如何使用CSS实现图片的旋转效果
1、第一步,在www目录下创建一个文件夹form,在该文件夹下创建文件filp.html,并放醅呓择锗置一张图片b.jpg。
2、第二步,在flip.html中输入代码,主要利用了html中的<img>标签。在浏览器中,打开该网页,可以看到这张图片。
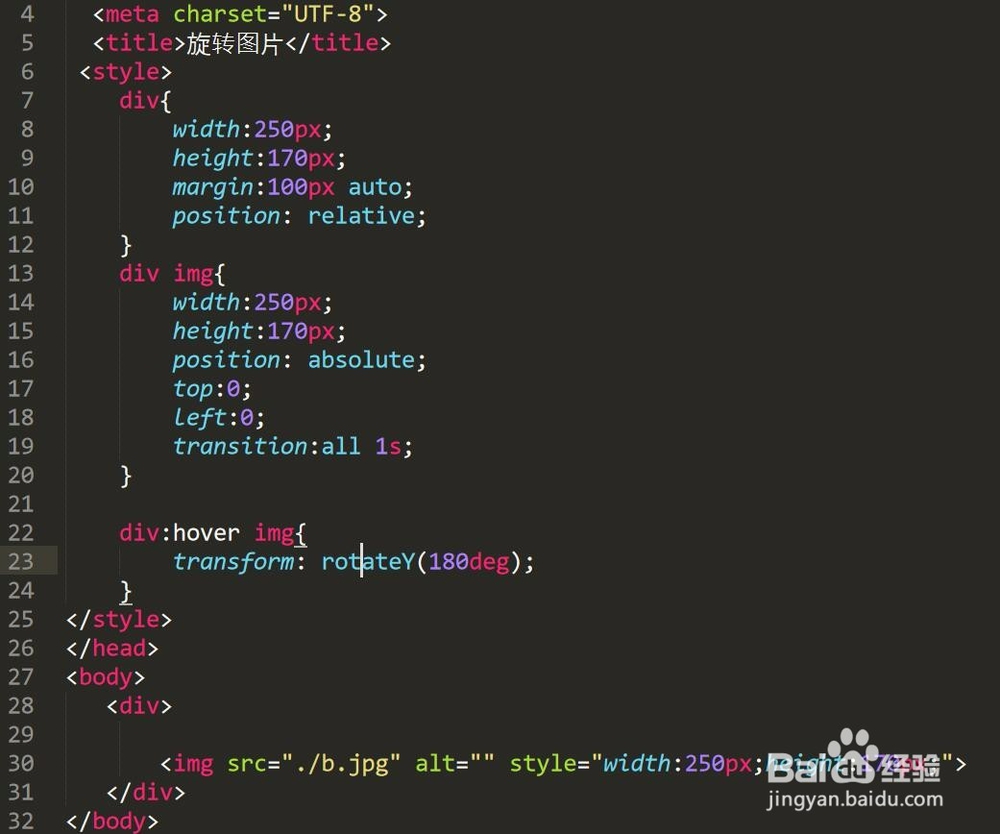
3、第三步,输入CSS样式,主要利用了img样式中的transiton和transform两个属性。
4、第四步,在浏览器中打开该网页,将鼠标放置在图片上,就可以看到旋转效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:68
阅读量:48
阅读量:45
阅读量:88