Dreamweaver空链接的设置方法
1、点击Dreamweaver打开软件
2、点击新建一个HTML
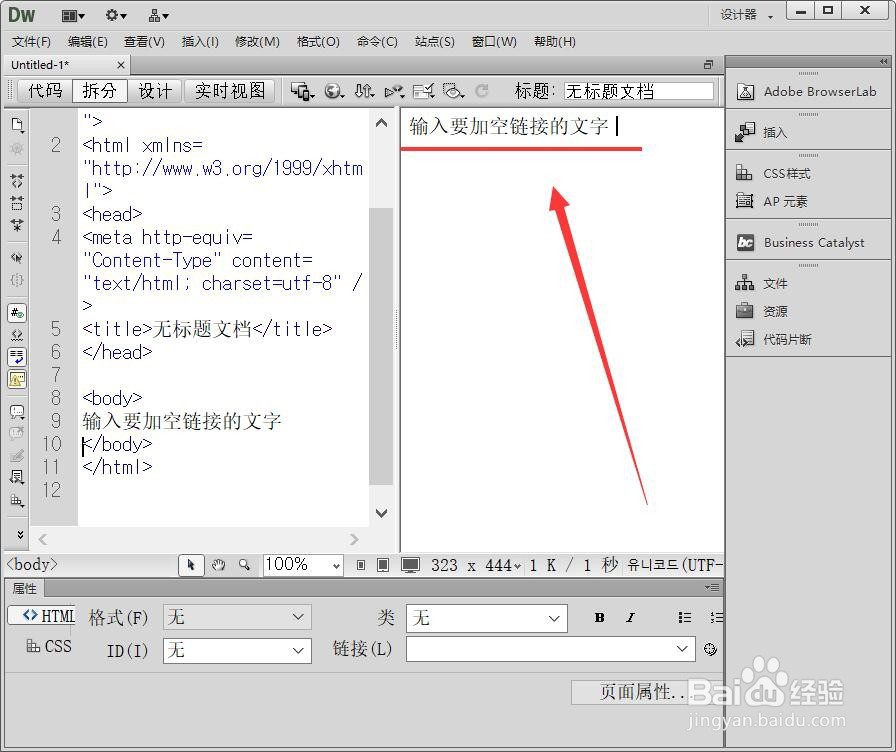
3、然后输入要加空链接的文字
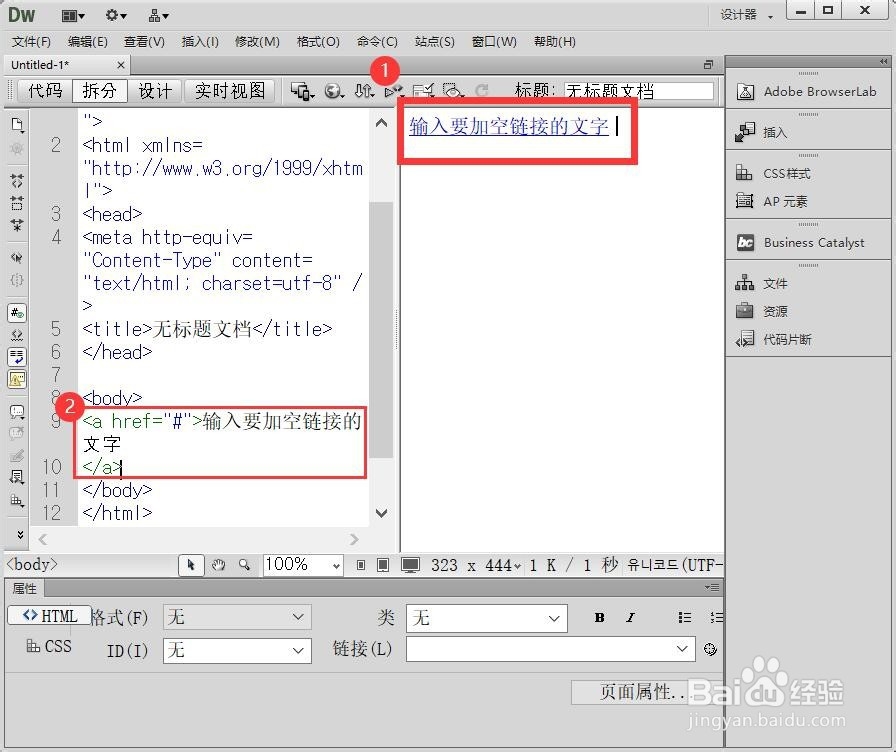
4、选中刚刚输入的文字,并在下面链接的文本框中,输入“#”
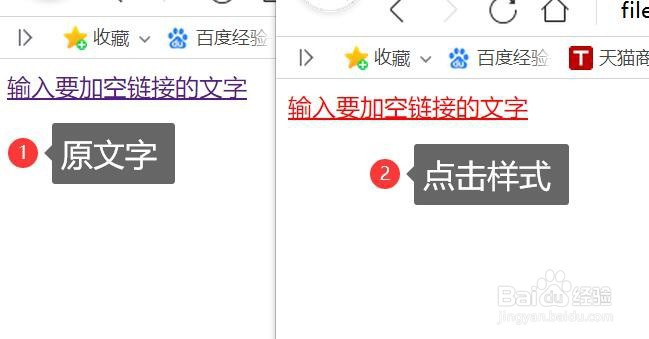
5、在点击空白位置,即可看到刚刚的文字已经变成带有下划线的蓝色文字了。在看代码,已经成功的加上空链接了
6、Ctrl+S保存文档,F12预览文档。可以看到已经成功加上空链接了。然后就可以根据个人需要进行css样式了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:33
阅读量:28
阅读量:63
阅读量:25