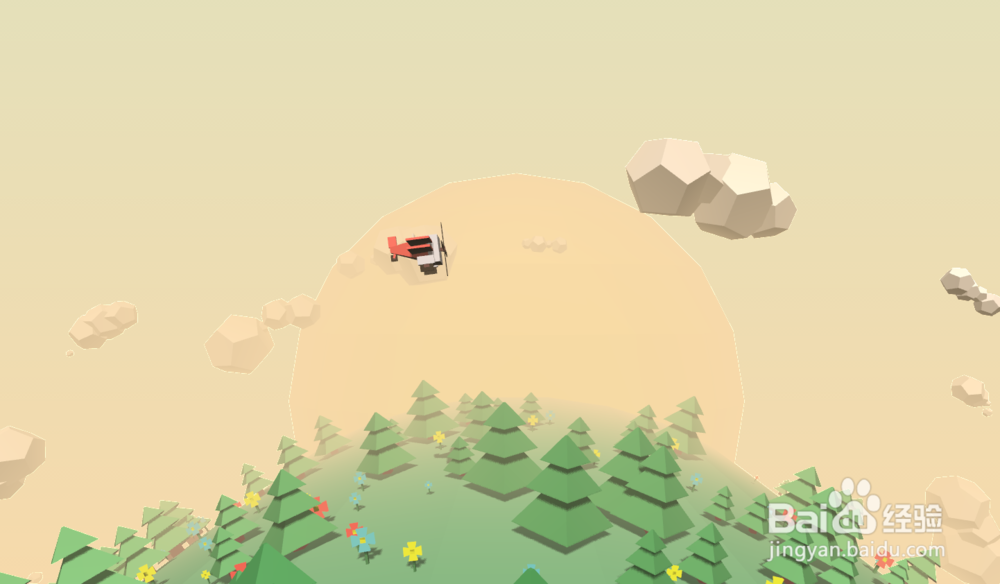
three.js+Canvas飞机飞行场景动画特效
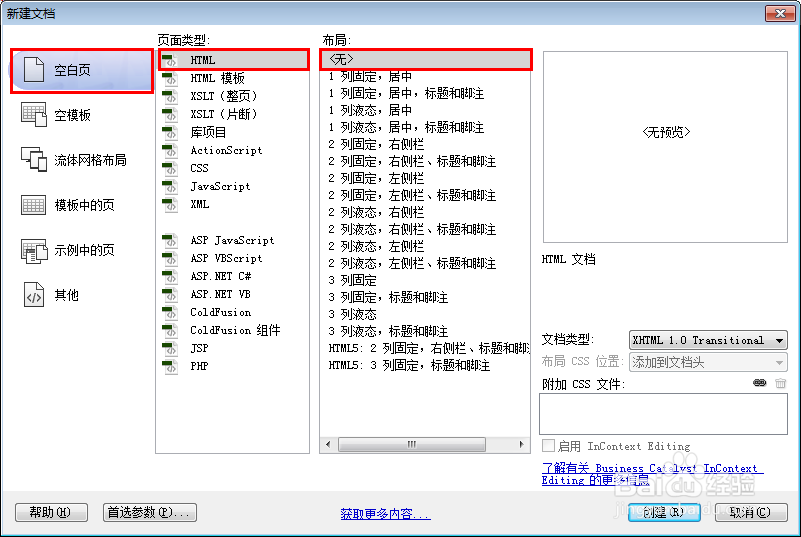
1、新建html文档。

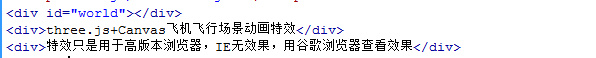
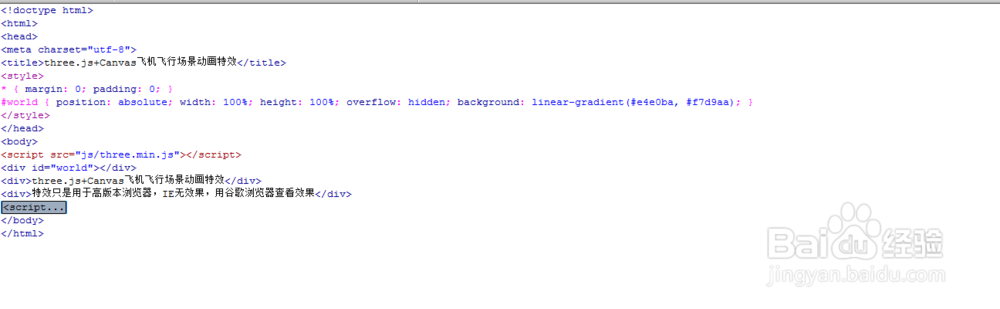
2、书写hmtl代码。
<div id="world"></div>
<div>three.js+Canvas飞机飞行场景动画特效</div>
<div>特效只是用于高版本浏览器,IE无效果,用谷歌浏览器查看效果</div>

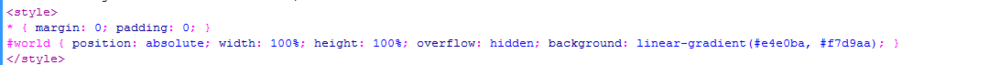
3、书写css代码。
<style>
* { margin: 0; padding: 0; }
#world { position: absolute; width: 100%; height: 100%; overflow: hidden; background: linear-gradient(#e4e0ba, #f7d9aa); }
</style>

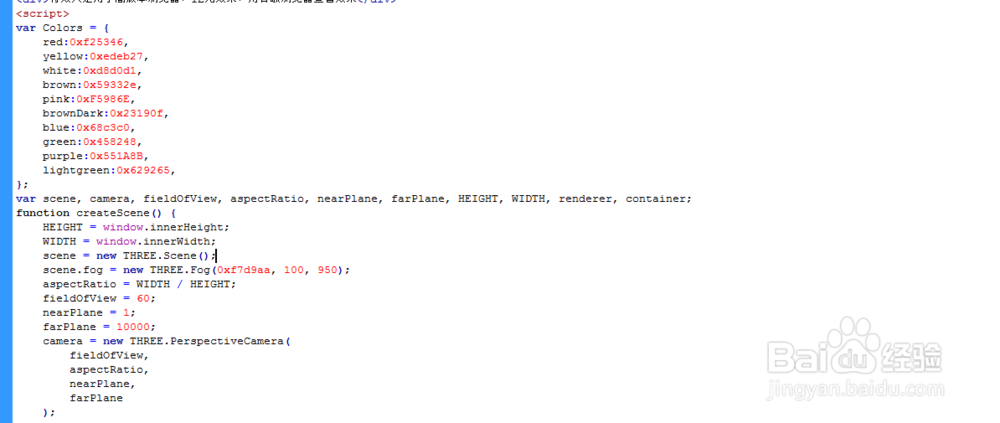
4、书写并添加js代码。
<script>
var Colors = {
red:0xf25346,
yellow:0xedeb27,
white:0xd8d0d1,
brown:0x59332e,
pink:0xF5986E,
brownDark:0x23190f,
blue:0x68c3c0,
green:0x458248,
purple:0x551A8B,
lightgreen:0x629265,
};
var scene, camera, fieldOfView, aspectRatio, nearPlane, farPlane, HEIGHT, WIDTH, renderer, container;
function createScene() {
HEIGHT = window.innerHeight;
WIDTH = window.innerWidth;
scene = new THREE.Scene();
scene.fog = new THREE.Fog(0xf7d9aa, 100, 950);
aspectRatio = WIDTH / HEIGHT;
fieldOfView = 60;
nearPlane = 1;
farPlane = 10000;
camera = new THREE.PerspectiveCamera(
fieldOfView,
aspectRatio,
nearPlane,
farPlane
);</script>

5、代码整体结构。

6、查看效果。