css如何控制一个div在另一个div中间?
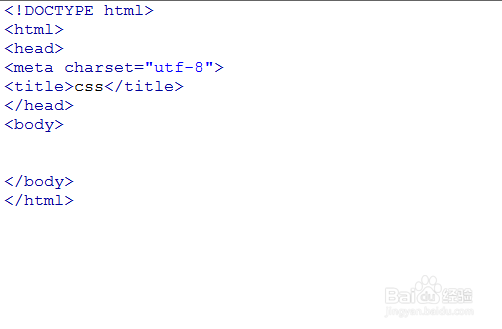
1、新建一个html文件,命名为test.html,用于讲解css如何控制一个div在另一个div中间。
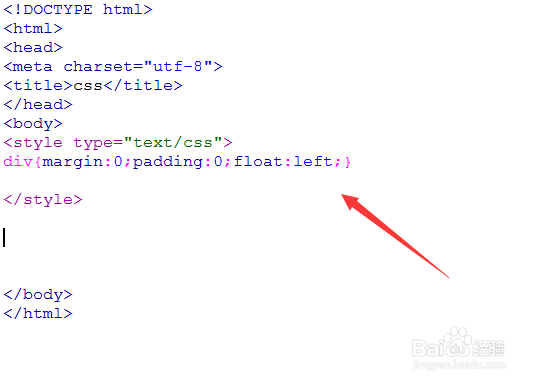
2、在test.html文件内,使用css对div进行初始化,设置其内外边距都为0,并让div浮动向左。
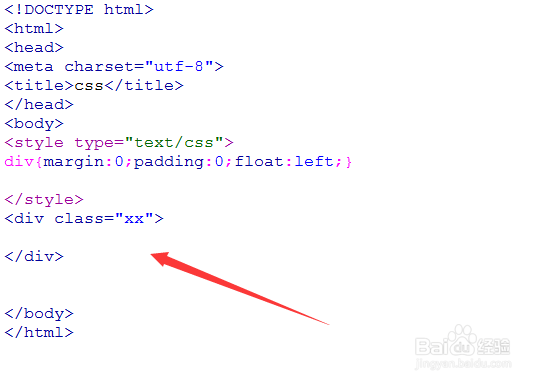
3、在test.html文件内,创建一个div,并设置其class属性为xx,用于下面定义其css样式。
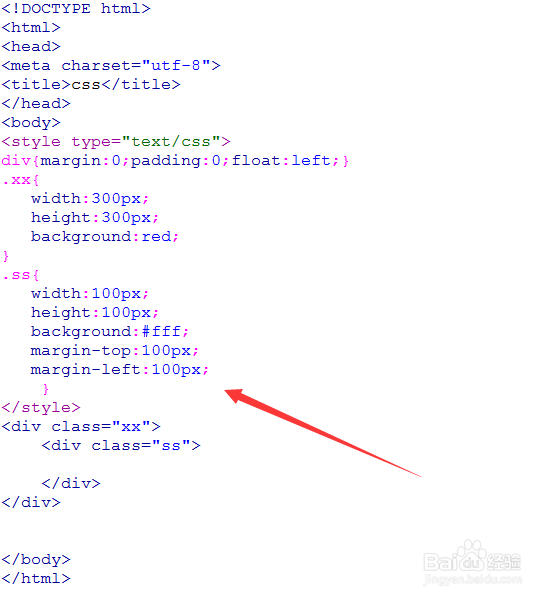
4、在test.html文件内,使用css设置类名为xx的div样式,设置其宽度、高度都为300px,背景颜色为红色。
5、在test.html文件内,在上面div的内部,再创建一个div,并设置其类名为ss。
6、在test.html文件内,使用css设置类名为ss的div样式,设置其高宽为100px,背景颜色为白色,上边距为100px,左边距为100px。注:上边距=(外层div总的高度-内部div的高度)/2 左边距=(外层div总的宽度-内部div的宽度)/2
7、在浏览器打开test.html文件,查看实现的效果,成功实现一个div在另一个div中间效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:69
阅读量:29
阅读量:85
阅读量:88