如何设置Element的Message为html
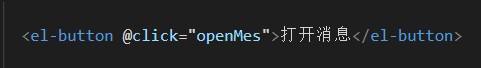
1、打开一个vue文件,添加一个含有点击事件的el-button标签。如图
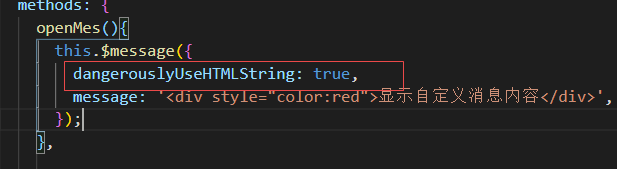
2、设置点击按钮时调用message方法,在message方法里面添加dangerouslyUseHTMLString:true,用于设置消息内容支持html代码。如图
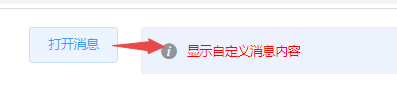
3、保存vue文件后使用浏览器打开,点击按钮即可看到消息提示框显示内容为自定义红色字体。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:36
阅读量:77
阅读量:29
阅读量:92