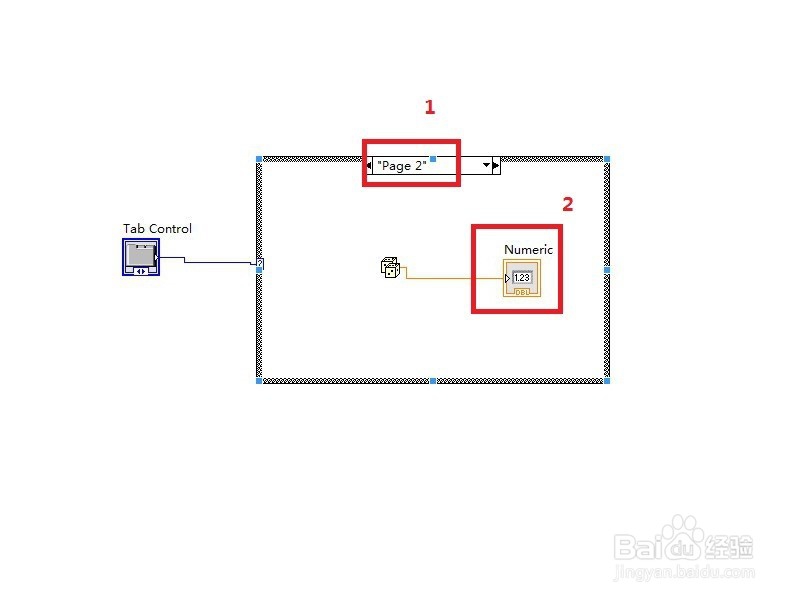
2、此时我们可以看到case自动变成了两个case,对应page1和page2诋危族枧;我们在每个case中设置不同的程序,对应于前面板两个page的显示;
三:结果介绍
1、前面板,我们选择page1,然后运行,此时发现灯亮了;但是page2的数字仍是默认的0;注:为了后续解释,我们将page1中的灯点成暗色。
2、为了对比,这次我们选择page2,运行后有了数值;然后切换到page1,此时灯还是暗色;所以在运行时,page1和page2运算是互不影响的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:66
阅读量:90
阅读量:33
阅读量:84