AS3基础教程-第27课-按钮切换画面小程序(上)
本节课通过一个小程序复习上节课的内容
工具/原料
flashCS6
一、画面设计:
1、打开flashCS6软件,新建AS3文件,保存为27.fla文件
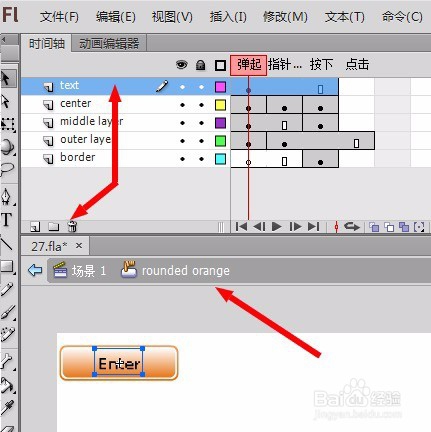
2、首先,从公用库内找到一个合适的按钮,比如说下图这个。我们需要使用这个按钮多次,每一个按钮中的文字都要求不同。故此,需要先将按钮里的文字删掉。方法是用选择工具双击舞台上的按钮,就会进入按钮内部,见下图2,文字位于text图层内,直接删除该图层即可。
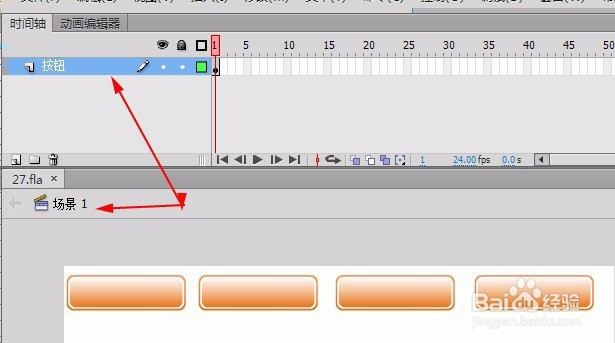
3、删除按钮内的文字图层之后,单击 场景 1 进入主场景。此时舞台上的按钮内不再有文字了。用选择工具单击这个按摅侈钠纾钮后,按住Alt键不放,拖动鼠标,会复制出一个按钮,复制结束后,松开Alt键重复该步骤,一共复制出3个按钮,如此一来,舞台上有4个一模一样的按钮,如下图所示。将图层的名字重命名为 按钮
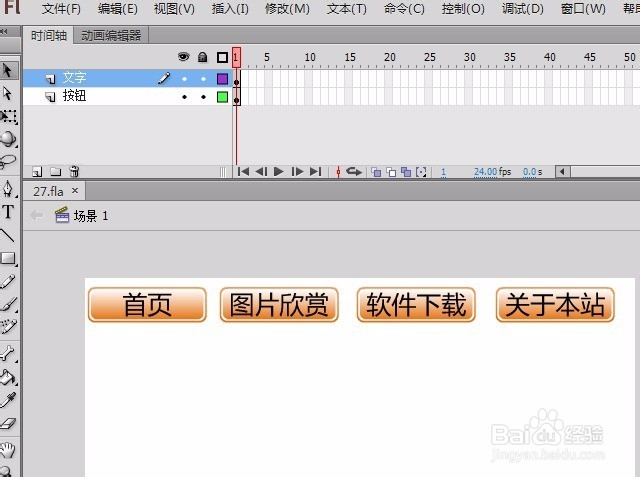
4、新建一个图层,命名为 文字然后在四个按钮上面 写上四个文字,代表四个不同功能的按钮。这里,作为演示,这四个文字我分别设置为首页、图片欣赏、软件下载、关于本站
5、接下来,给四个按钮分别设置实例名为shouye_btn tupian_btn ruanjian_btn gu锾攒揉敫anyu_btn这里有个细节要注意:因为 文字 图层在 按钮图层上面,单击按钮的时候,可能会被文字挡住,可以先锁定文字层,设置完毕后再给文字层解锁
6、我们要实现的目的就是,单击这4个按钮,分别跳转到不同的画面。故此,还要制作四个画面,分别与按钮的文字一一对应而且,一打开本程序,出现的就是 首页 的画面,也就是第一帧。由于我只是演示代码的写法,故此,画面的设计不再讲述,这里简单的使用文字做一下区分即可
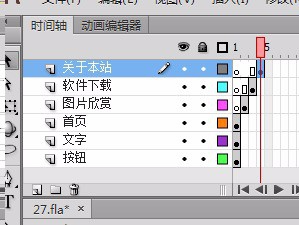
7、新建一个图层,命名为 首页,然后继续新建图层,分别重命名为 4个按钮的文字,如下图所示
8、接下来,在新建的这4个图层的第一帧内,分别绘制画面。这里我用文字简单的做区分
9、然后,需要将这四个图层的关键帧分别错开首页位于1帧图片欣赏位于2帧软件下载位于3帧关于本站位于4帧使用如下的技巧对帧进行移位:单击 图片欣赏 图层的第一帧,向右拖动,拖到第2帧上后松手其余的同理操作
10、我们需要让按钮的文本一直显示在画面上,因此,需要延长一下 按钮和文字图层的时间轴。在这两个图层的第4帧分别按一下F5键
11、至此,画面布置结束。接下来我们书写代码
二、代码分析
1、首先,给按钮加代码。仍然使用代码片段功能,给4个按钮分别添加按钮单击的命令。让然是将自动生成的注释都删掉。由于时间轴共有4帧,所以自动生成的代码也在第4帧。但是我们需要代码都在第1帧,故此将自动生成的Actions图层的第4帧拖放到该层的第1帧
2、接下来,就是给4个按钮的相应函数内分别添加跳思凳框酣转时间轴的命令这里,要求跳转到相应的帧后停止播放头,故此需要使用gotoAndStop(n)命令按照4个按钮的从左到右的顺序,它们的命令分别是爿讥旌护gotoAndStop(1)gotoAndStop(2)gotoAndStop(3)gotoAndStop(4)
3、测试影片,发现画面频闪,原因是 默认情况下,时间轴是重复播放的,由于我们没有添加stop命令,所以一直播放打开Actions图层的第1帧,在所有代码的最上面添加一行代码:stop()
4、下面给出本例的完整代码:衡痕贤伎stop()shouye_btn.addEventListener(MouseEvent.CLICK, fl_M泠贾高框ouseClickHandler);function fl_MouseClickHandler(event:MouseEvent):void{gotoAndStop(1)}tupian_btn.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler_2);function fl_MouseClickHandler_2(event:MouseEvent):void{gotoAndStop(2)}ruanjian_btn.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler_3);function fl_MouseClickHandler_3(event:MouseEvent):void{gotoAndStop(3)}guanyu_btn.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler_4);function fl_MouseClickHandler_4(event:MouseEvent):void{gotoAndStop(4)}
三、本例补充说明
1、我们发现,四个按钮实现的效果都是类似的,代码也如出一辙。那么是否有更加简易的书写方式呢?答案是肯定的。我会在下节课揭晓
2、请大家保存好本例的fla文件,下节课要在本例的基础上修改代码
3、另外,你可以将四个画面分别绘制一下,而不是和我演示的那样,只是弄上几个文字说明一下就拉倒了