html标签的默认样式重置
1、去除body样式默认边框body{margin:0;}//去除body样式中默认的8px外边框修改样式前后比较图片:
2、通过群组样式将多个标签边框去除body,p,h1,h2{margin:0;}//通过群组样式将标签默认边框去除
3、清除ol、ul的默认样式ol,ul{list-style:none;}
4、去除a标签默认的文本修饰a{text-decoration:none;}//清除a标签默认的文本修饰
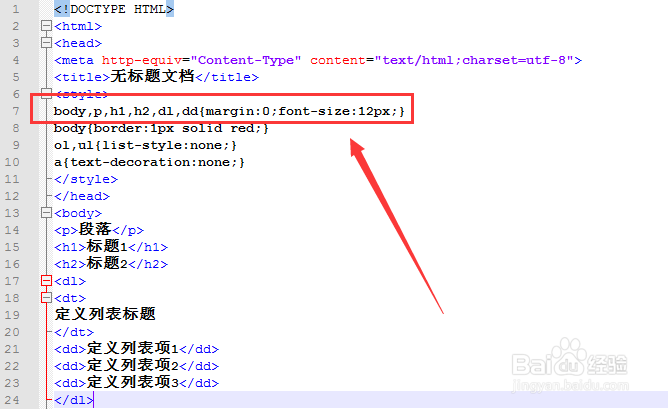
5、修改标签字体大小body,p,h1,h2,dl,dd{margin:0;font-size:12px;}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:37
阅读量:71
阅读量:45
阅读量:64