Element如何设置Switch打开关闭的背景色
1、打开一个vue文件,添加element框架下的Switch开关的组件。如图
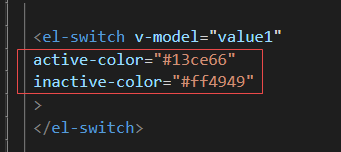
2、使用active-color属性设置打开时的背景色为绿色,使用inactive-color属性设醅呓择锗置关闭时的背景色为红色。如图
3、设置Switch开关默认值为打开状态。如图
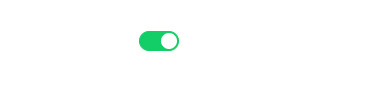
4、保存vue文件后使用浏览器打开,即可看到Switch组件打时背景色为绿色,关闭时背景色为红色。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:87
阅读量:56
阅读量:29
阅读量:35