html5飞机大战射击
1、新建html文档。
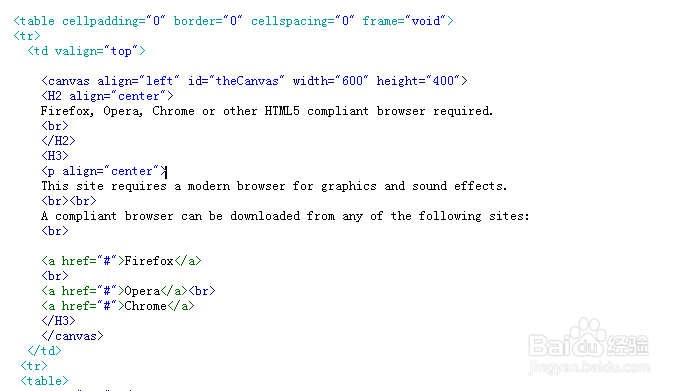
2、书写hmtl代艨位雅剖码。 <table cellpadding="0" bord髫潋啜缅er="0" cellspacing="0" frame="void"> <tr> <td valign="top"> <canvas align="left" id="theCanvas" width="600" height="400"> <H2 align="center"> Firefox, Opera, Chrome or other HTML5 compliant browser required. <br> </H2> <H3> <p align="center"> This site requires a modern browser for graphics and sound effects. <br><br> A compliant browser can be downloaded from any of the following sites: <br> <a href="#">Firefox</a> <br> <a href="#">Oper</a><br> <a href="#">Che</a> </H3> </canvas> </td> <tr> <table>
3、书写css代码。<style type="text/css"> c锾攒揉敫anvas { border: 1px solid black; }#dbg {font-family: "Helvetica", cursive, sans-serif;border: 1px solid black;width: 600;}body {background:#000;color:white;font-family: Arial,Helvetica,Sans-serif;}a { color: #009de9; outline: none;}a:hover { text-decoration: none;} </style>
4、书写并添加js代码。 <script src="js/Powerup.js"> </script> <script src="js/Shot.js"> </script> <script src="js/EnemyShot.js"> </script> <script src="js/Ship.js"> </script>
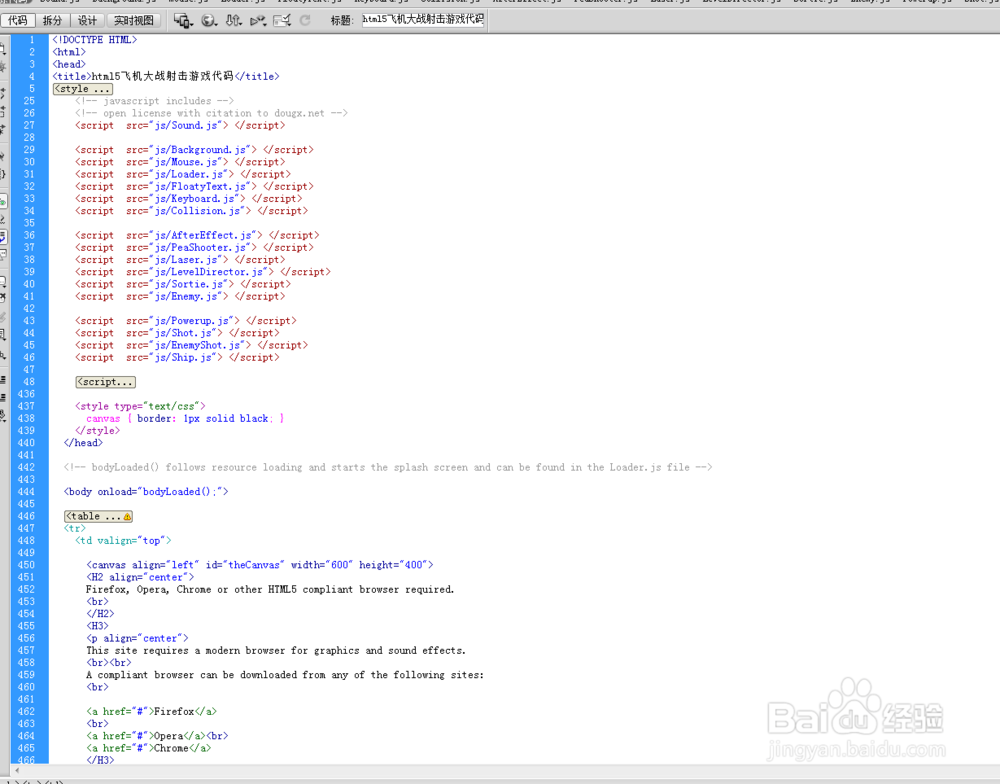
5、代码整体结构。
6、查看效果。