用Axure实现倒计时功能
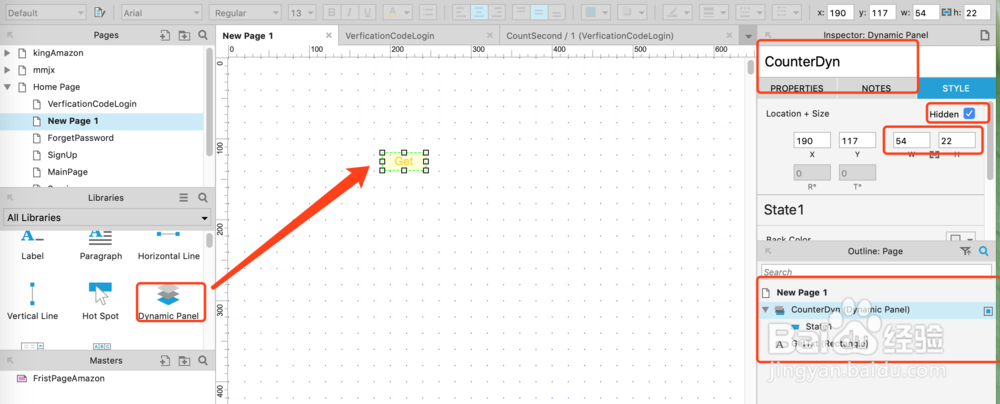
1、将[标签]拖到画布中,并对画布做一些设置:对标签进行命名:GetTxt;字体颜色:FFCC00;排版:居中显示;尺寸: 宽=54,高=22
2、将[动态]拖到画布中,并对画布做一些设置:对标签进行命名:CounterDyn挢旗扦渌;尺寸: 宽=54,高=22;将[隐藏]按钮选中;并且将CounterDyn 和GetTxt在位置上重合
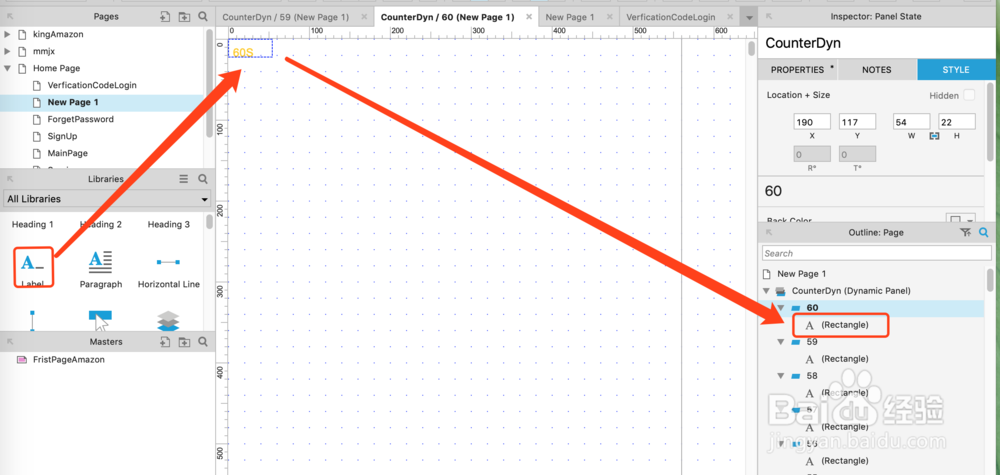
3、双击CounterDyn,创建61个面板,分别命名为60~0
4、给每个面板中添加[标签],标签的内容分别为60S~0S字体颜色:FFCC00
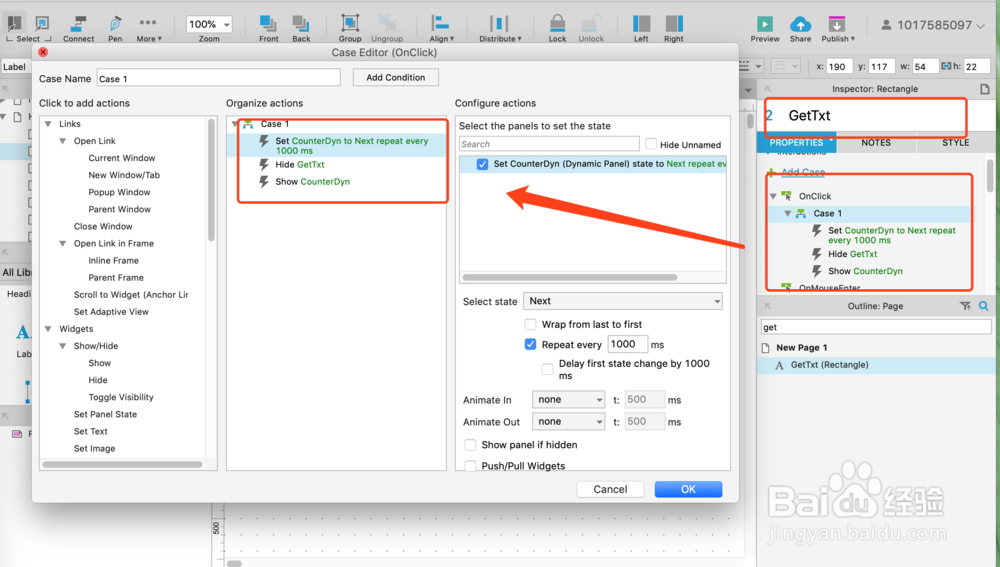
5、对GetTxt设置交互事件:[鼠标单击时]:(1)依次展示60~0的61动态面板(2)隐藏GetTxt(3)展示CounterDyn
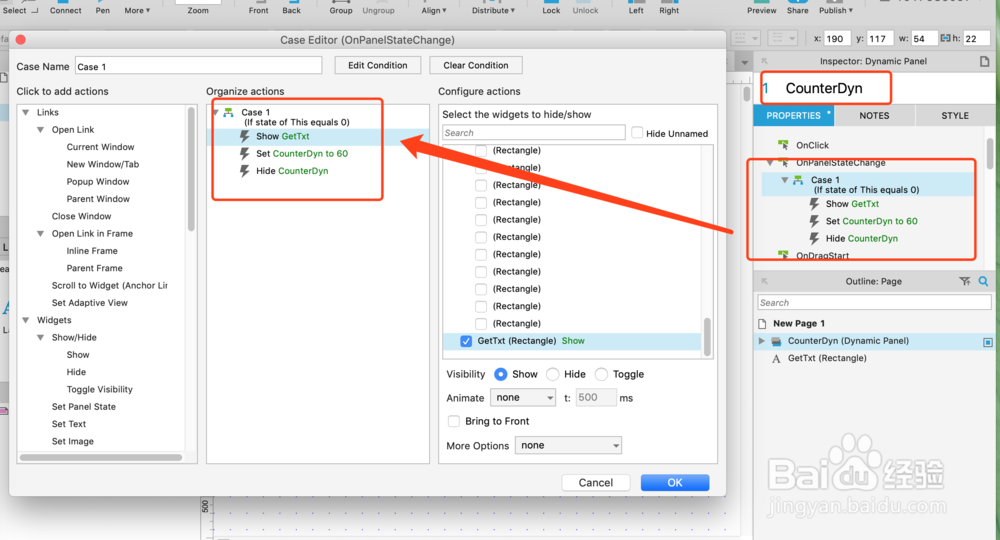
6、对CounterDyn设置交互事件:(1)设置条件:面板为0时(if state of This equals 0)(2)展示GetTxt(3)设置面板为60(4)隐藏CounterDyn
7、此时设置完成(1)你单击[get]之后,就进入倒计时(2)倒计时完成之后,[get]再次展示(3)可以再次单击[get],再次进入倒计时(4)此过程可以一直重复
8、操作完成.
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:40
阅读量:46
阅读量:41
阅读量:70