media queries怎么使用
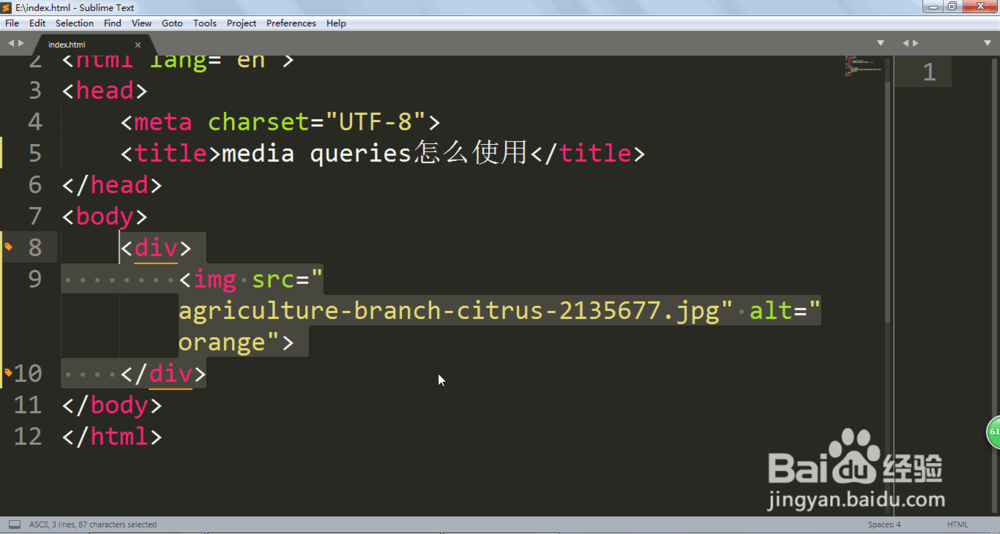
1、打开编辑器,创建一个HTML文档,并且设立一下基本的架构。
2、然后插入一张图片作为一个区域的元素。这里用DIV和IMG标签。
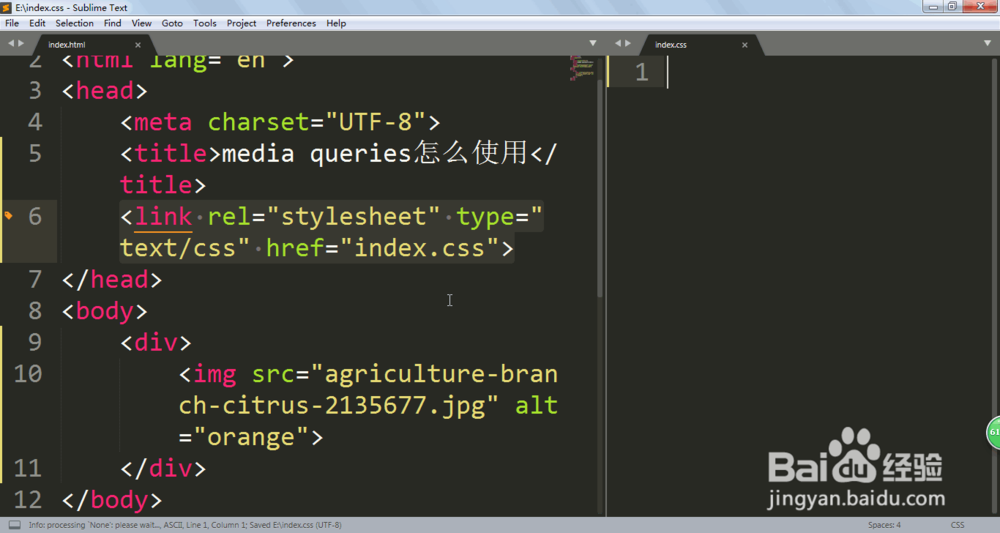
3、然后创建CSS文档,并且关联现在的HTML文档。利用LINK标签。
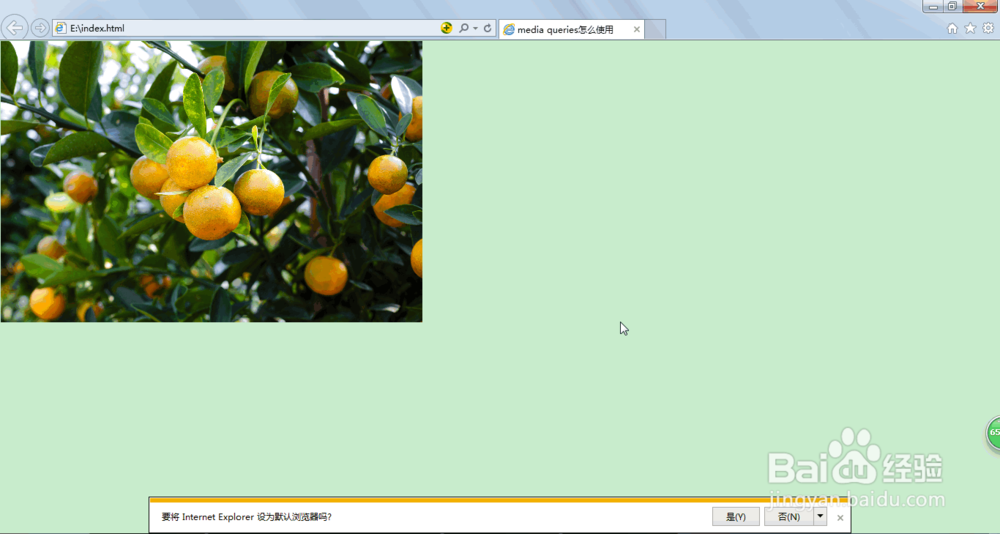
4、在CSS文件里面设置一下图片的尺寸和位置。但是如果在手机上显示,这个图片就太大了。
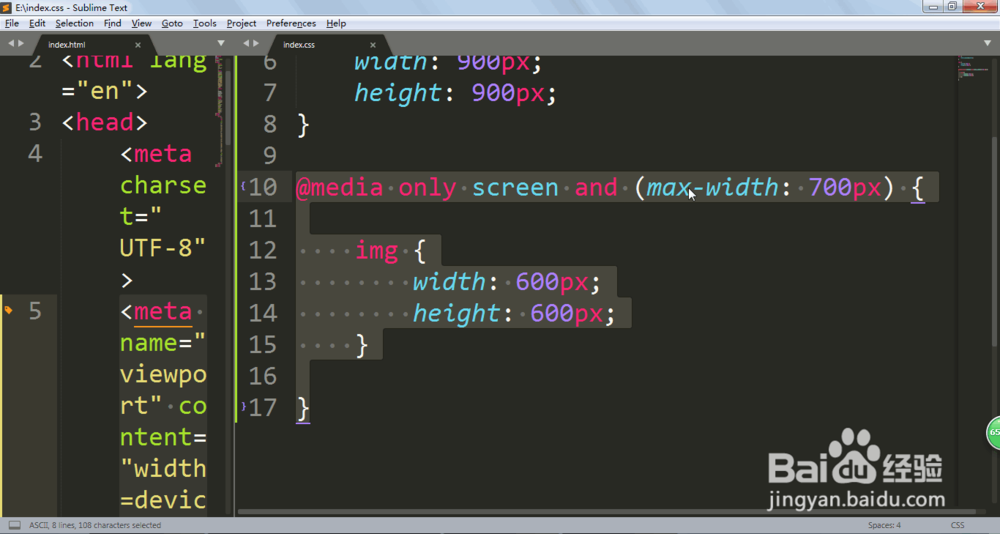
5、先在HTML文件里面加上这句。<meta name="viewport" 艘早祓胂content="width=device-width, initial-scale=1.0">然后我们在CSS文件上加上这句。@media only screen and (max-width: 700px) { img { width: 600px; height: 600px; }}
6、这个时候我们把页面方法缩小一下就能看到效果了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:62
阅读量:59
阅读量:41
阅读量:77