小程序设置文字单行多行超出省略显示
1、和日常工作一样啦,首先打开【开发工具】
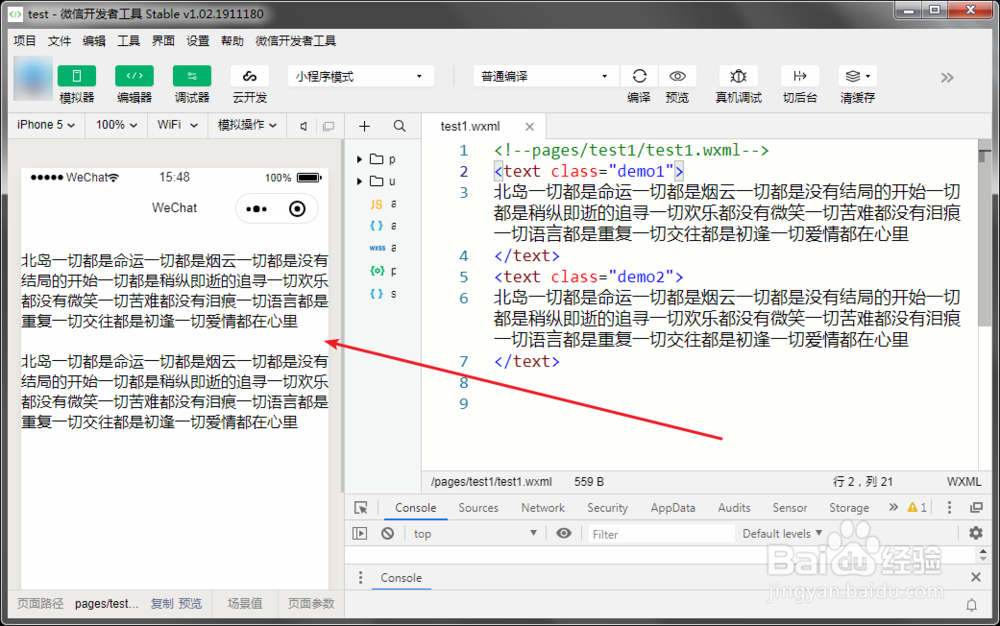
2、打开发开工具后,新建一个页面并创建两段文字(这里是方便演示,大家忽略!)
3、打开CSS文件设置单行省略效果!代码:.蟠校盯昂demo1 {display: block;width: 100%稆糨孝汶;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
4、设置多行省略效果!代码:.demo2 {width: 100%;display: -webkit-box;word-break: break-all;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;text-overflow: ellipsis;}
5、最好我们来看看整体效果吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:77
阅读量:58
阅读量:76
阅读量:89