CSS的优先级和定位
CSS的优先级和定位
工具/原料
CSS
优先级:
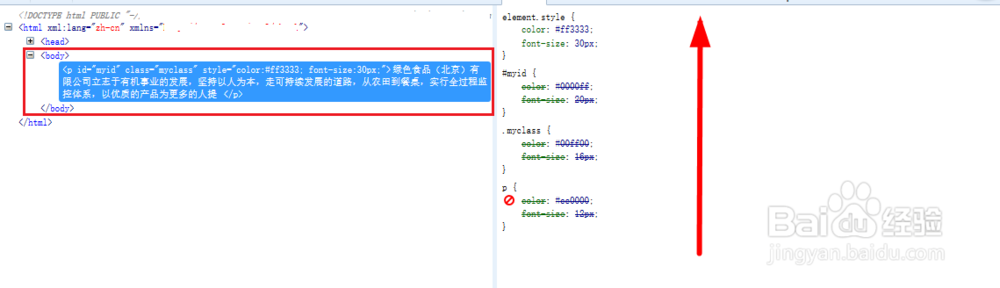
1、1.单个选择器的优先级标签选择器< 类选择器 < id选择器 <行内样式比喻 1 10 100 1000 例如
2、2.多个选择器的优先级.nav h3{ } 10+1==11 .news ul li { } 10+1+1=12.news .one{ } 10+10=20#myid ul li{ } 100+1+1=102
CSS定位:
1、1.固定定位 fixed1). 固定定位,是相对于浏览器窗口作为定位原点2).固定定位,不占空间,不随窗口滚动而滚动3).固定定位的层级要比普通元素高4). 设置固定定位,变成块元素,无论之前是否是块元素例如
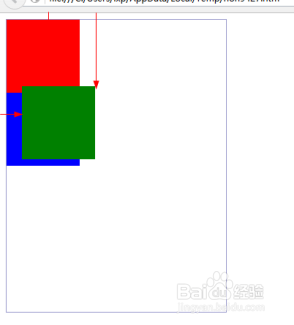
2、2.相对定位 relative1).相对定位,相对于“自身左上角” 作为定位原点2).相对定位,占空间,随着内容一起滚动3). 相对定位,层级要比普墩伛荨矧通元素高4). 相对定位,定位之后,该是什么元素还是什么元素,设置之前是行内,设置后,还是行内下图是演示效果:
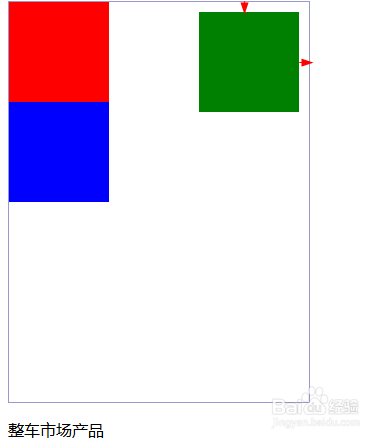
3、3.绝对定位1). 绝对定位,相对于祖先定位元素(相对,绝对) 来定位2).如果一直向上找,找到body,就以body作为定位原点3). 绝对定位,设置之后都变成块元素4). 绝对定位,不占空间5). 绝对定位,层级高于普通元素6). 代码可以看效果
4、兼容 :在不同的浏览器,效果不一致Hack 中的bugIe瀵鸦铙邮6只有设置margin之后,给个浮动,变成双边距 m锾攒揉敫argin:10px;第一种 在里面加display:inline;第二种 通过属性_属性:属性值;ie6版本一下的能识别*属性:属性值; ie7版本一下 都能识别第三种 值属性值hack;属性:属性值\9; ie 浏览器可以识别 但 ie11不识别属性: 属性值\9\0; ie9 可以识别